Table of Contents
Invoice Templates: Overview
 Updated
by Jennifer Trower
Updated
by Jennifer Trower
Read Time: 14 mins
Our Invoice Templates feature allows you to create and customize professional looking invoices that accurately reflect your brand and the products or services you offer within your instance. You can use Invoice Templates by company, account type, or as a default for your entire instance.
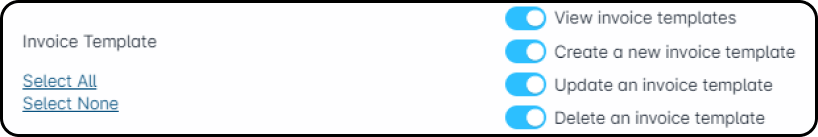
Permissions
Before getting started with the configuration, your user roles will need to be adjusted to account for the permissions required to use the Invoice Templates feature.

Before you Begin
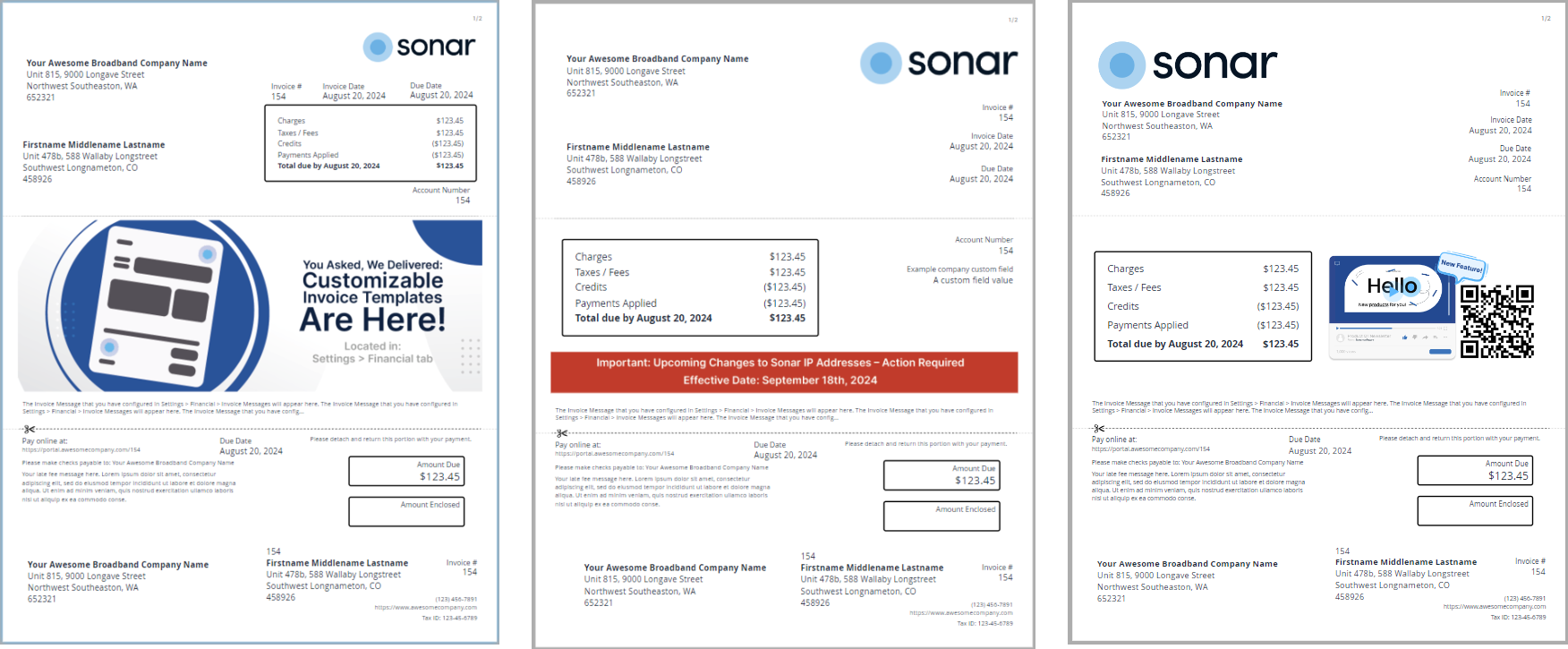
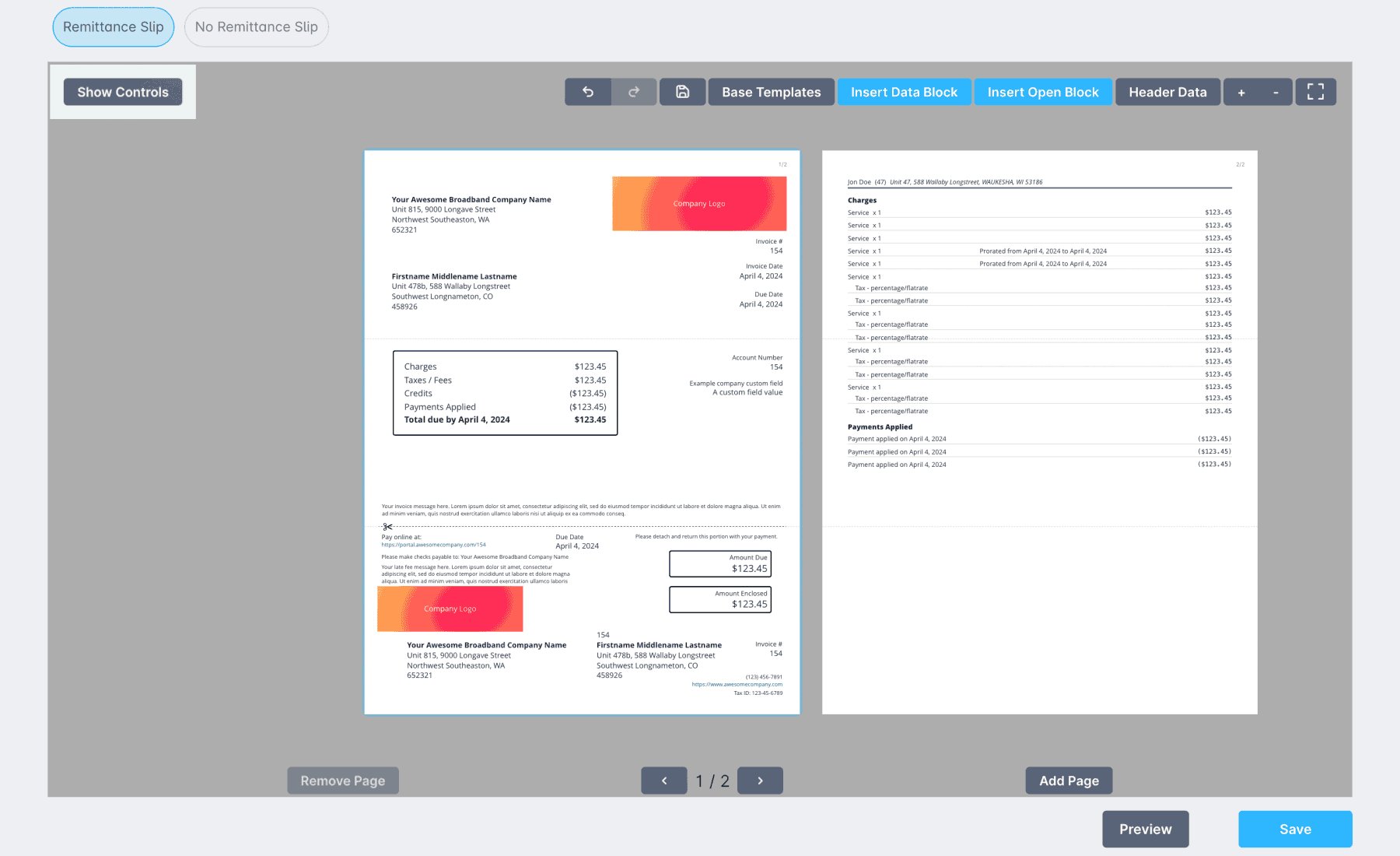
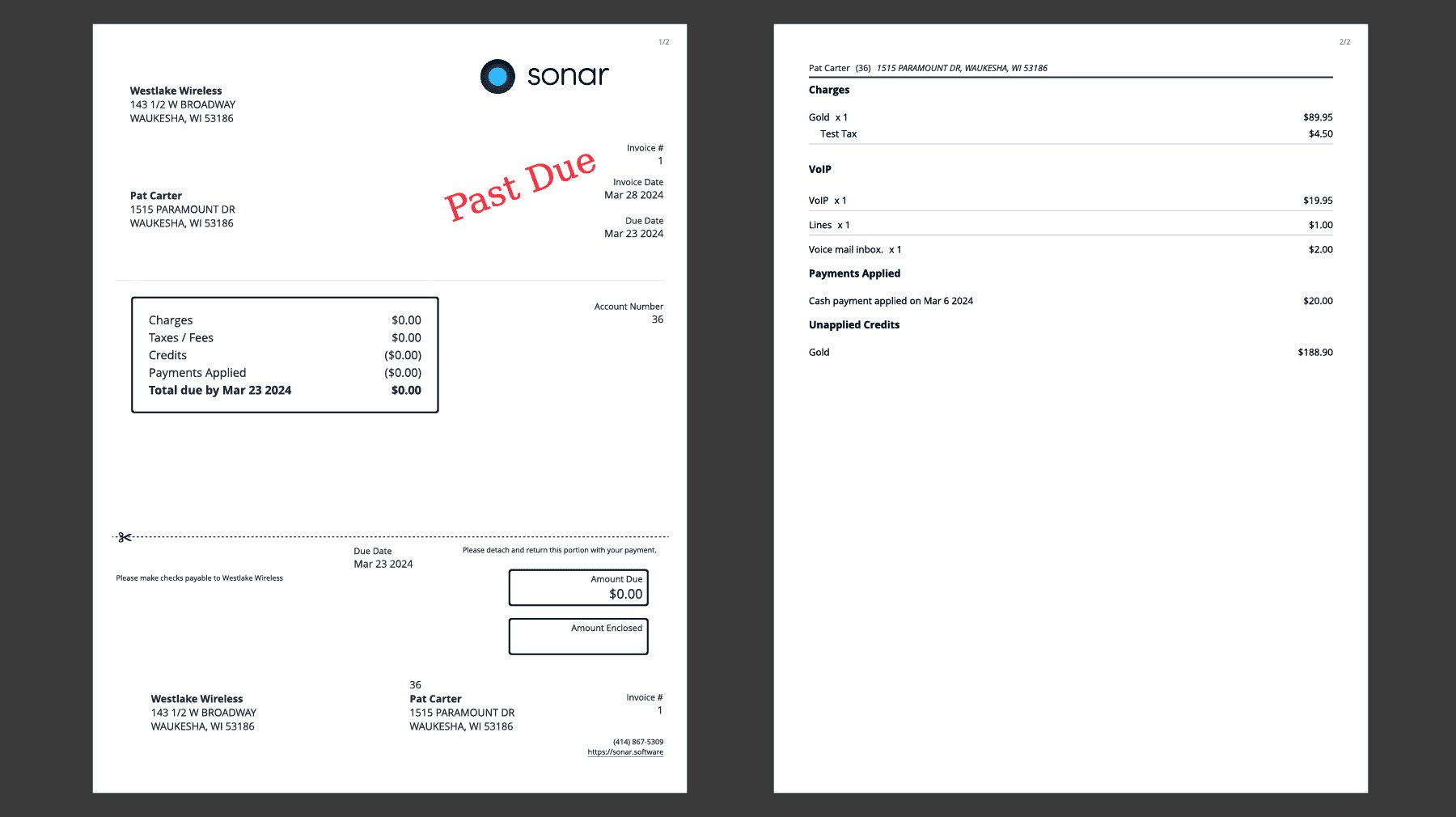
Template Comparisons
Page 1

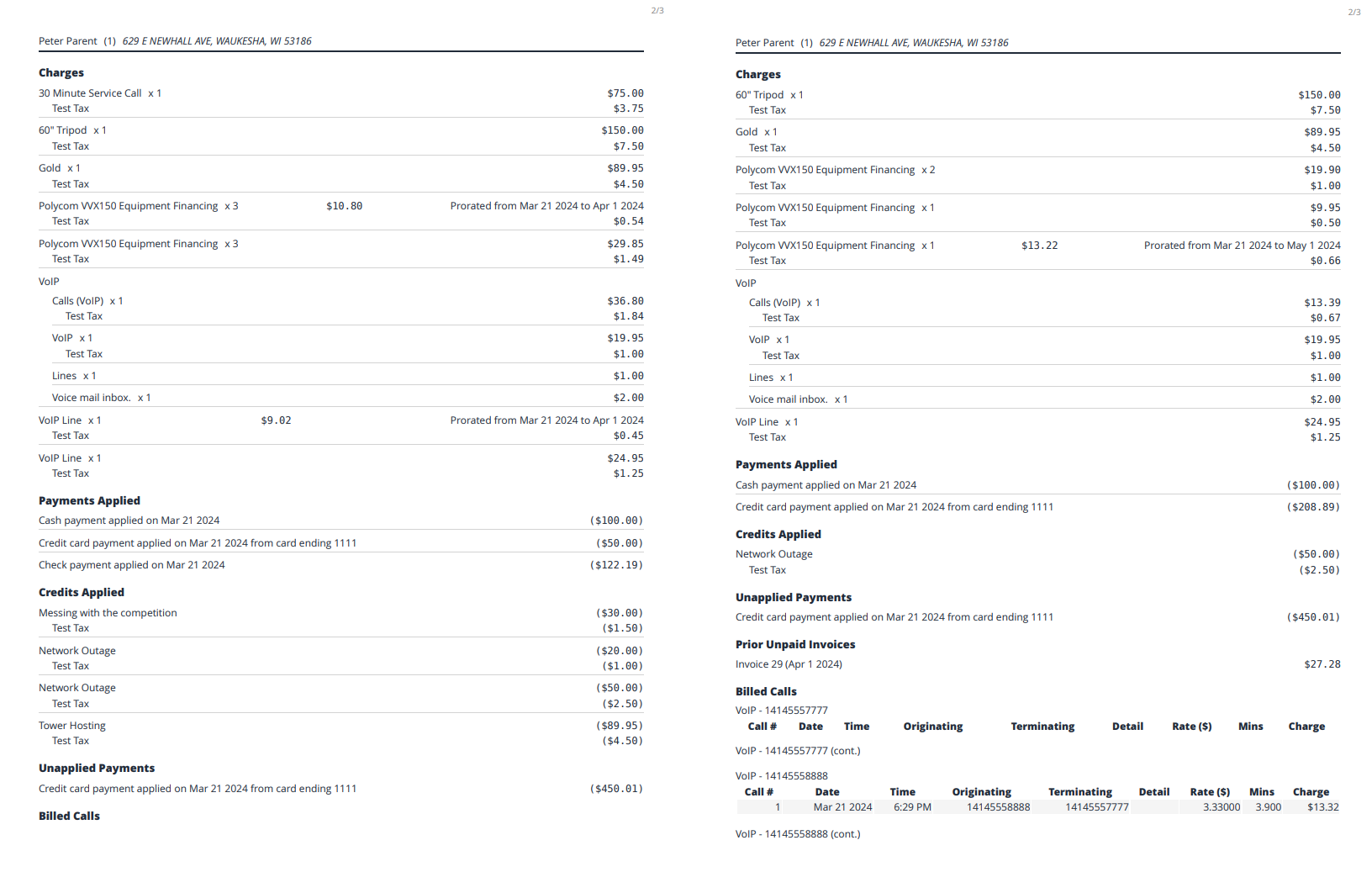
Page 2 - Transactions

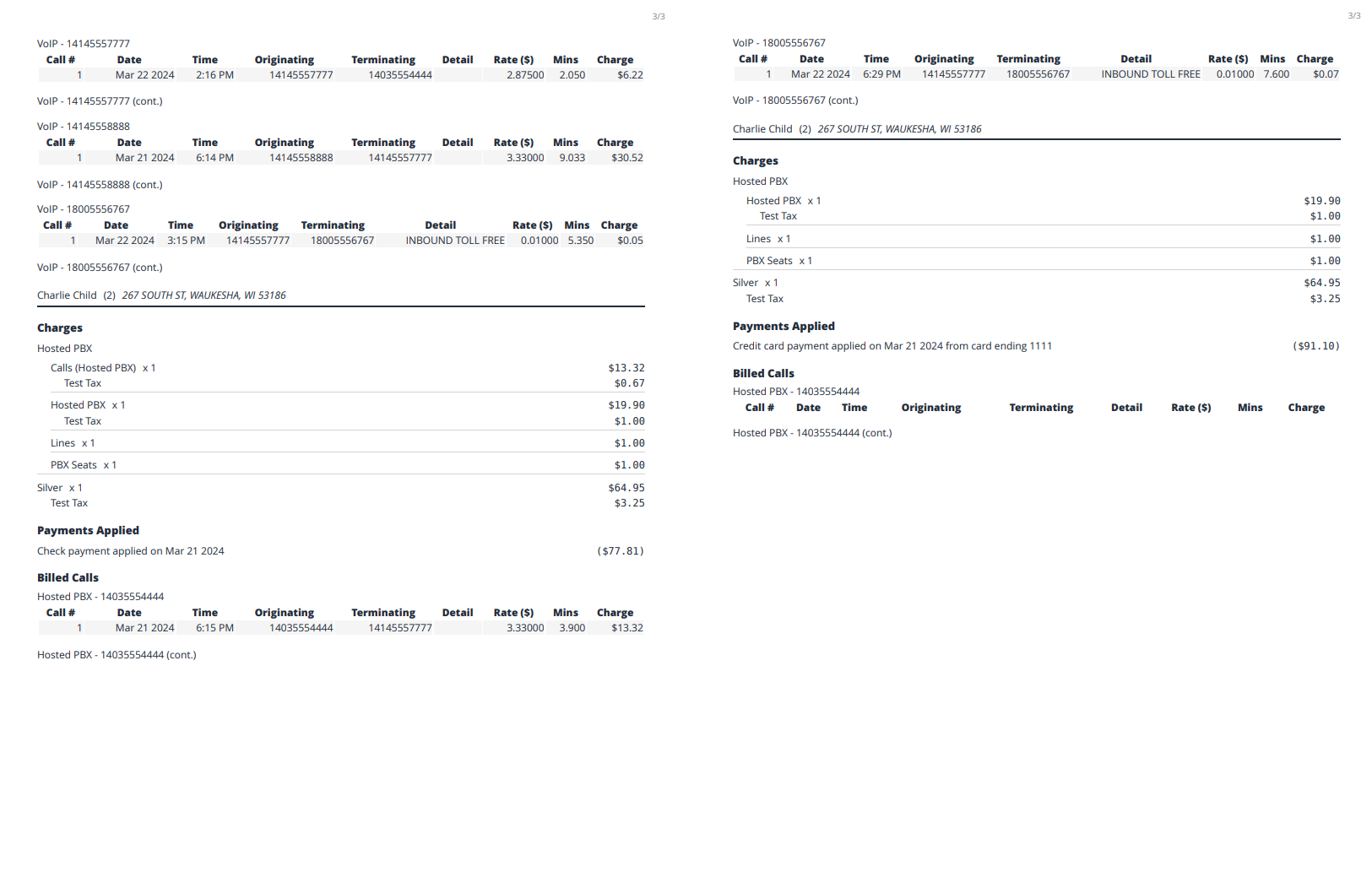
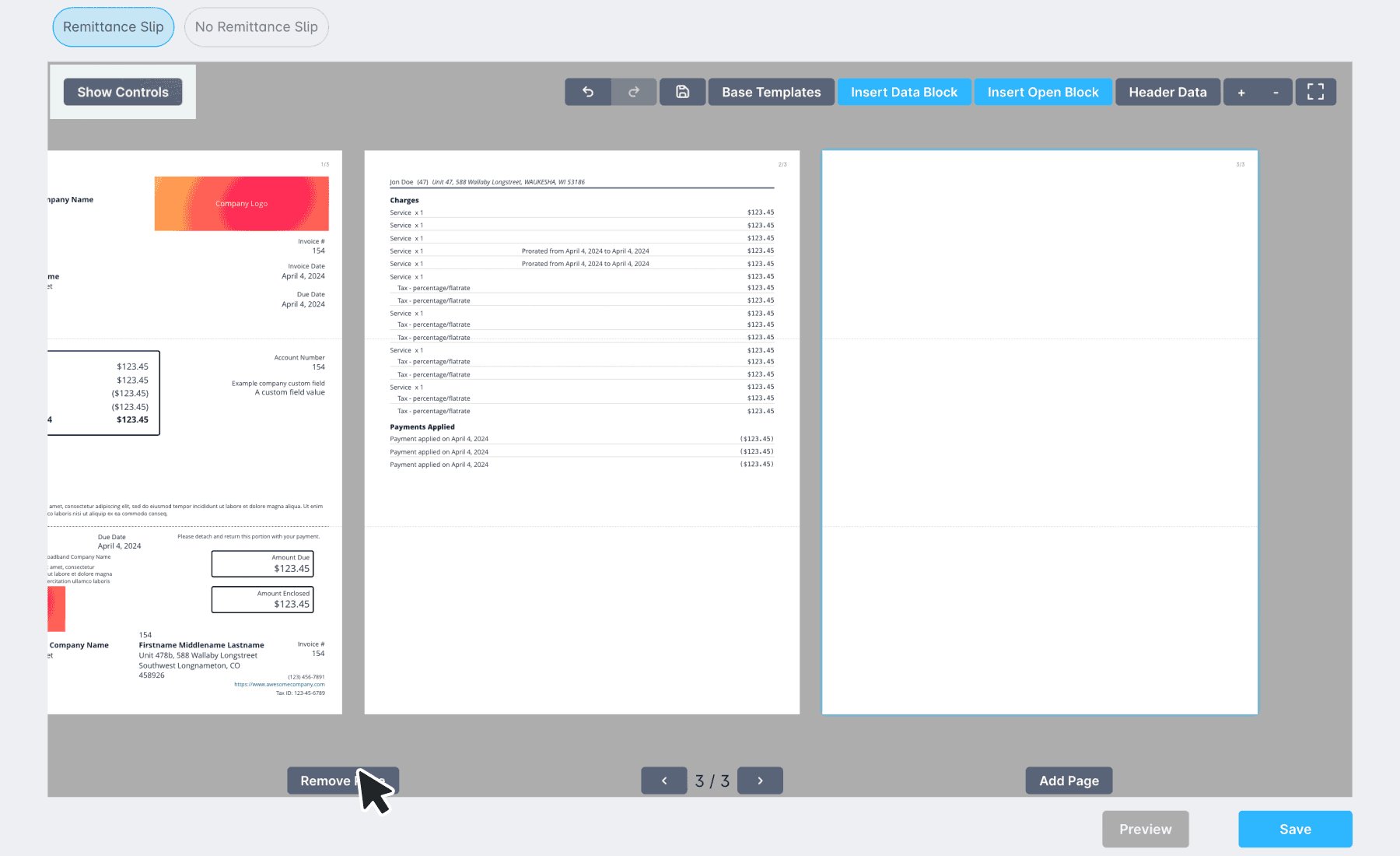
Page 3 - Transactions continued

How to Enable Invoice Templates
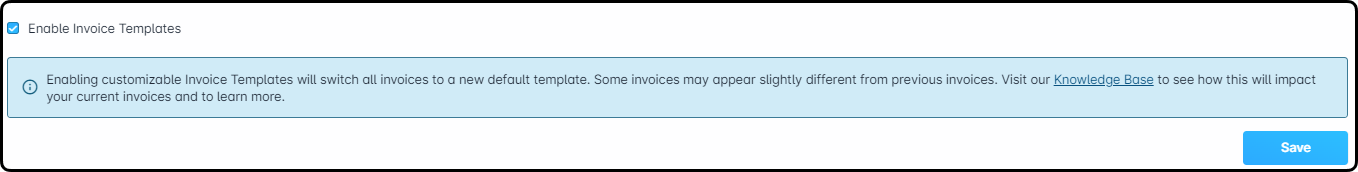
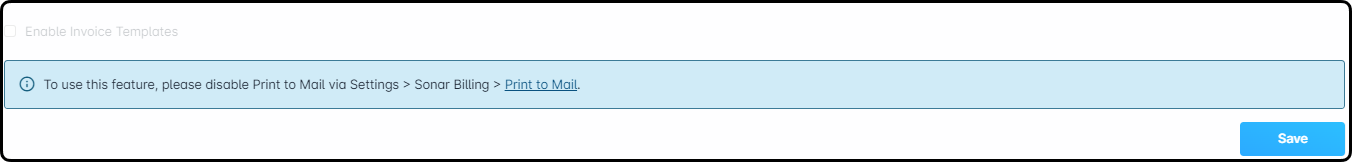
To enable the Invoice Templates feature, you will navigate to Settings → Billing → Billing Settings. Once the page is generated, you will scroll to the bottom of the page and click the checkbox indicating Enable Invoice Templates.

After saving your selection, we recommend confirming the configuration of other settings within your instance to ensure the information is implemented when adding in a Data Block to your Invoice Template.

How to Configure settings for Data Block Inserts
Before you begin to customize your invoice templates, there is a list of data block options that you have access to within the customization templates that will require configuration within your instance.
- Company Logo: configure by navigating to Settings → Company.
- Late Fee Mode: configure by navigating to Settings → Billing Settings (when Apply Late Fees is checked)
- Past Due stamp: configure by navigating to Settings → System Settings.
- Custom Fields: shown on invoices are configured by navigating to Settings → Company.
- Customer Portal URL: configure by navigating to Settings → Company.
- Company Phone: configure by navigating to Settings → Company.
- Invoice Messages: can be created by navigating to Settings → Financial → Invoice Messages.
- Then configured by navigating to Settings → Accounts → Account Types.
- Company website: configure by navigating to Settings → Company.
- Tax ID: configure by navigating to Settings → Company.
- Invoice day: configure by navigating to Settings → Billing Defaults → Create or Edit Billing Default modal.
- Bill day: configure by navigating to Settings → Billing Defaults → Create or Edit Billing Default modal.
- Show remittance slip: configure by navigating to Settings → Company.
- This determines which version of the invoice is sent.
How it Works
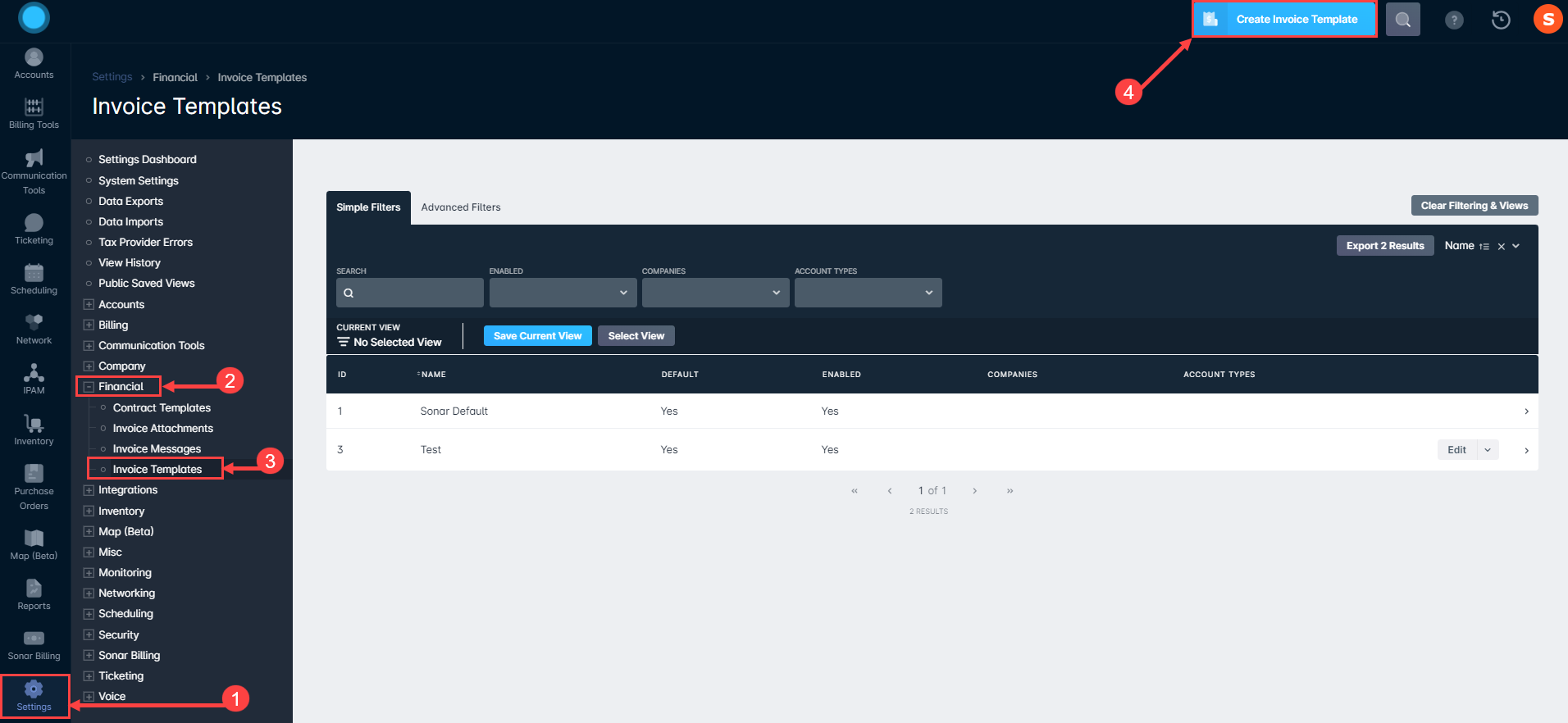
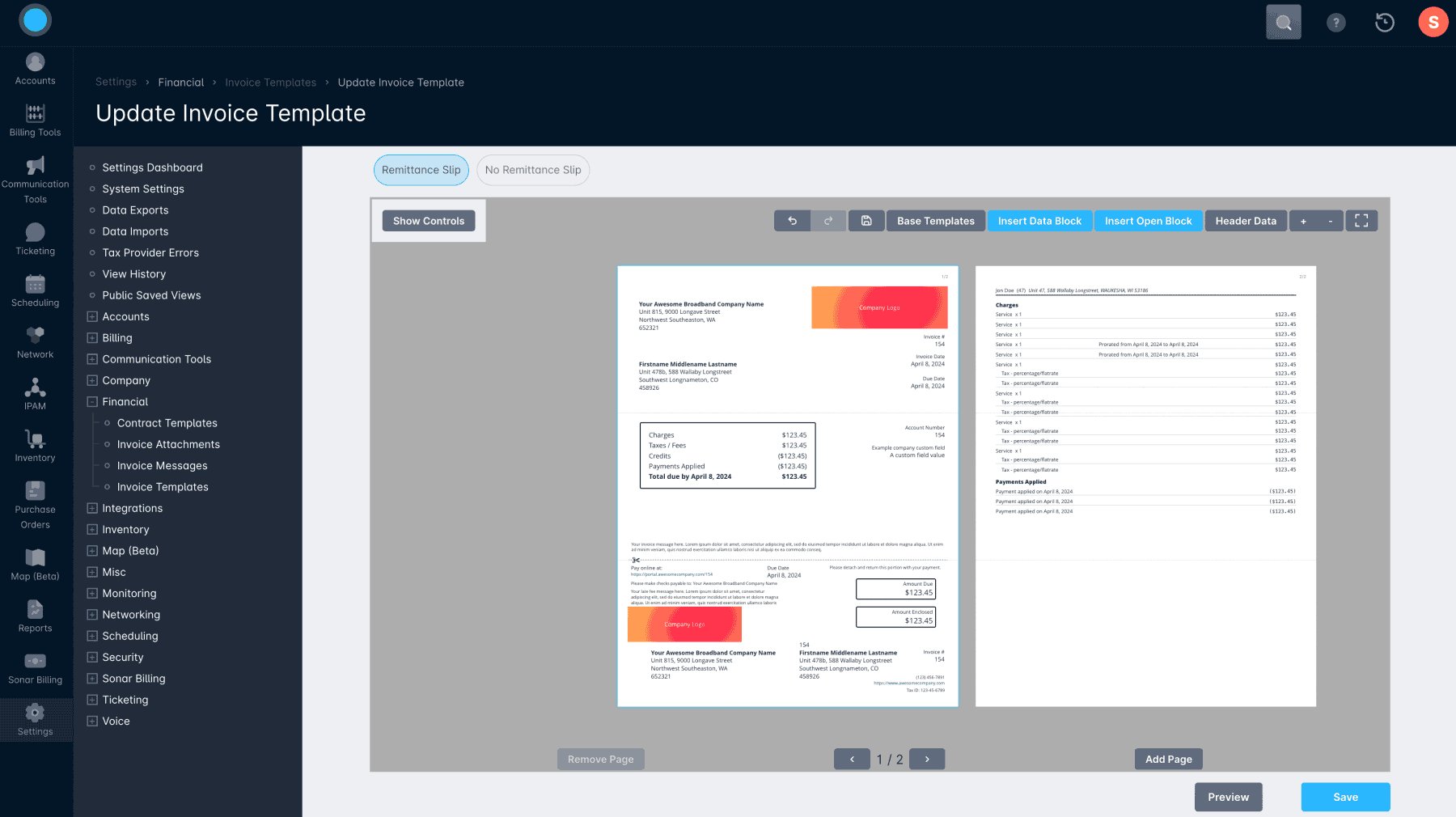
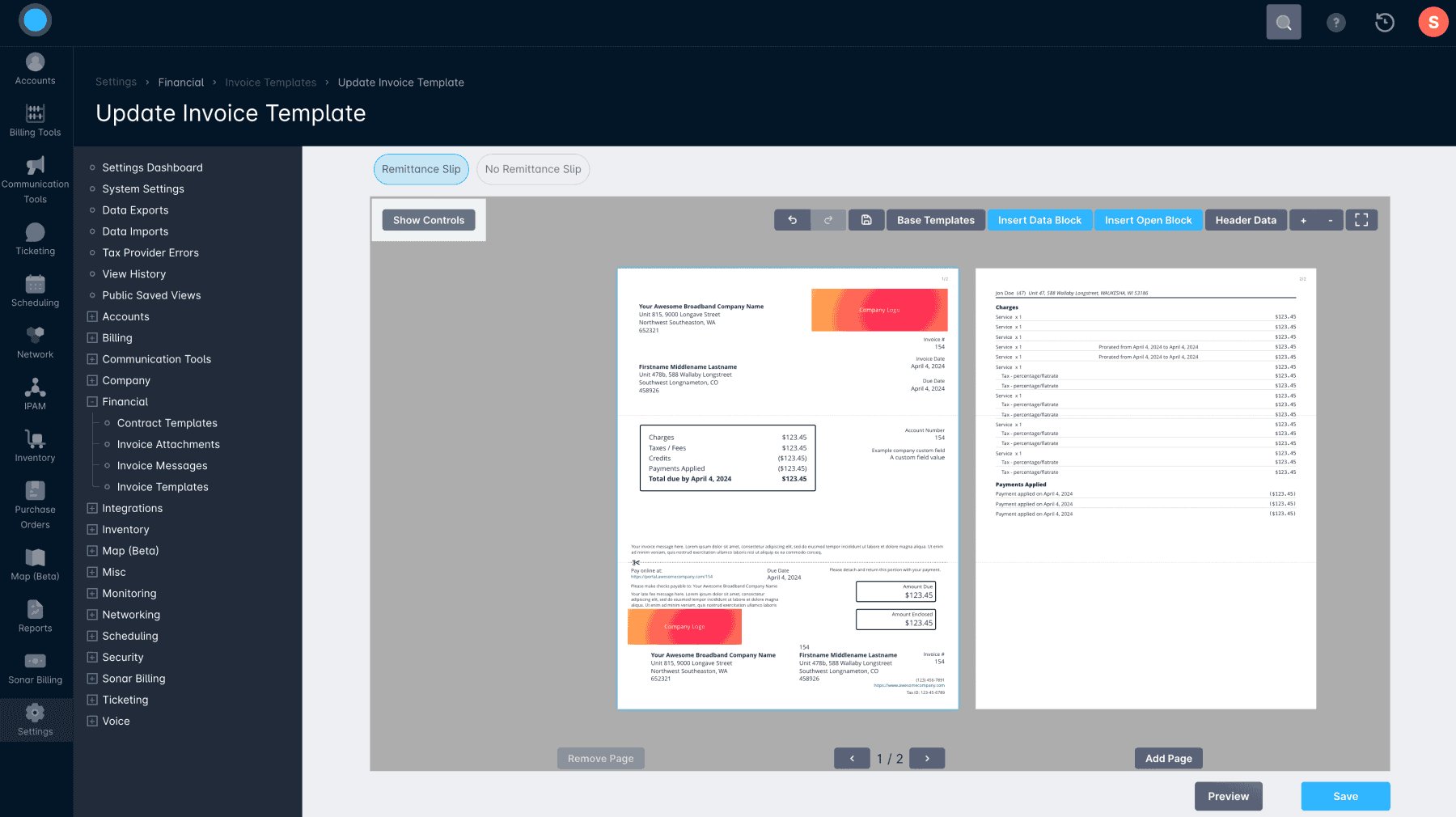
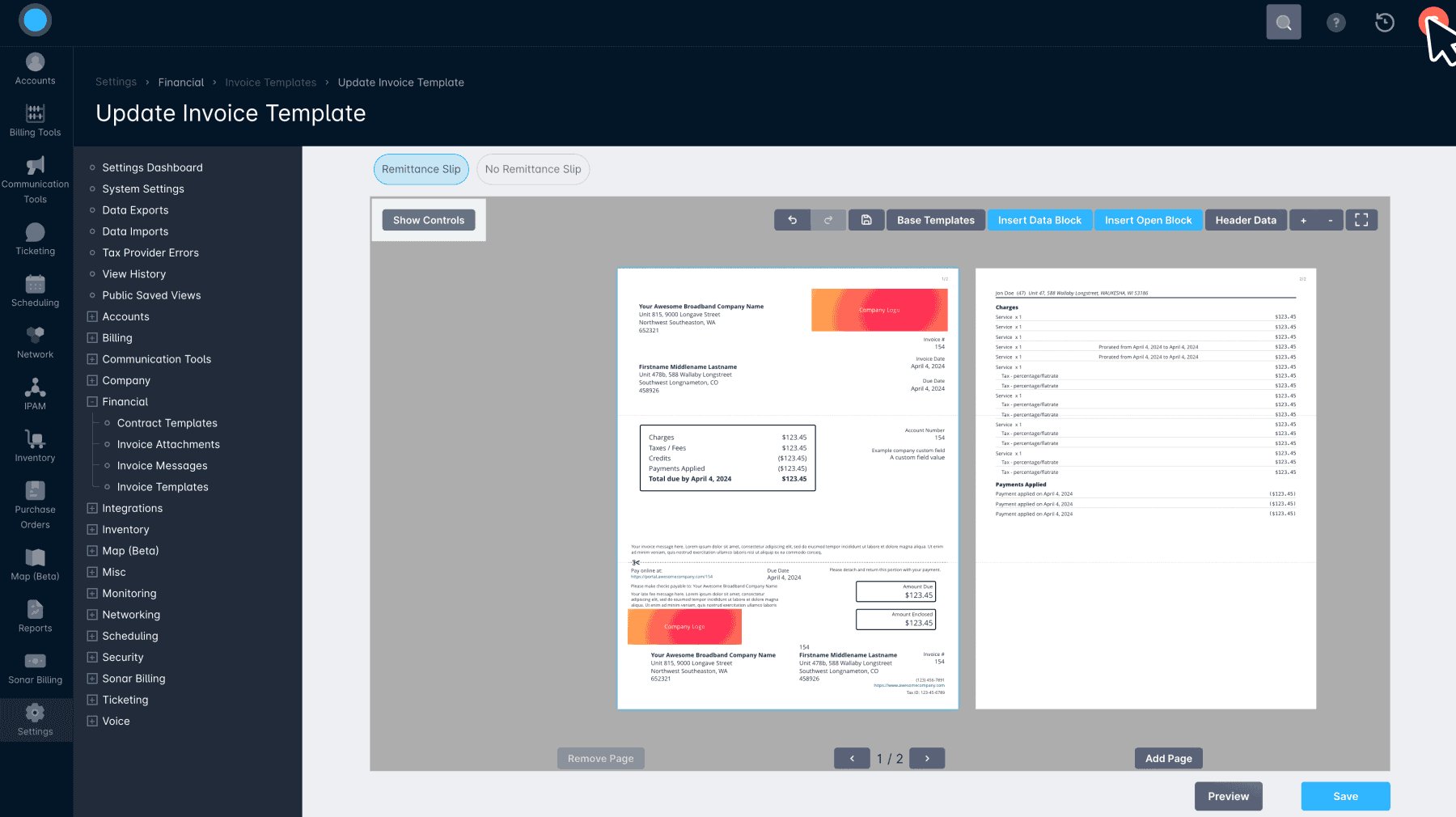
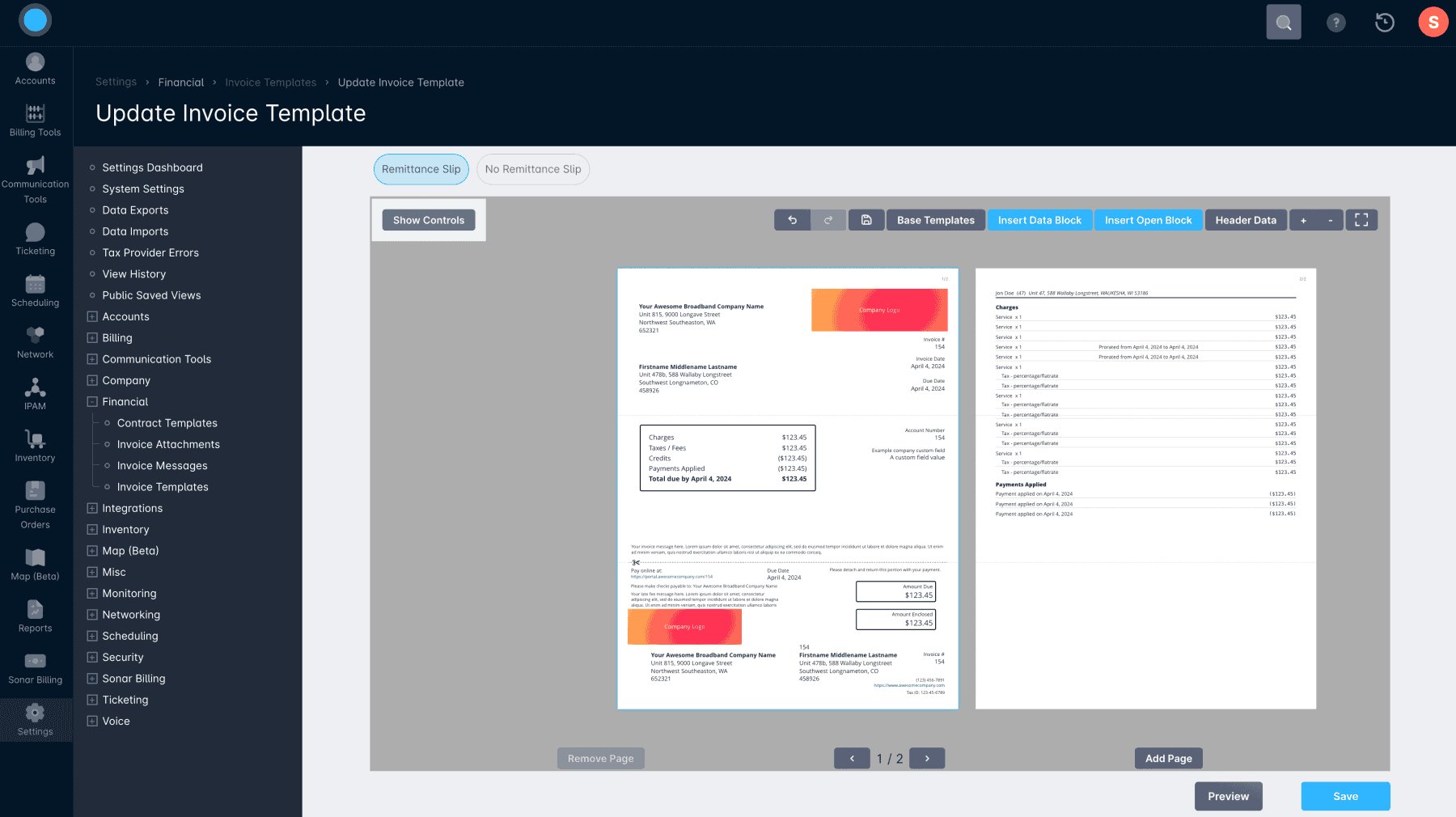
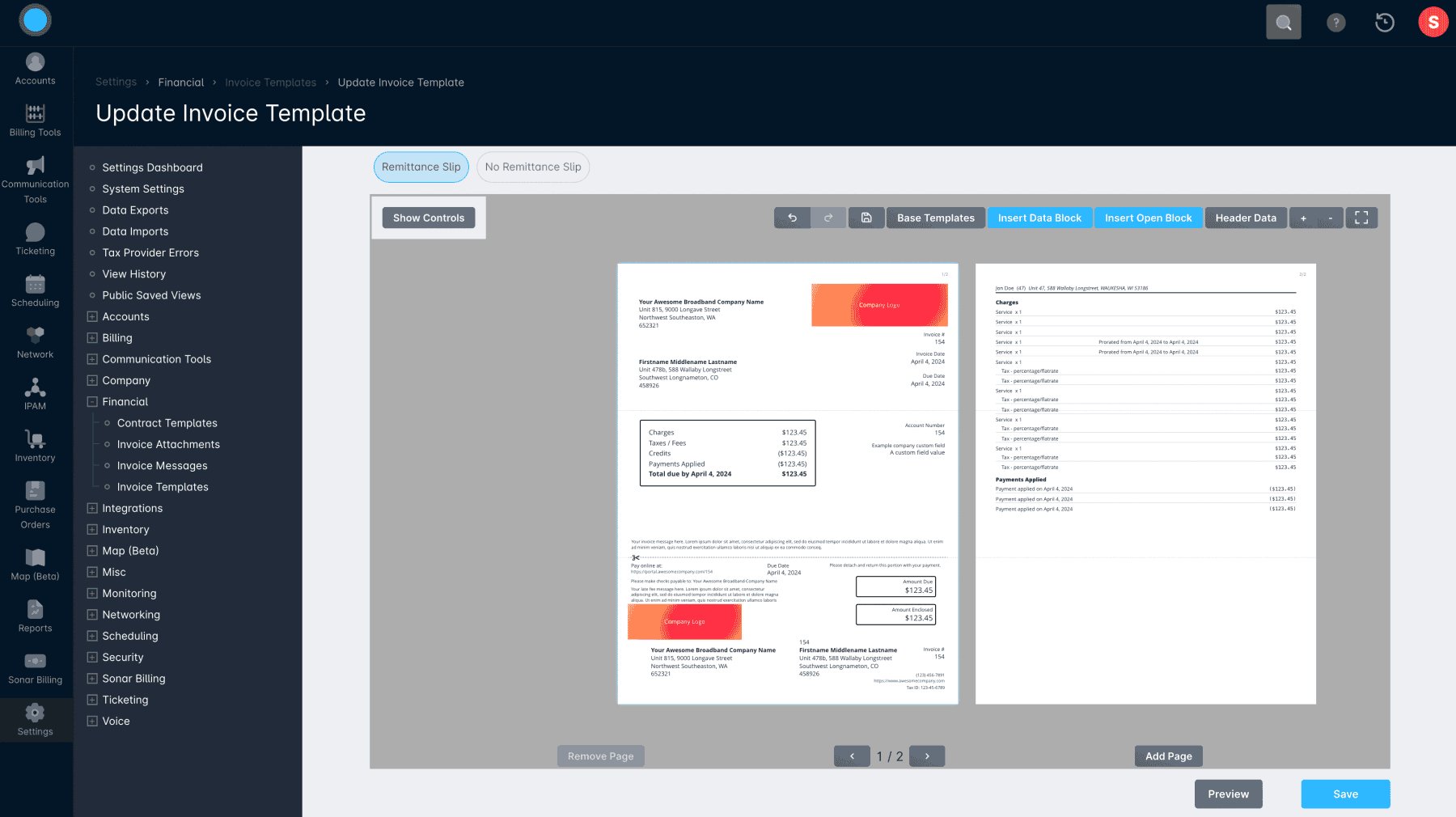
To navigate to Invoice Templates, select Settings → Financial → Invoice Templates. Here you will be provided with an overview page which provides you the ability to create and edit your Invoice Templates.

Creating an Invoice Template
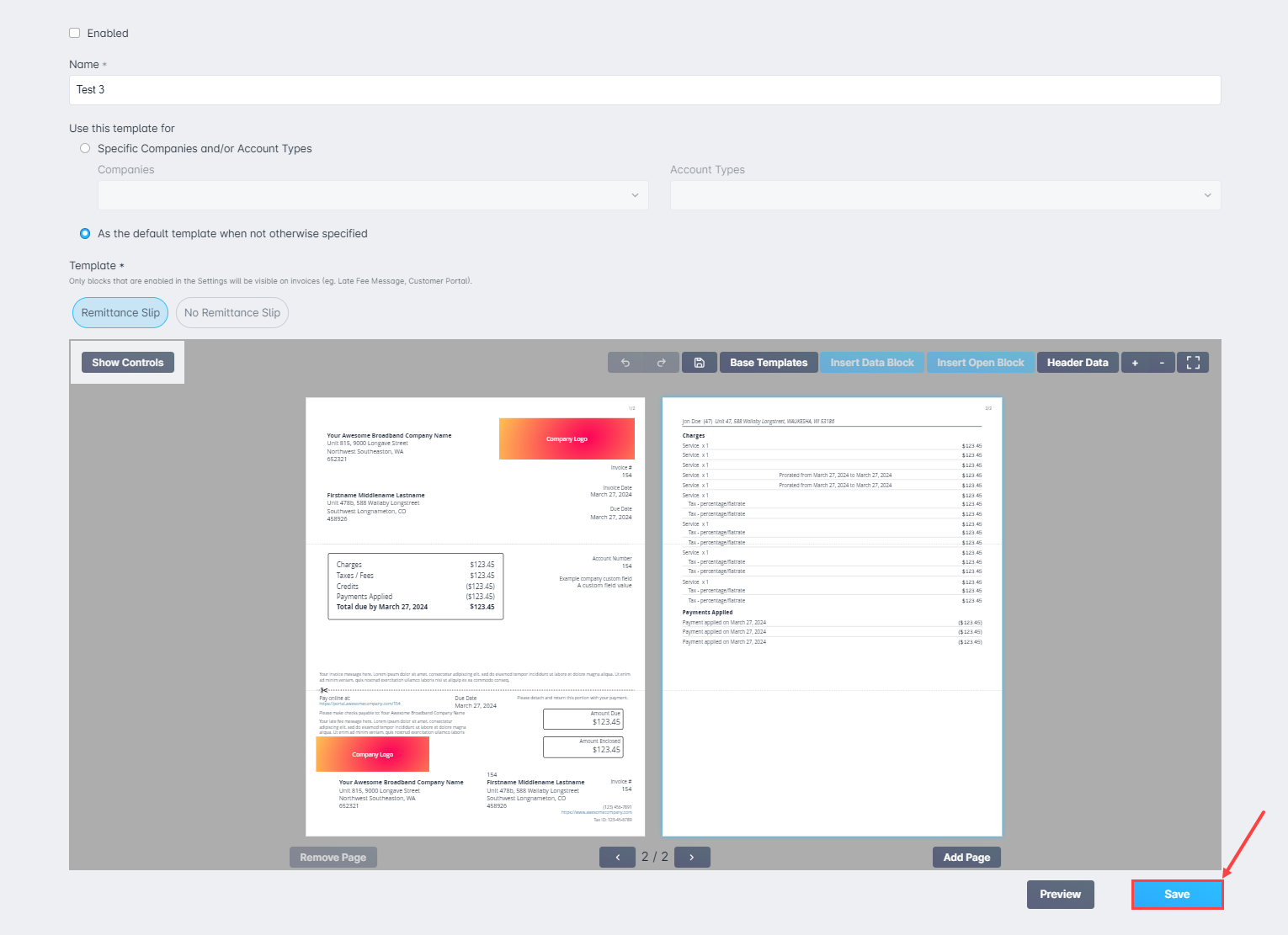
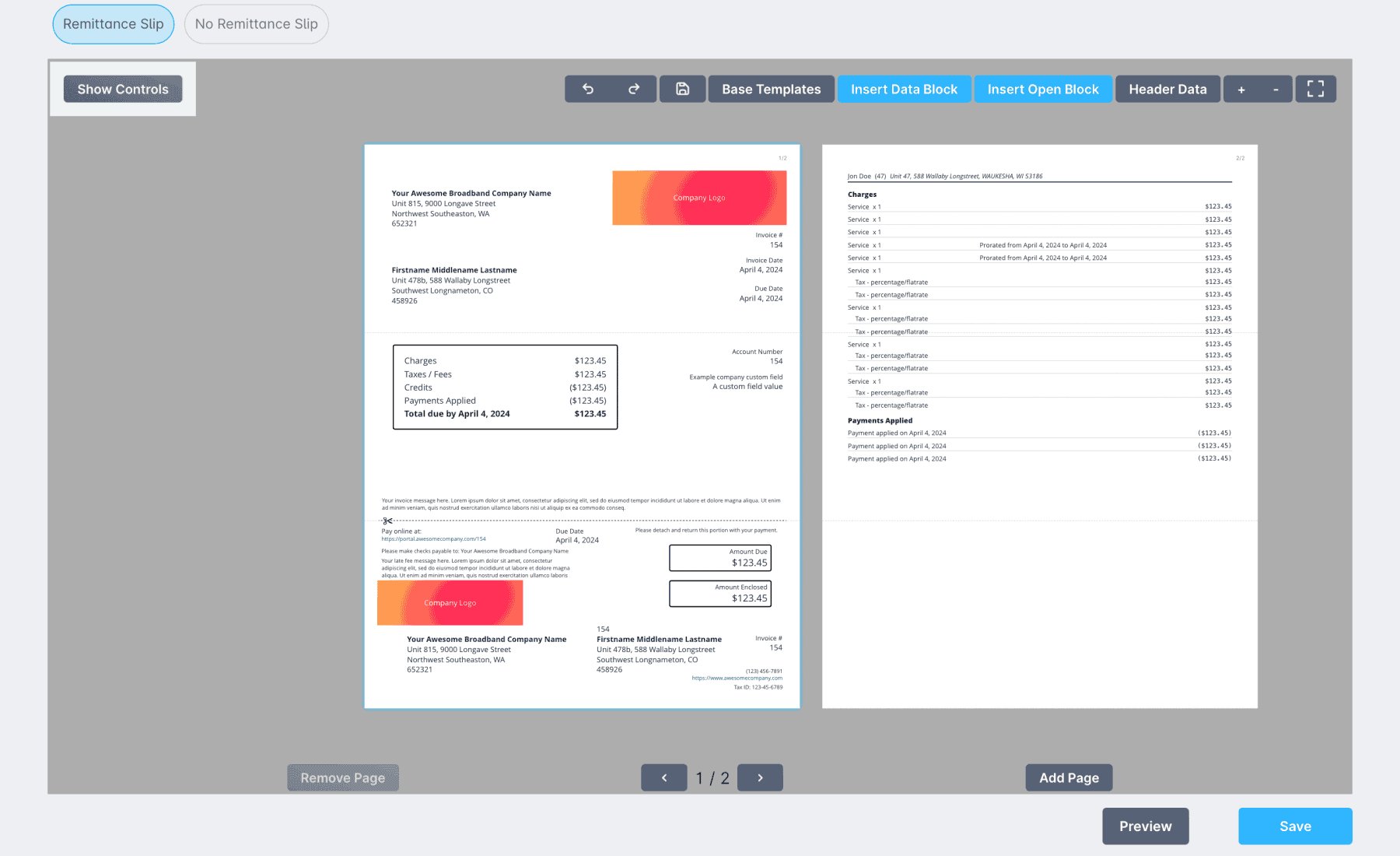
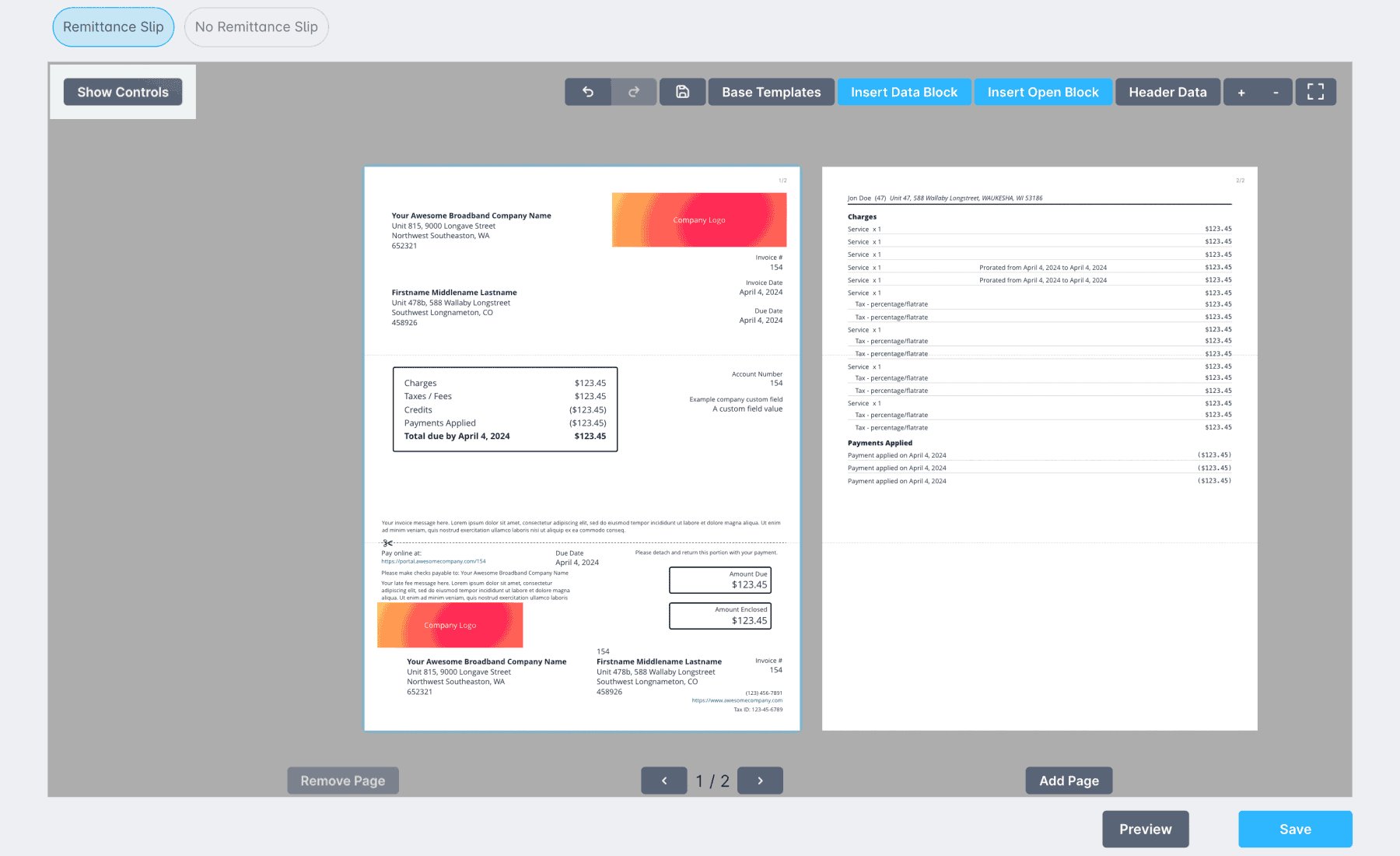
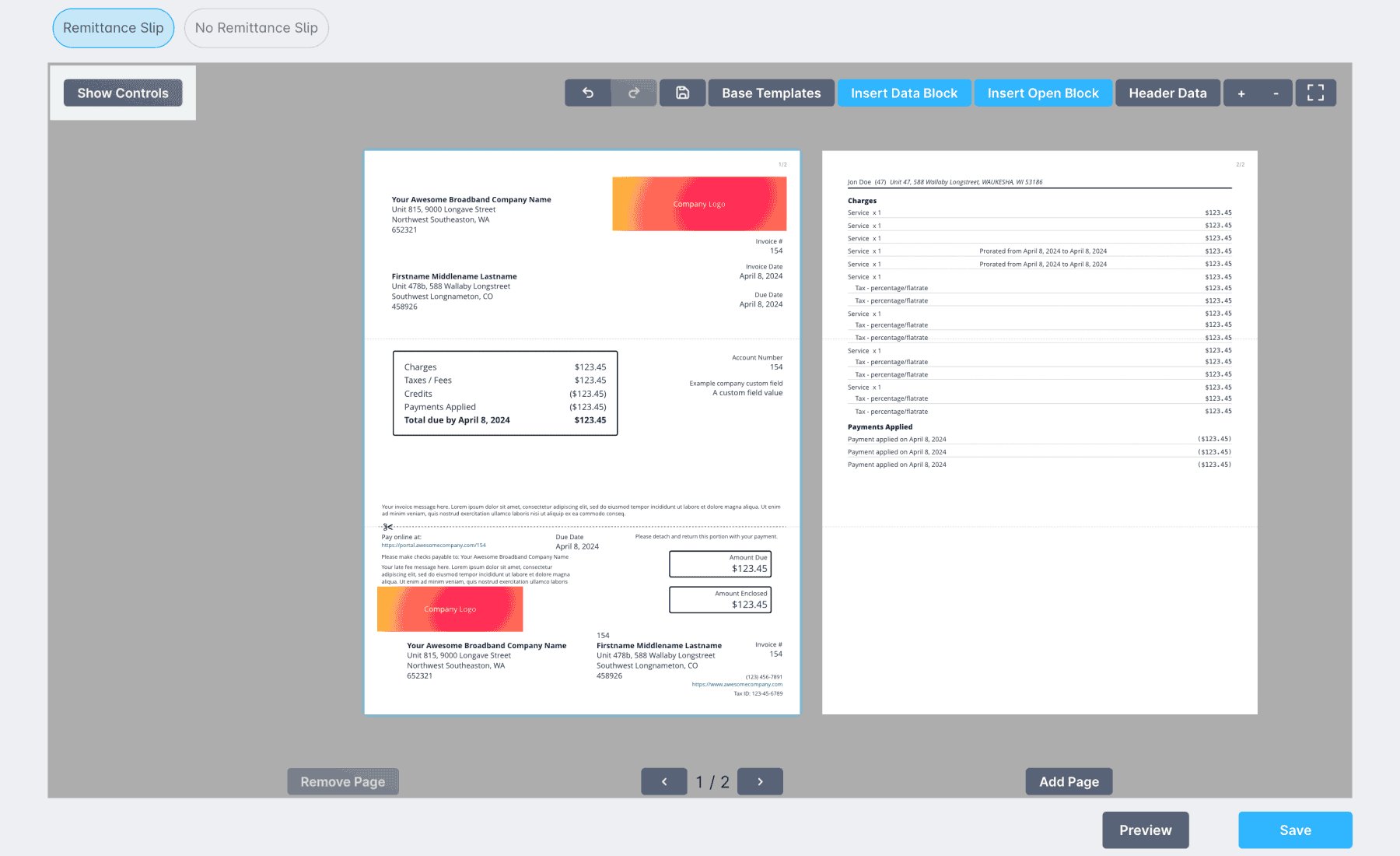
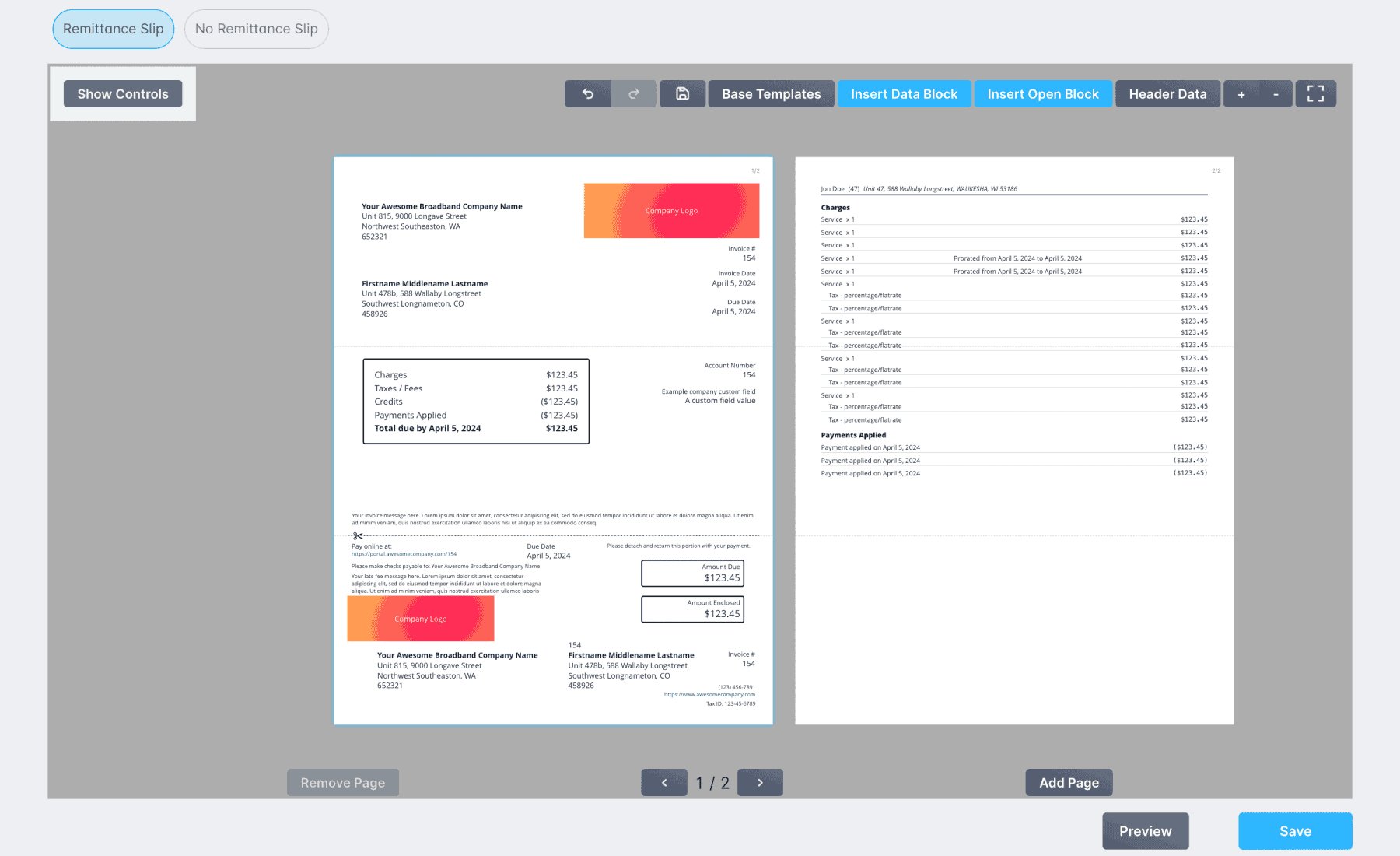
By selecting the Create Invoice Template button, you are presented with the customization page.

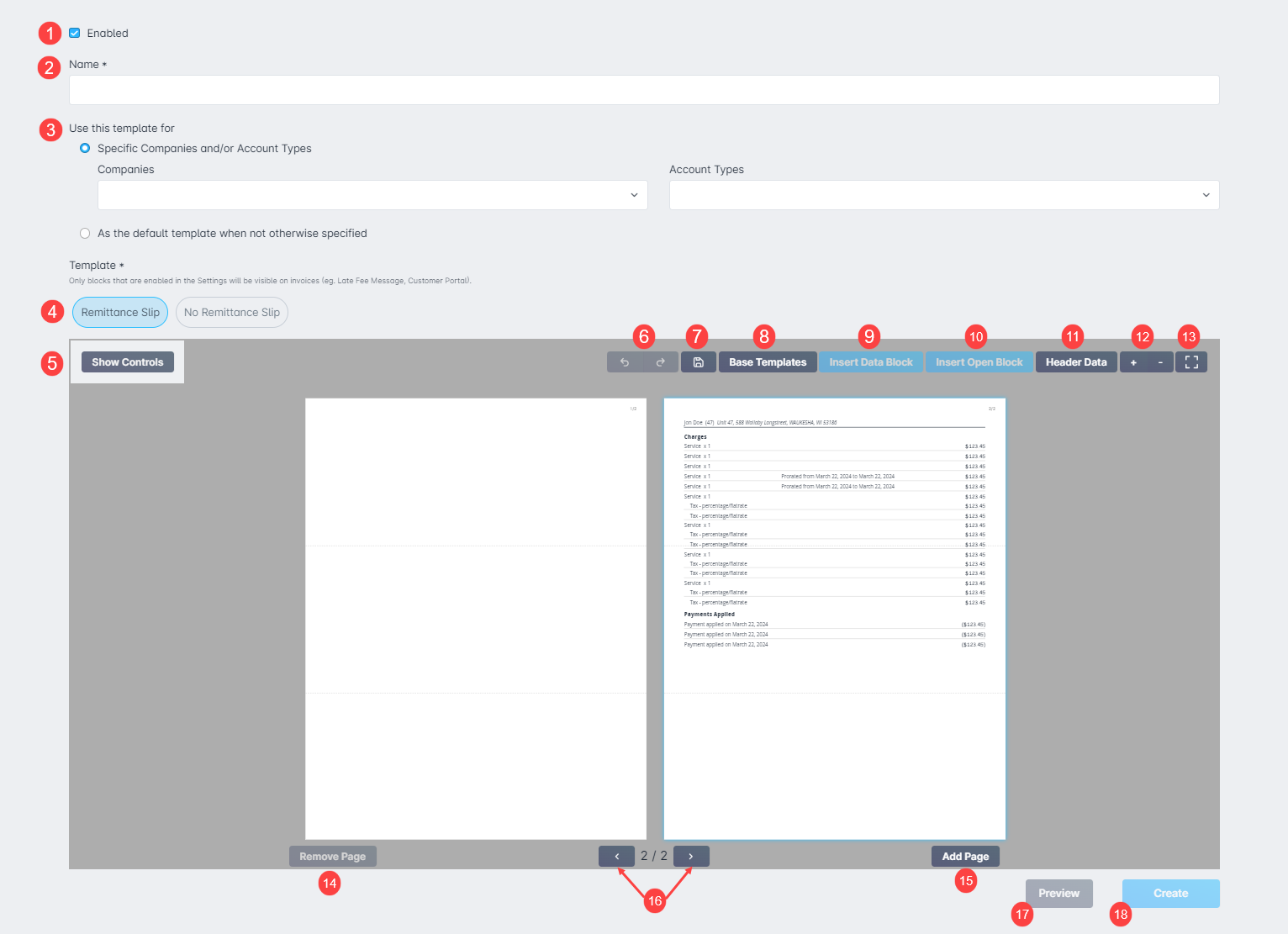
- Enable checkbox: allows you to enable or disable the invoice template.
- Name: it is required that you name your invoice template.
- Use this template for: this section gives you the opportunity to select whether you want the template used for Specific Companies or Account Types, or if you want to use the template as the default template when not otherwise specified.
- Specific companies and/or Account Types
- Companies: provides a dropdown selection of your instance's companies, which you can select for this template customization. You can make multiple selections within this dropdown. This is an optional field, if left blank, your template will be used across all companies.
- Account Types: provides a dropdown selection of your instance's account types, which you can select for this template customization. You can make multiple selections within this dropdown. This is an optional field, if left blank, your template will be used across all account types.
Explanation for how Companies and Account Types Work
When creating or editing an Invoice Template and enabling it as a Default template, only one template may fit in:
1. Has company, has account type (for each unique pairing)
2. Has company, has no account types (for each company)
3. Has account types, has no company (for each account type)
4. Has no company, no account types
If none of the above scenerios are found, then Sonar will use the Sonar Default template. - As the default template when not otherwise specified: Allows you to create your template to be the default use template within your selected companies or instance.
You can only have one enabled default template at a time. You can create or edit multiple default templates, but only one can be enabled. - Specific companies and/or Account Types
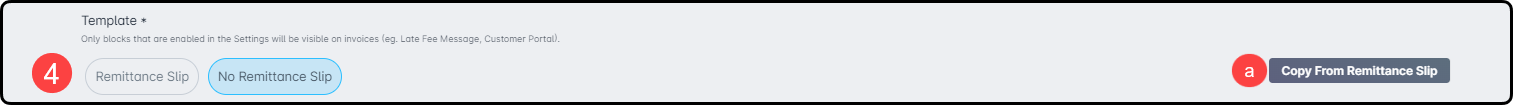
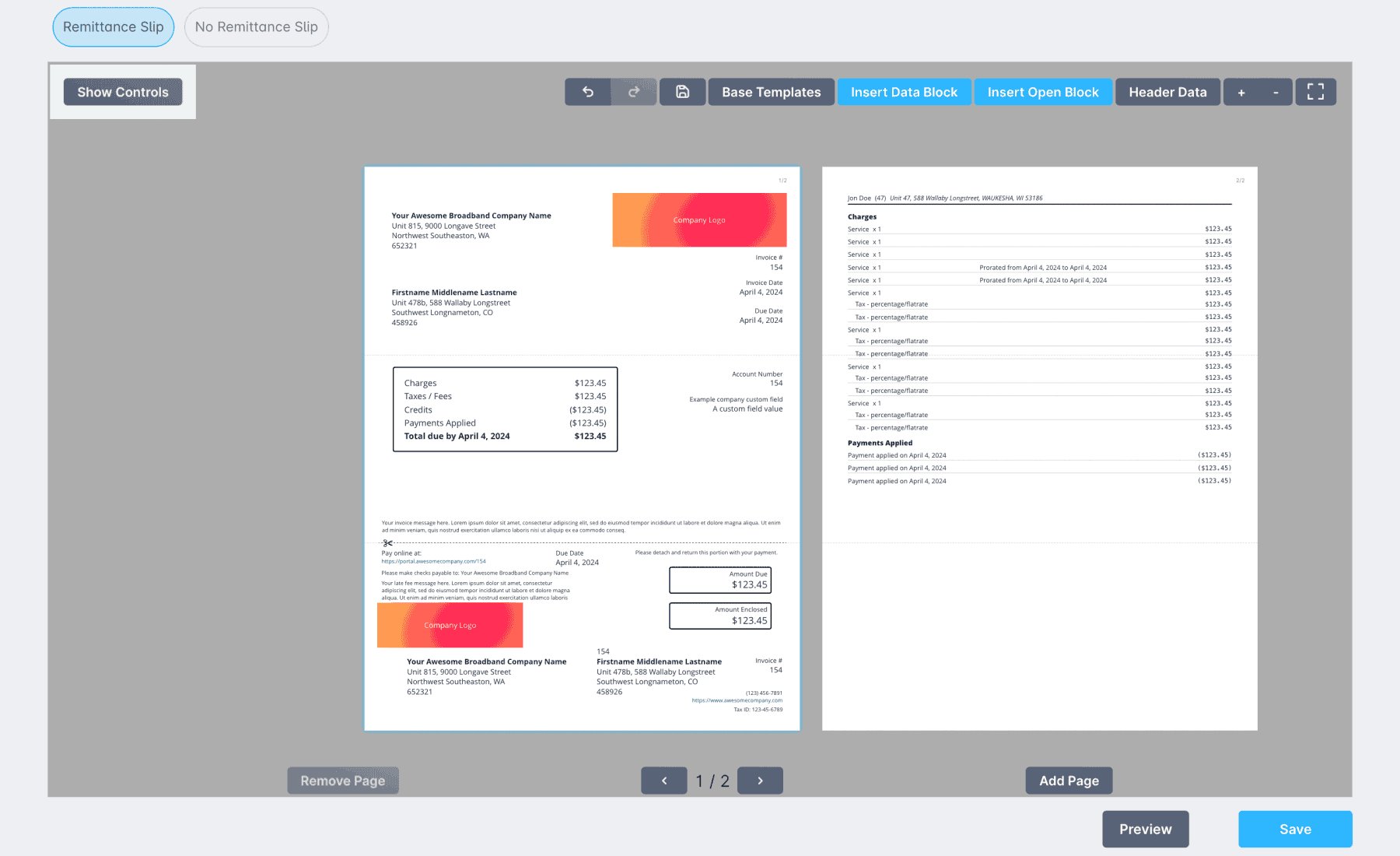
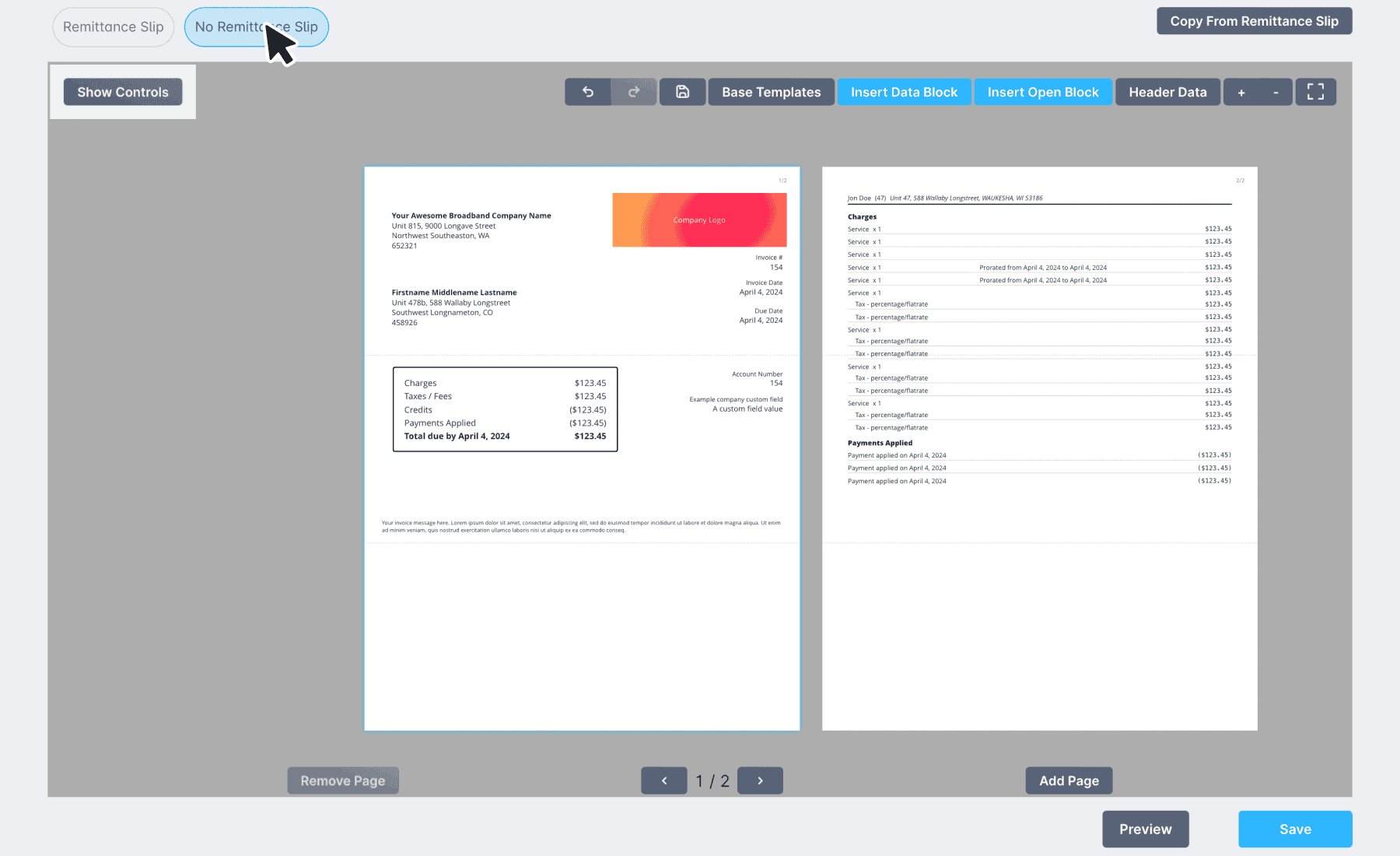
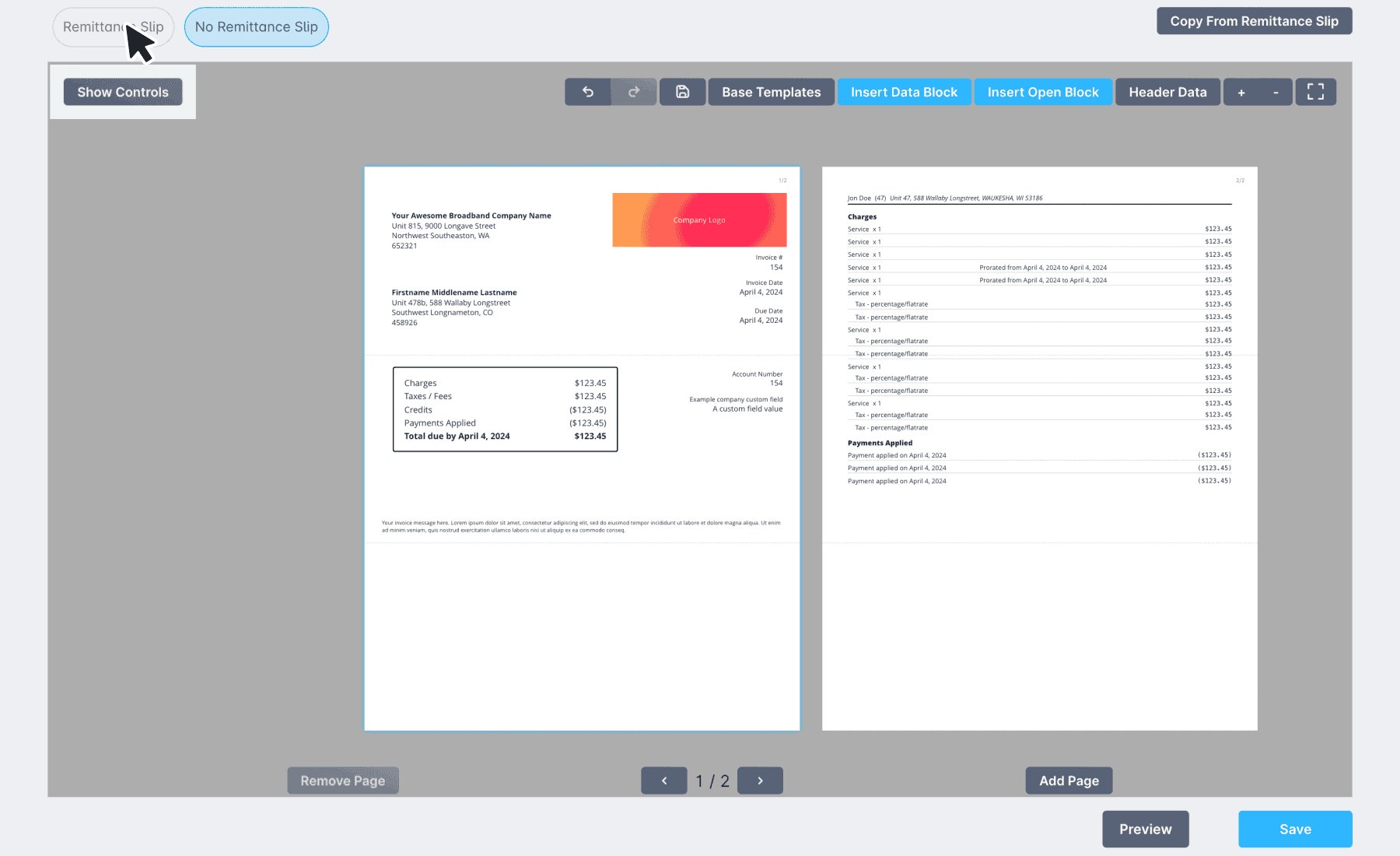
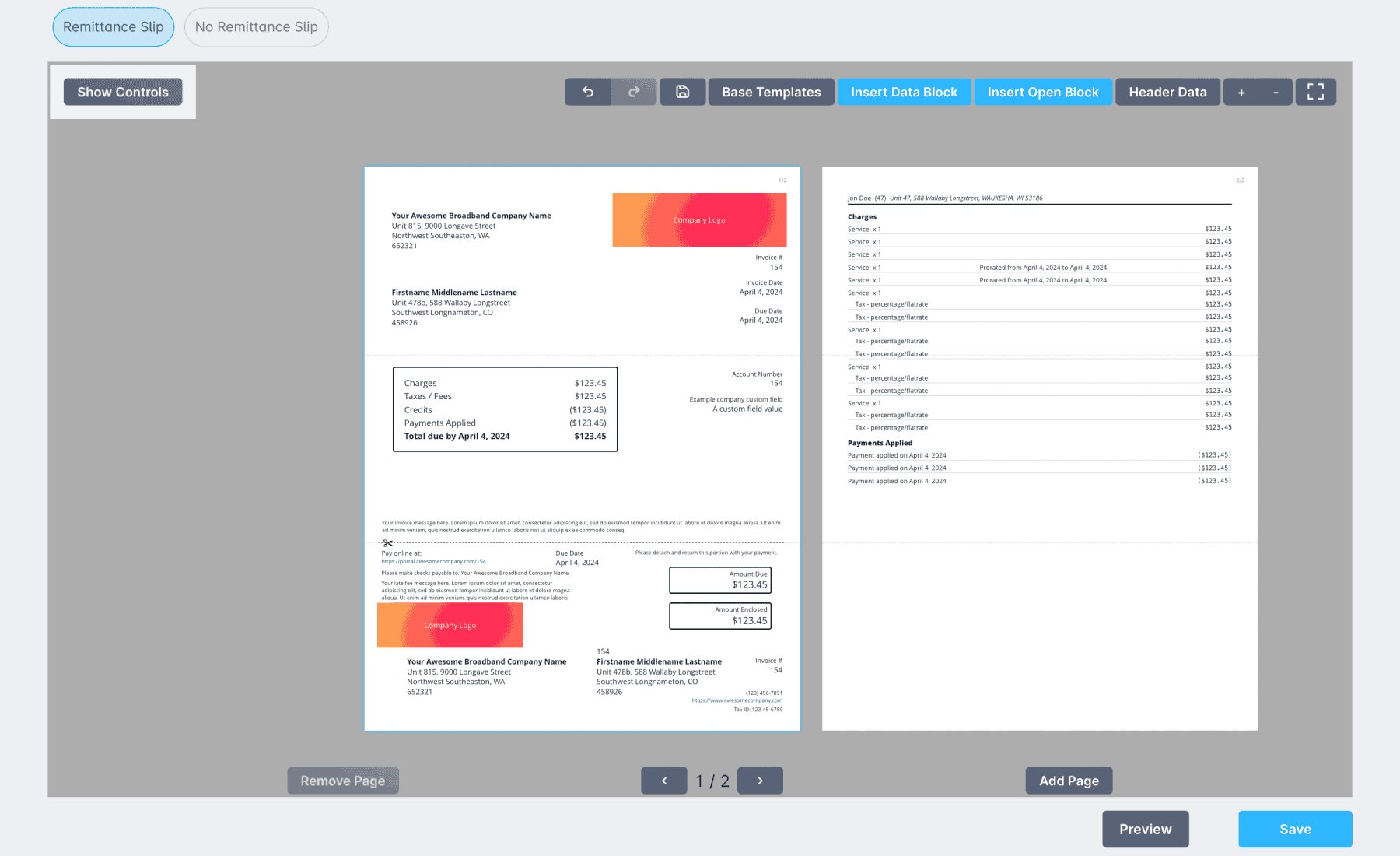
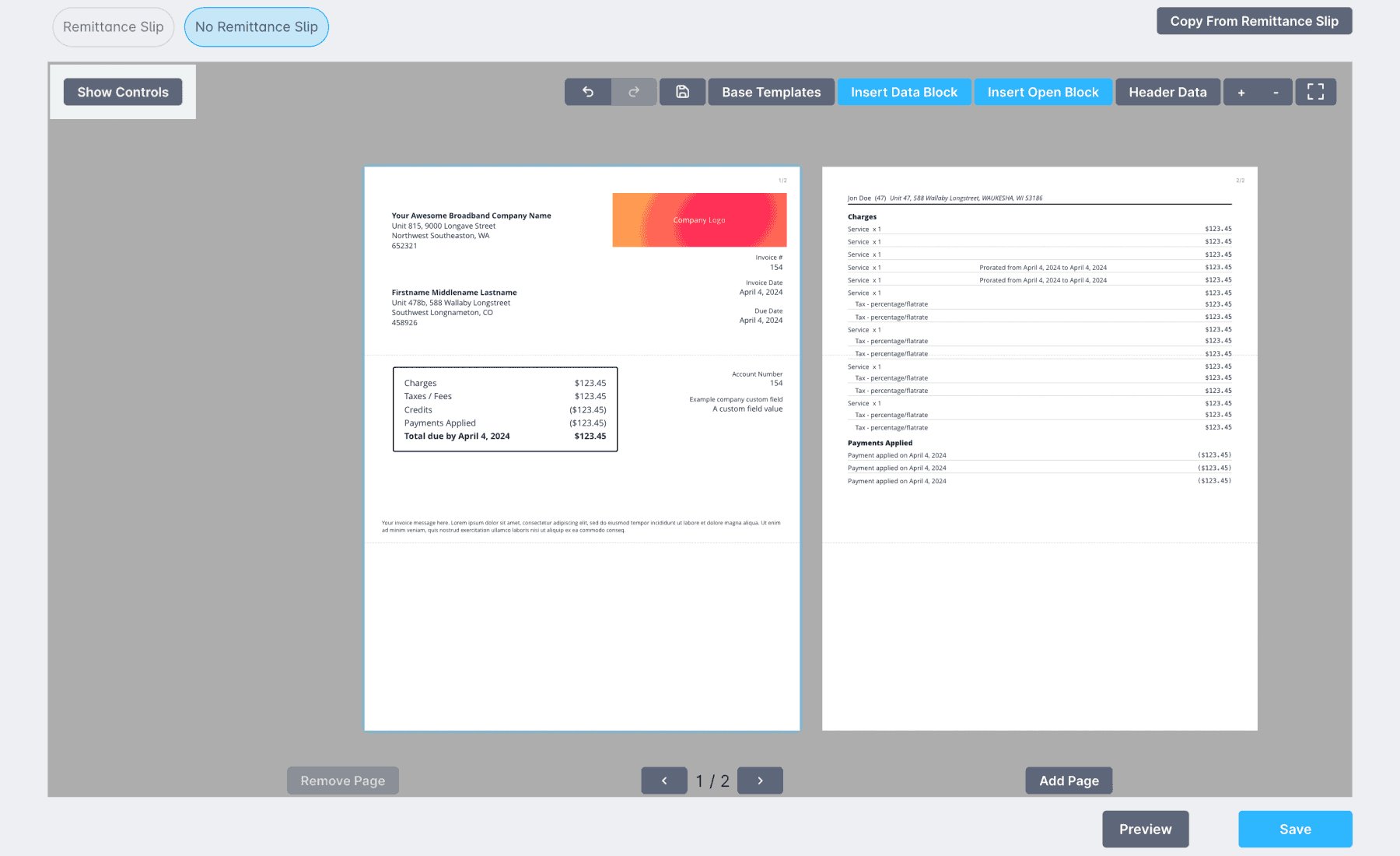
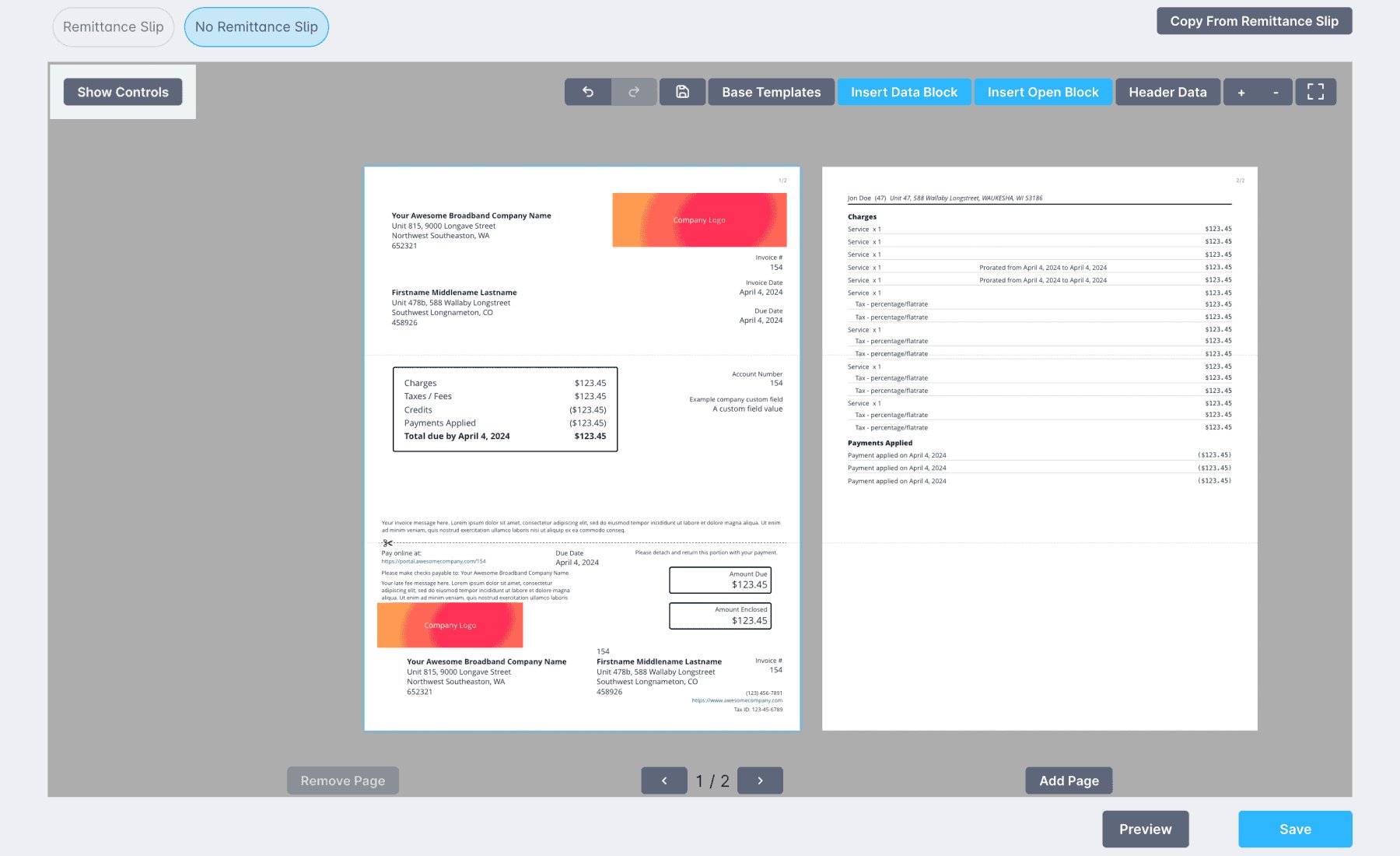
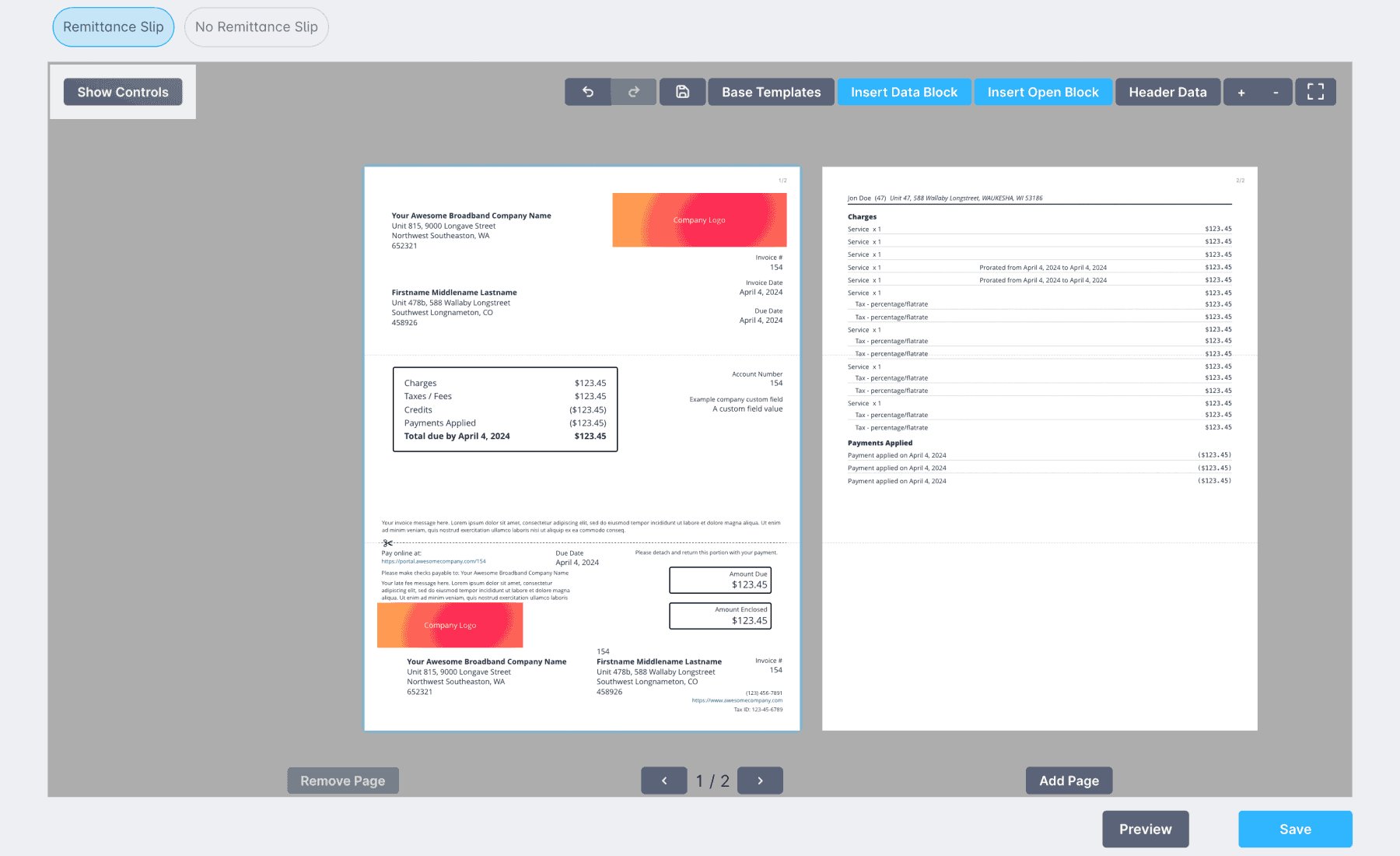
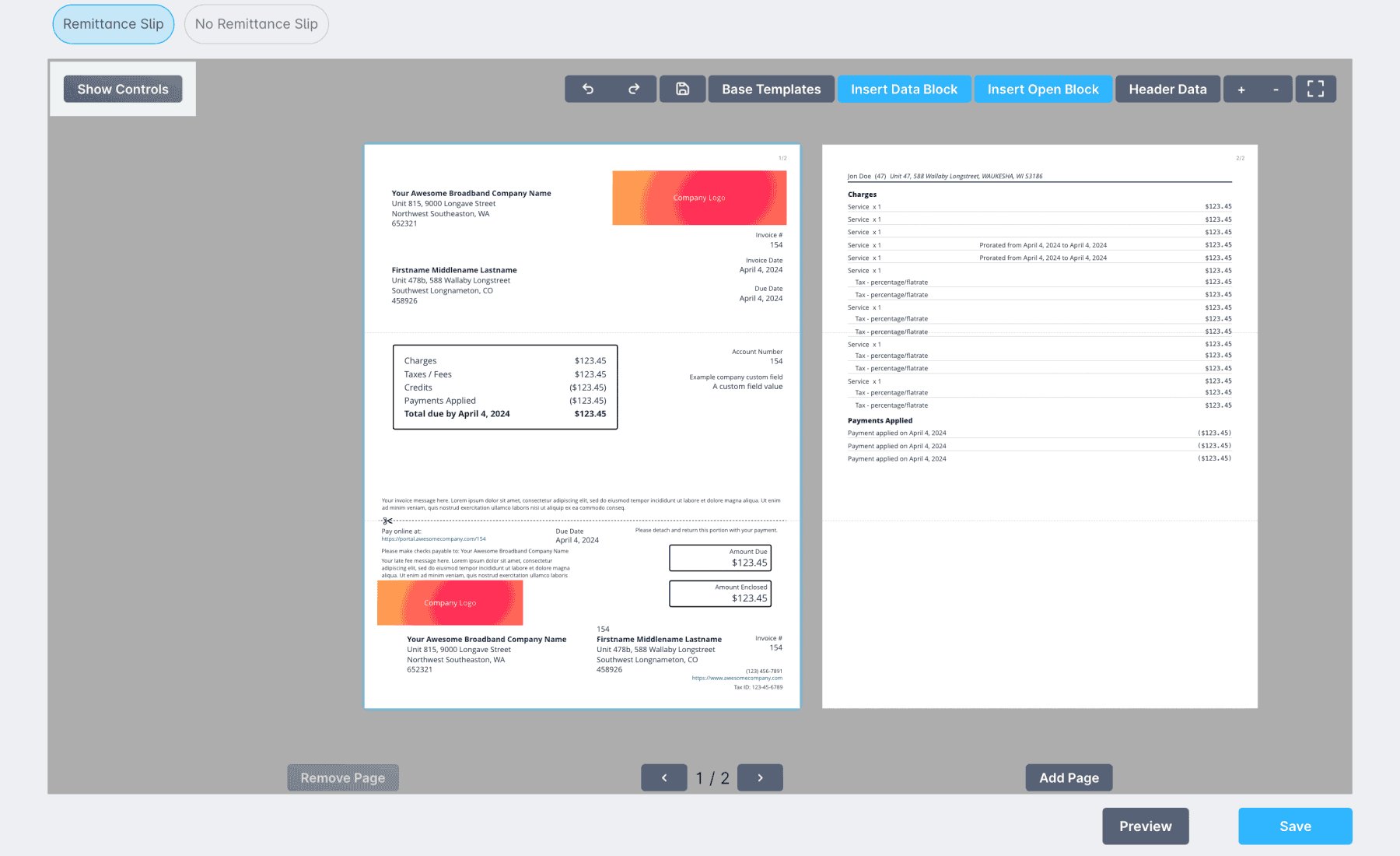
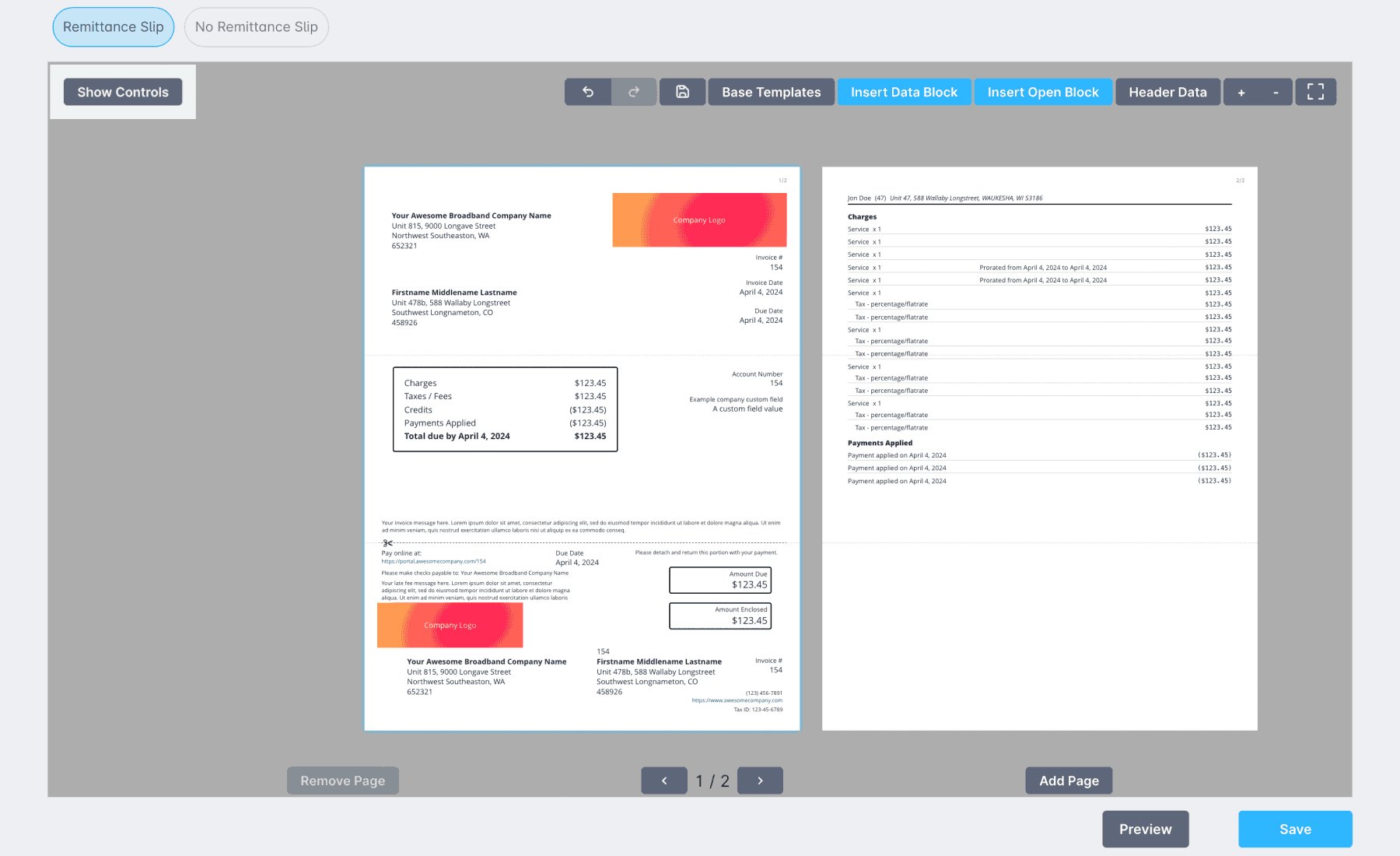
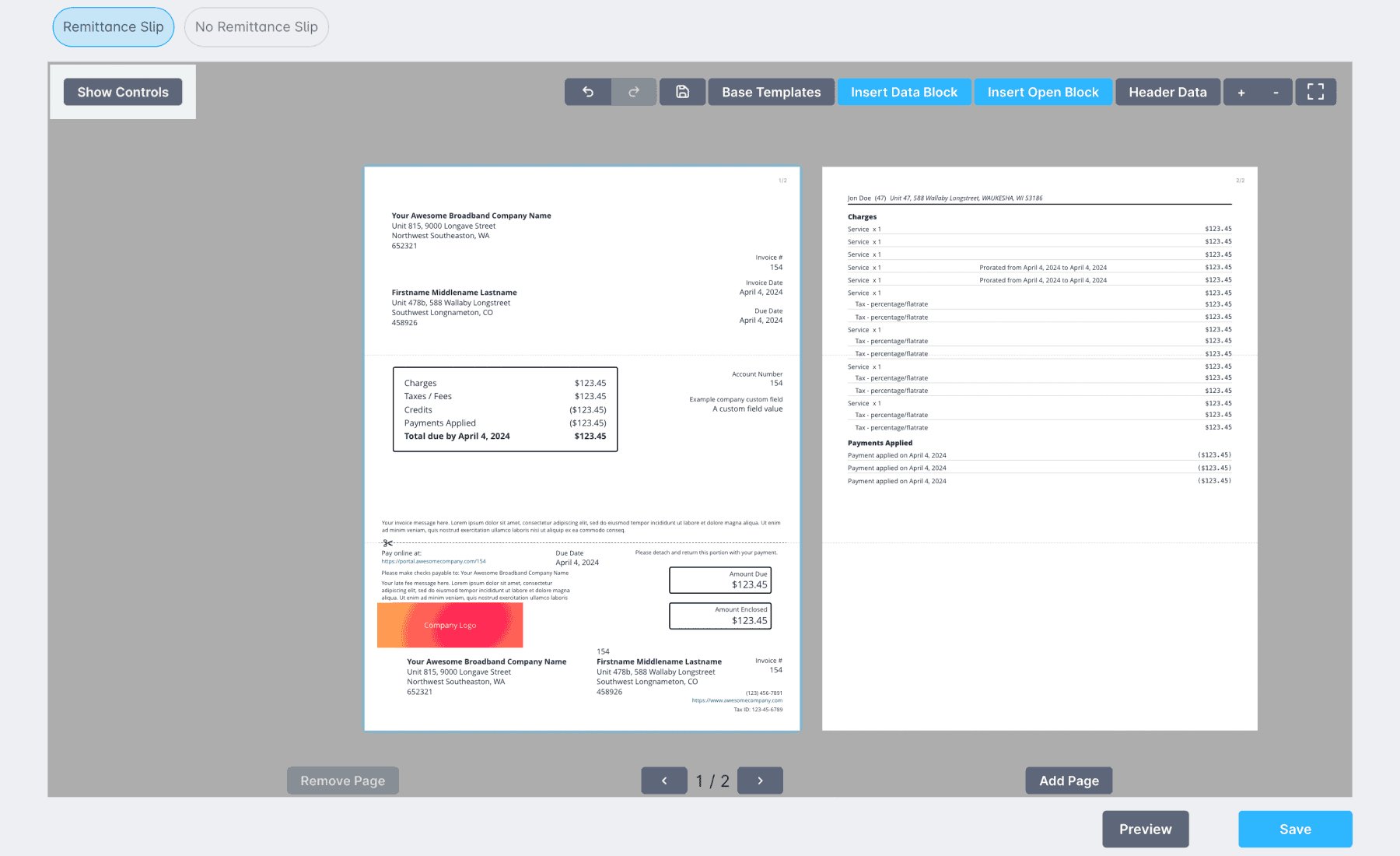
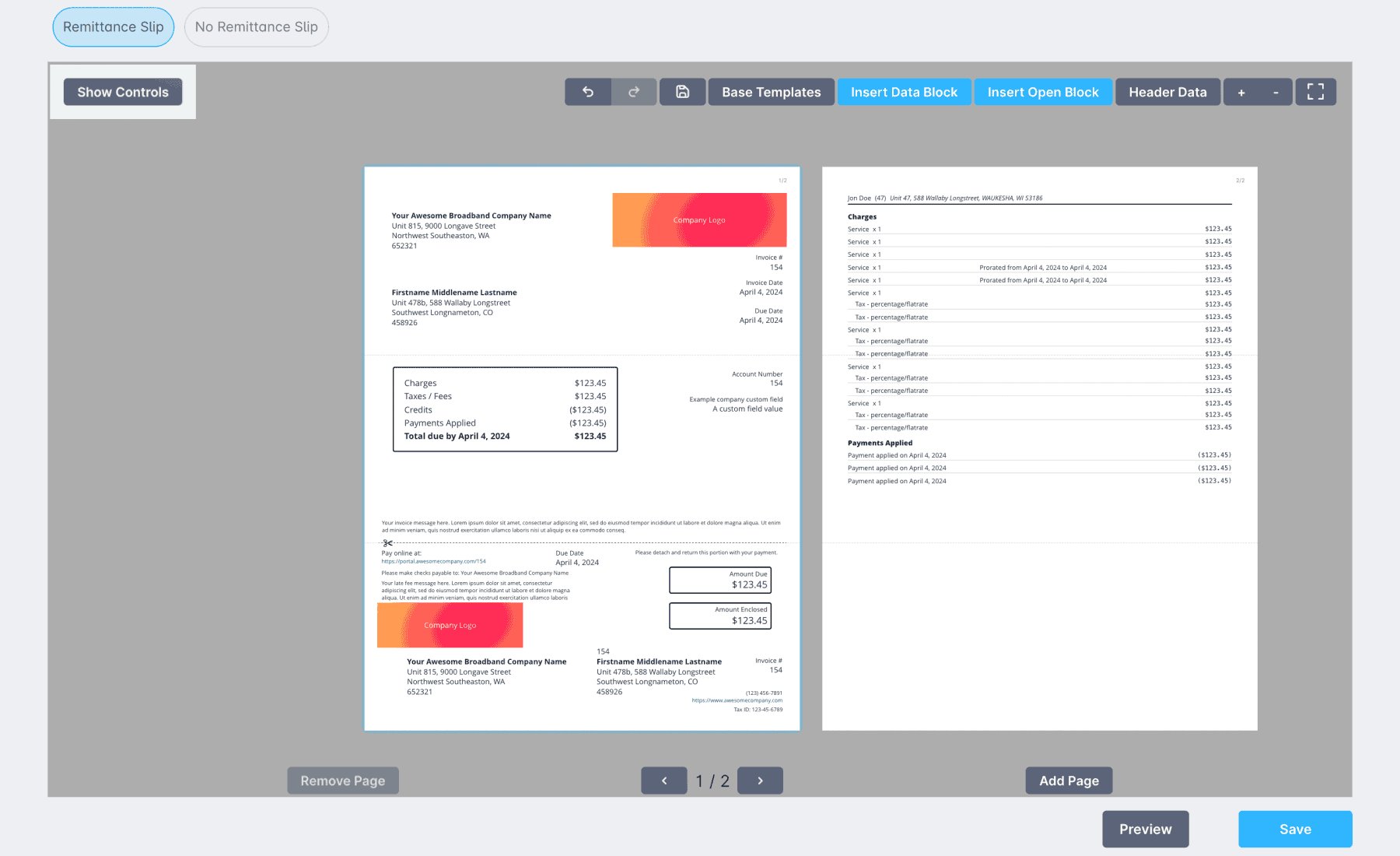
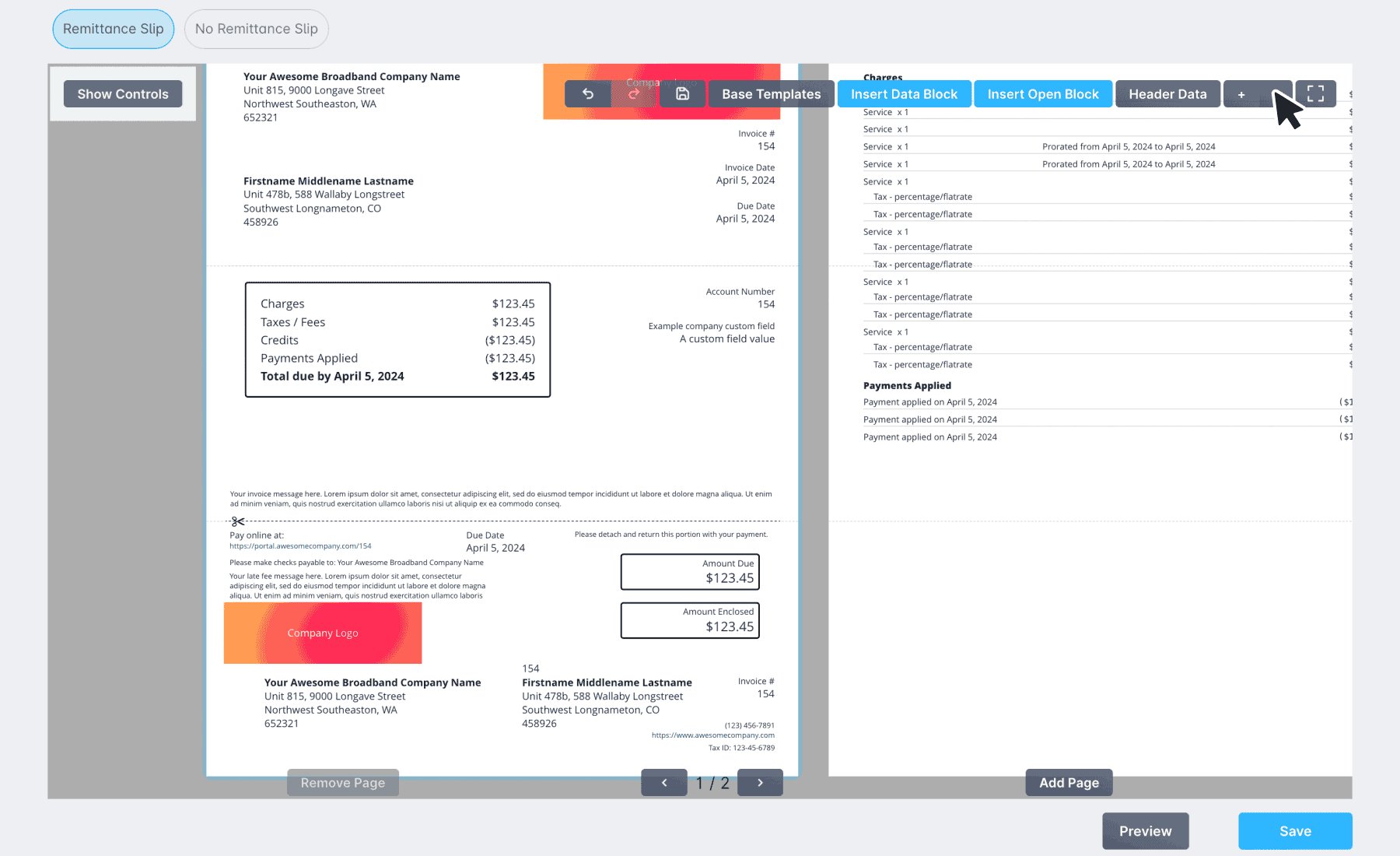
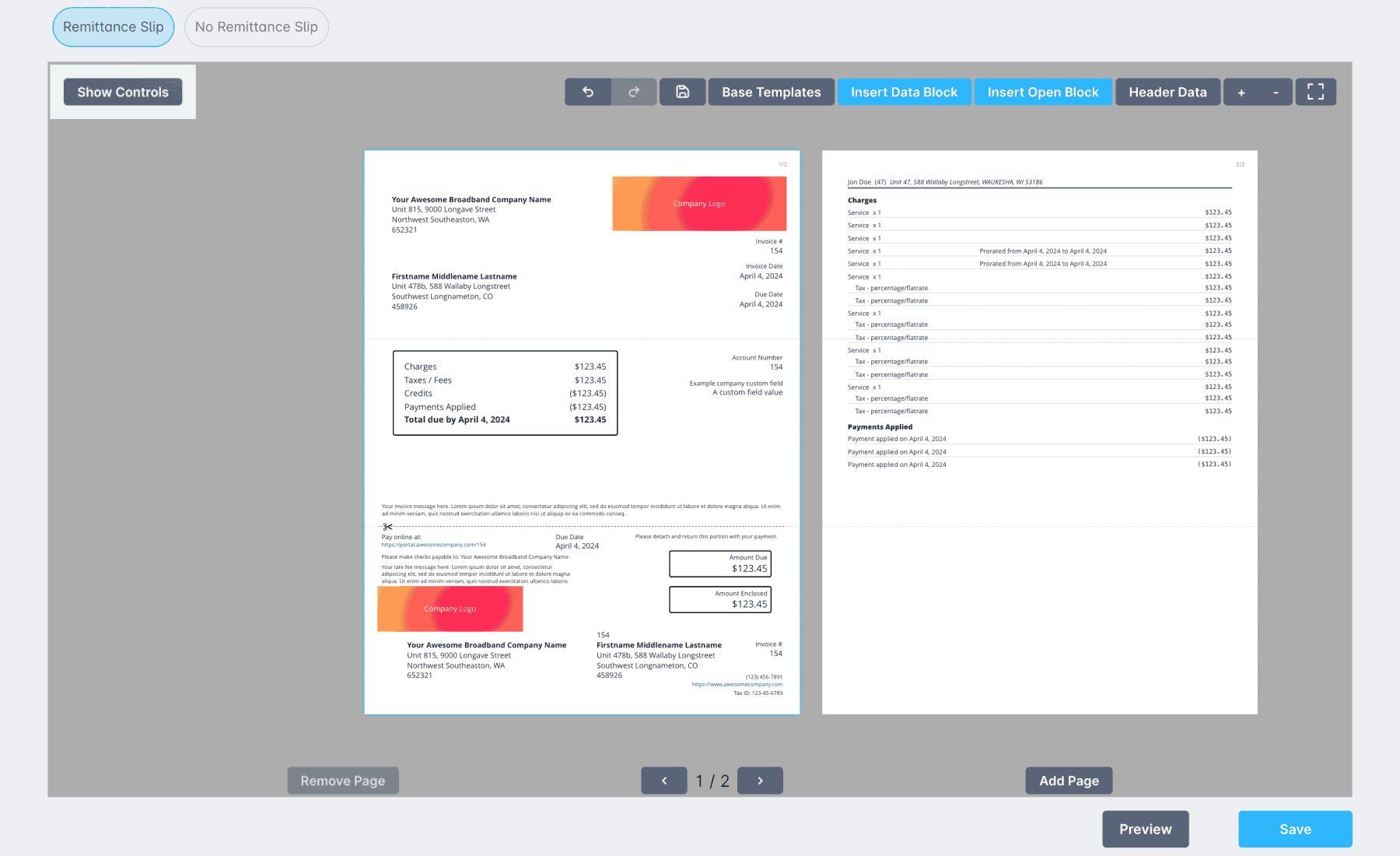
- No Remittance Slip/Remittance Slip buttons: give you the option to decide between an invoice template with or without a Remittance Slip. Both versions need to be created for every template, to account for both possibilities.
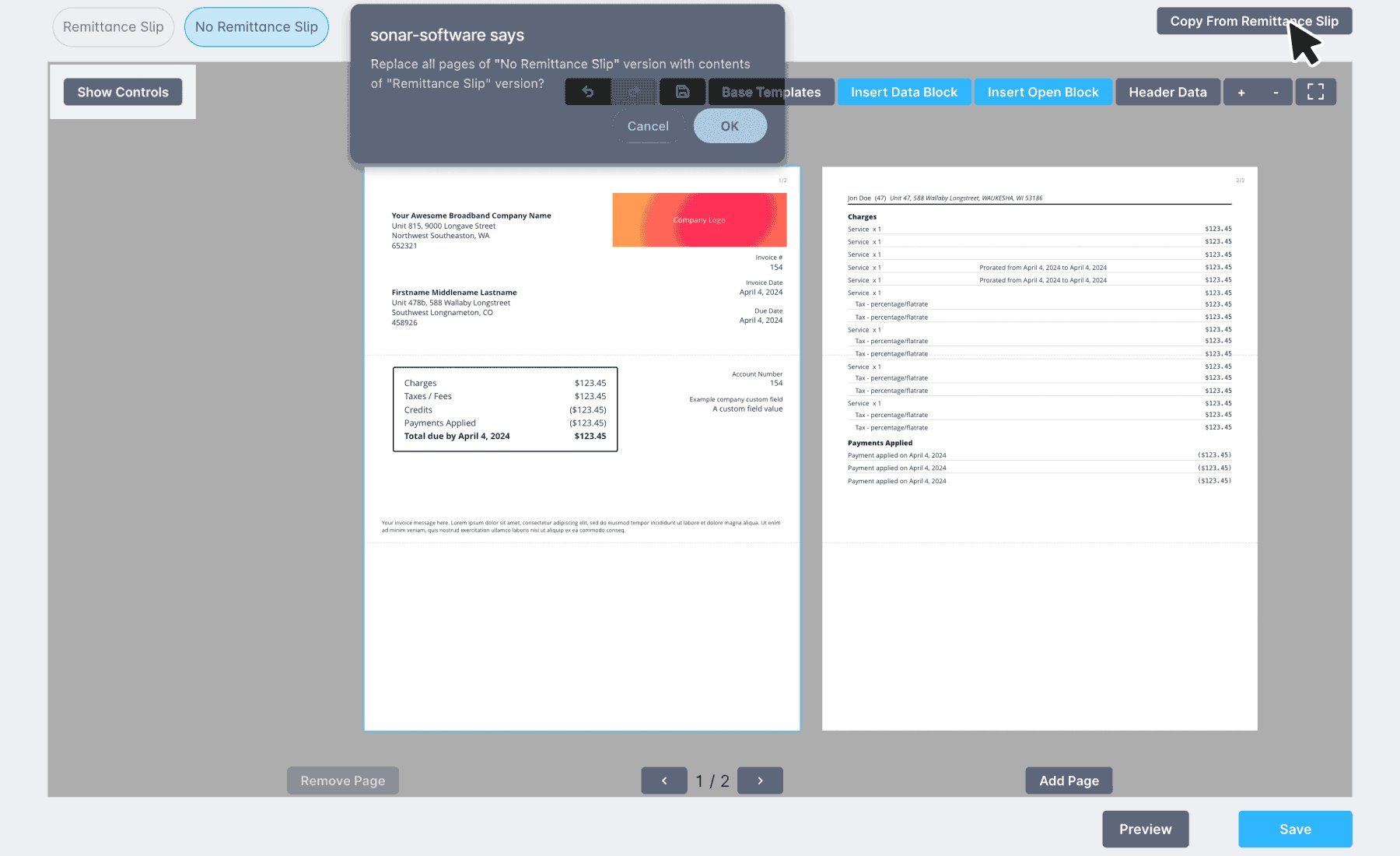
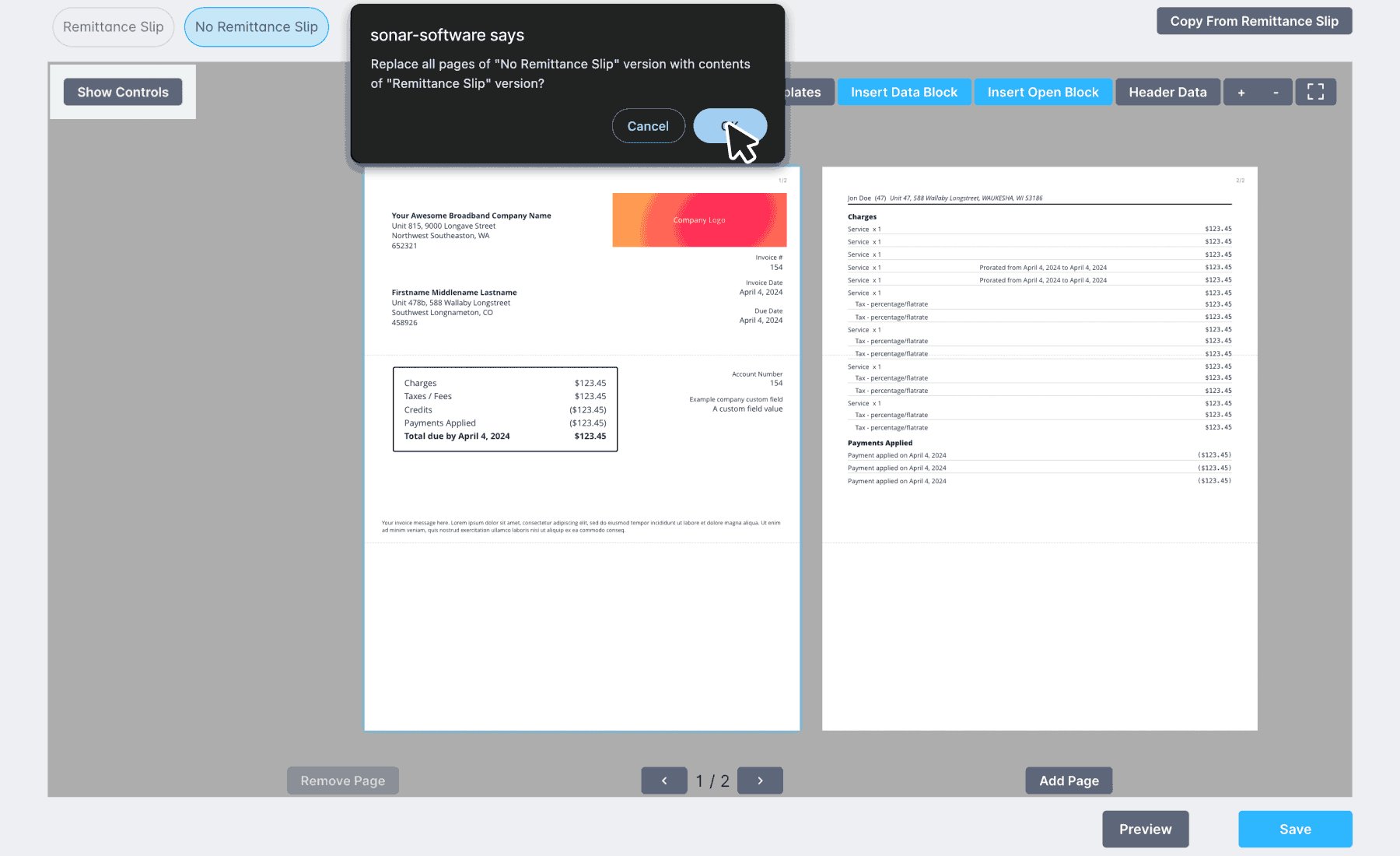
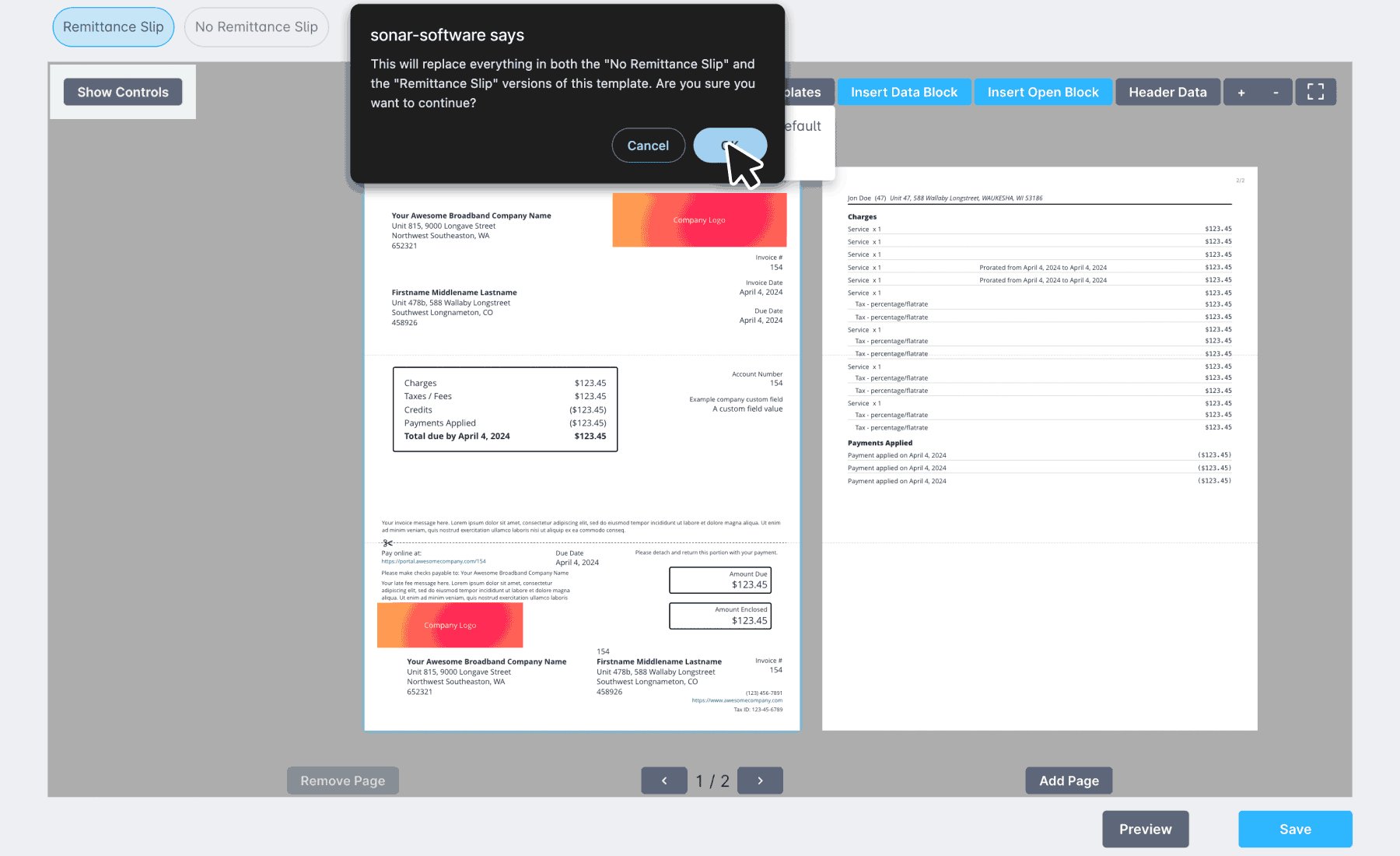
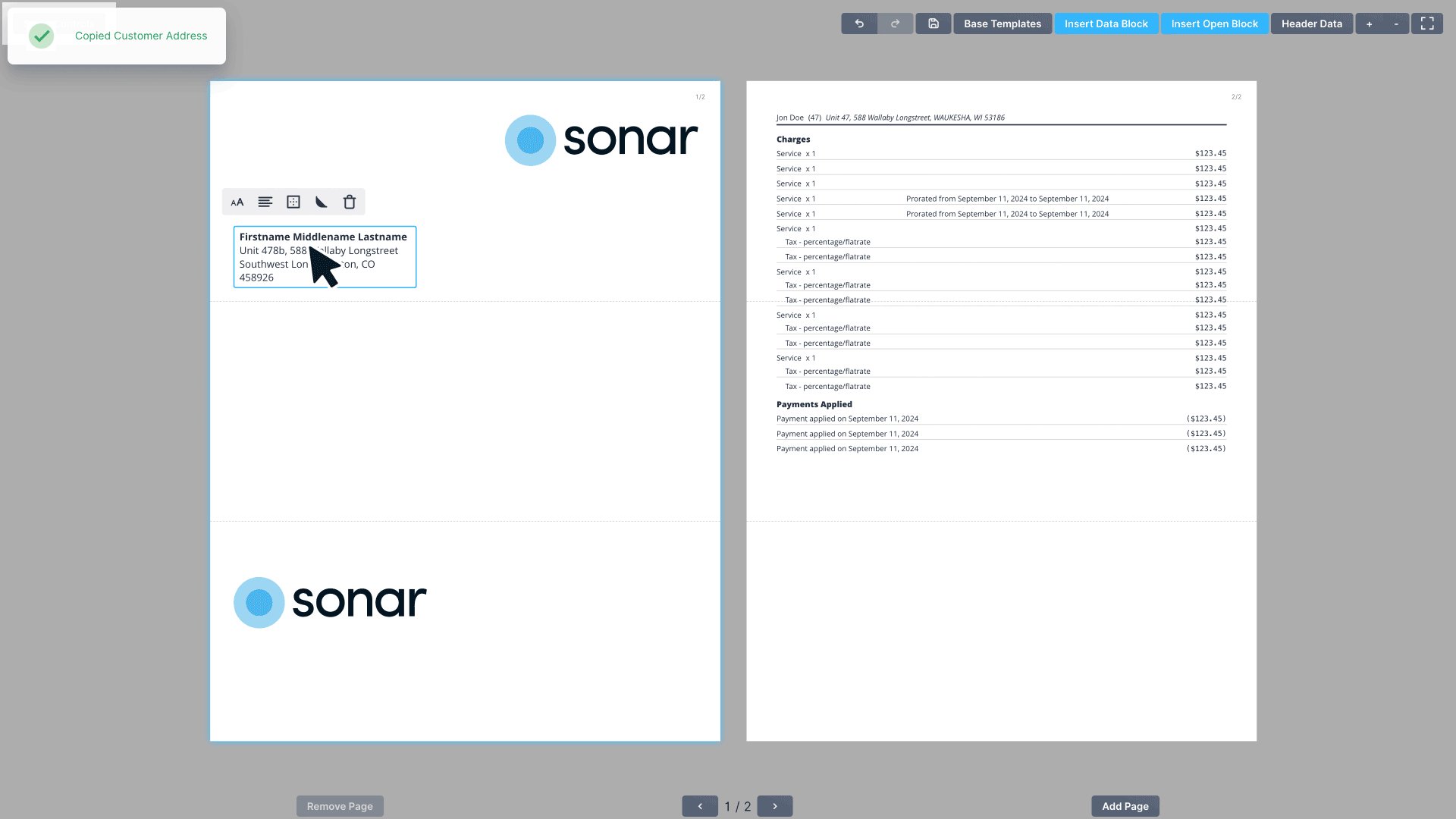
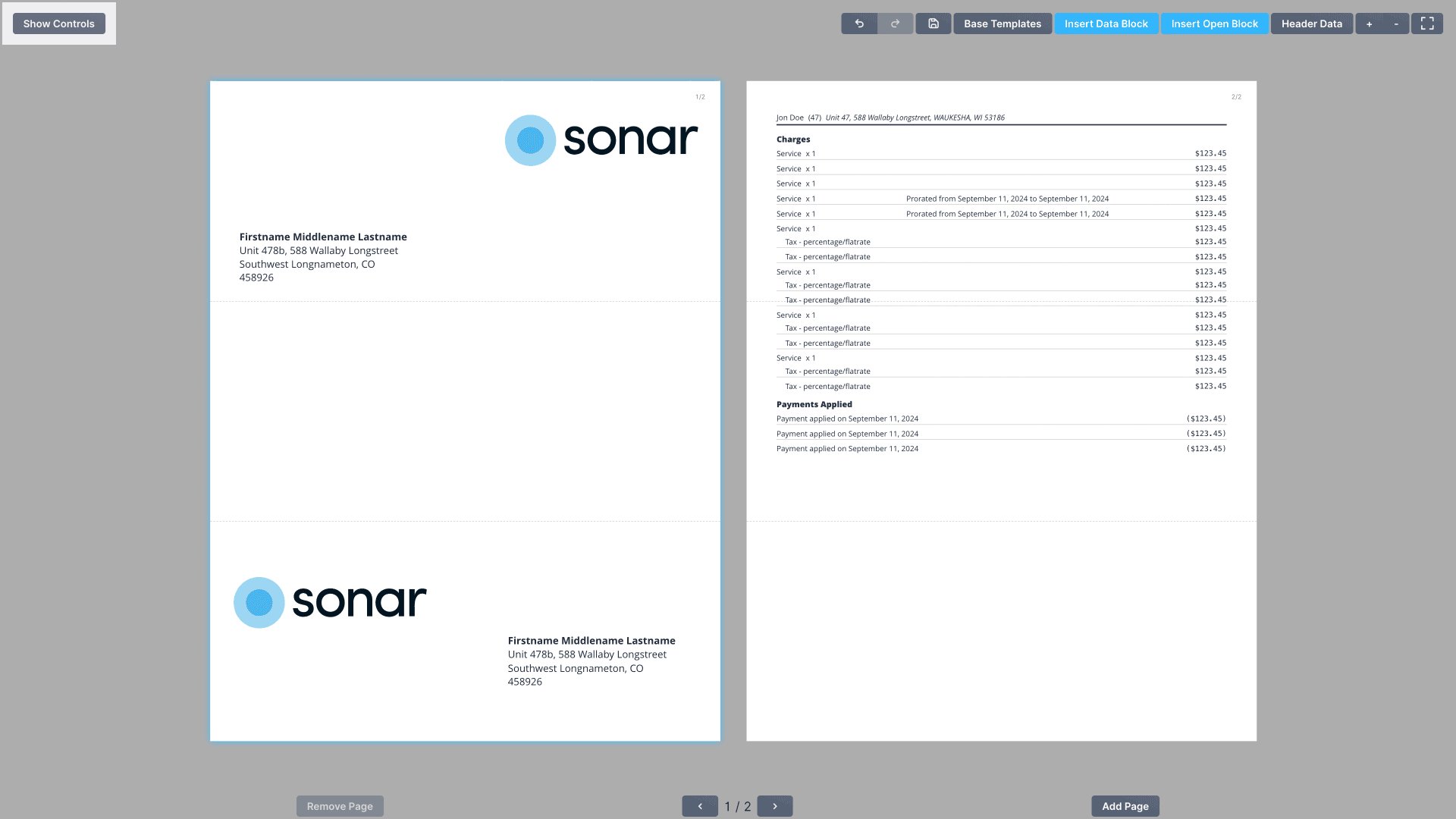
- Copy From Remittance Slip: is used to sync your No Remittance Slip and Remittance Slip templates. This button will copy over the Remittance Slip template data to both templates.

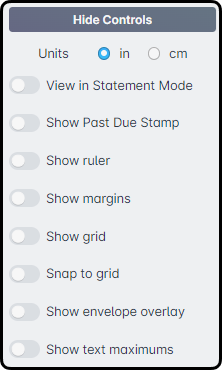
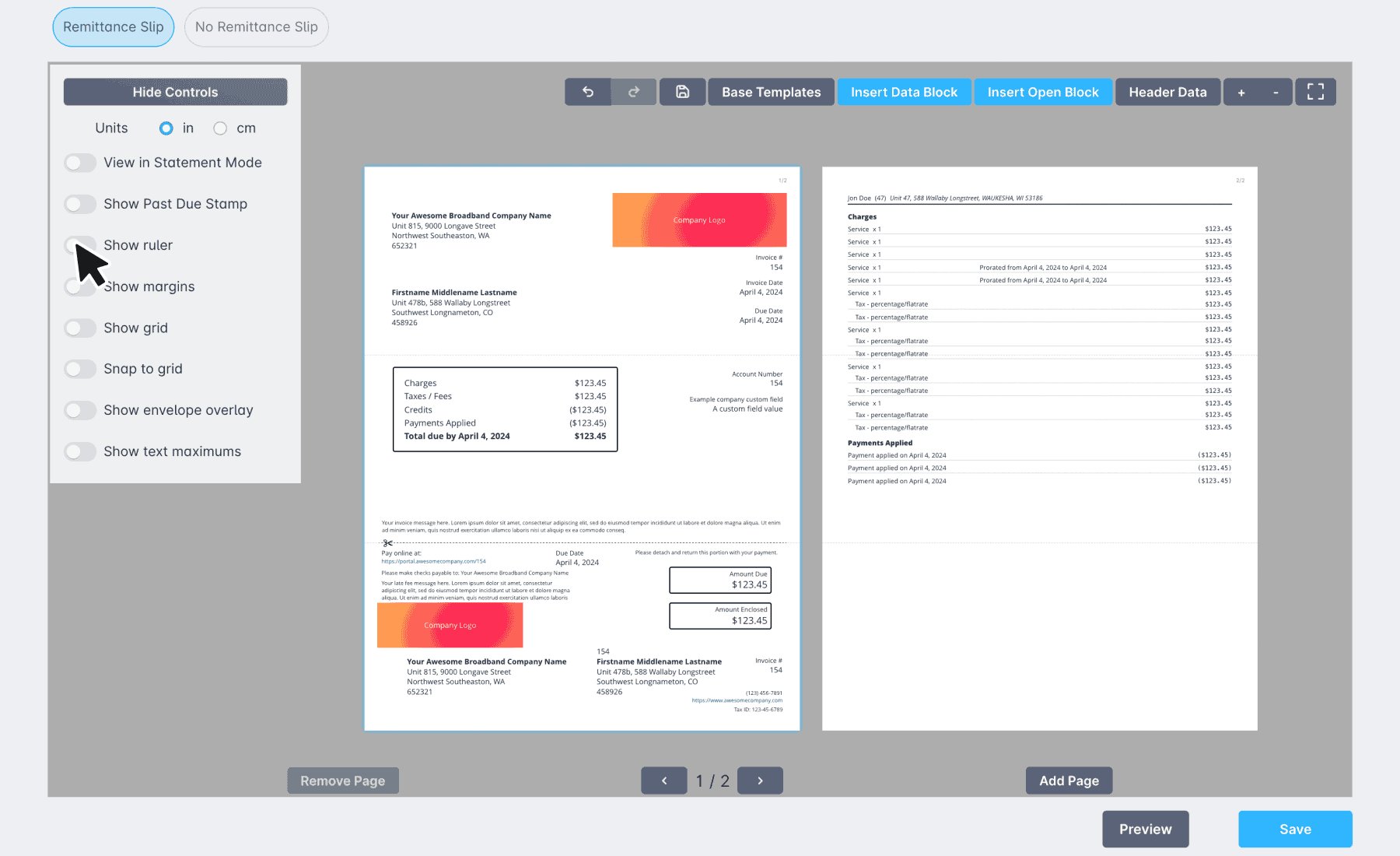
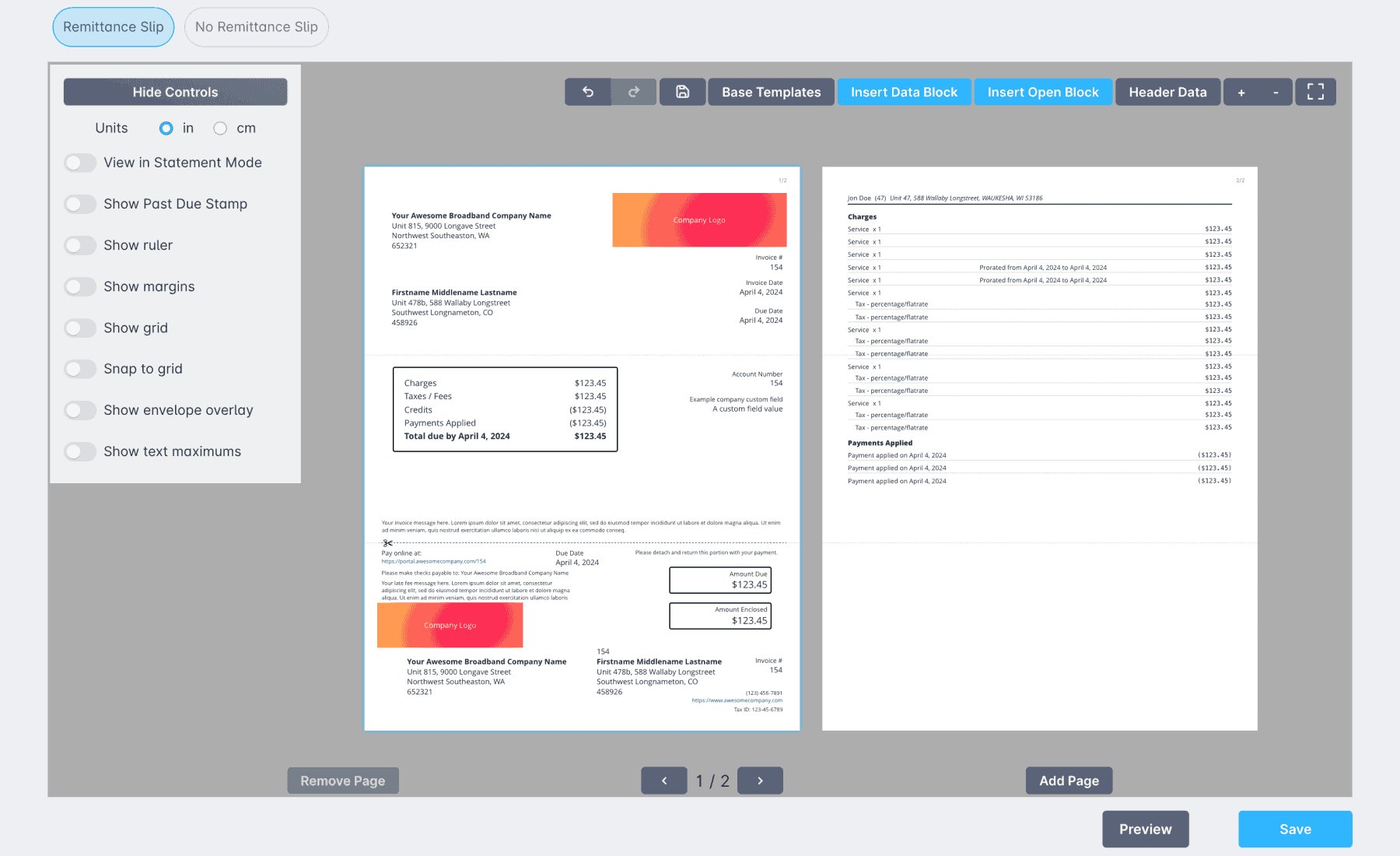
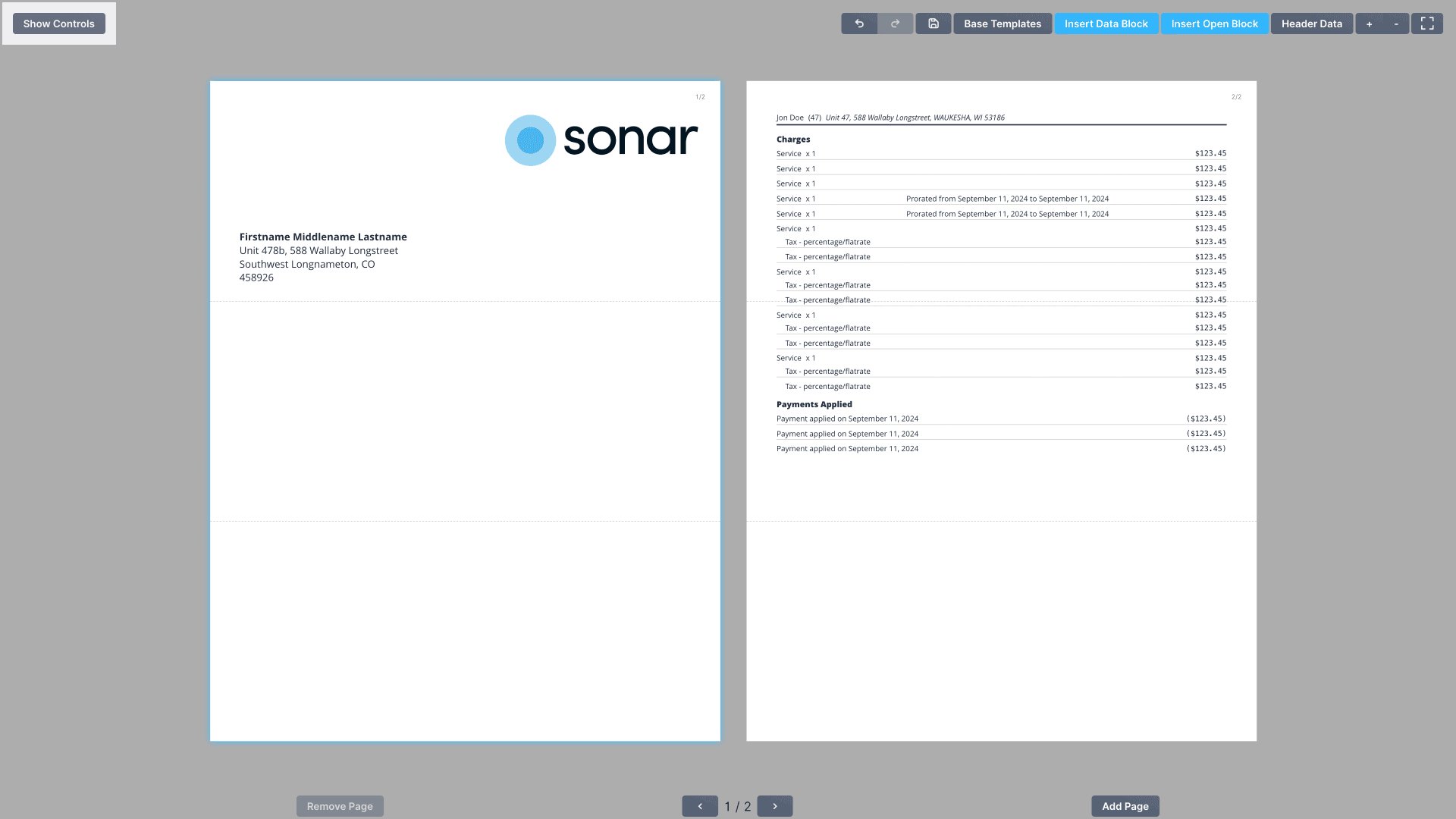
- Controls Menu: provides you with tools to assist with editing and visualizing your template, such as an envelope overlay, ruler, grid options, page margins, and others.
Details for the Controls Menu Options
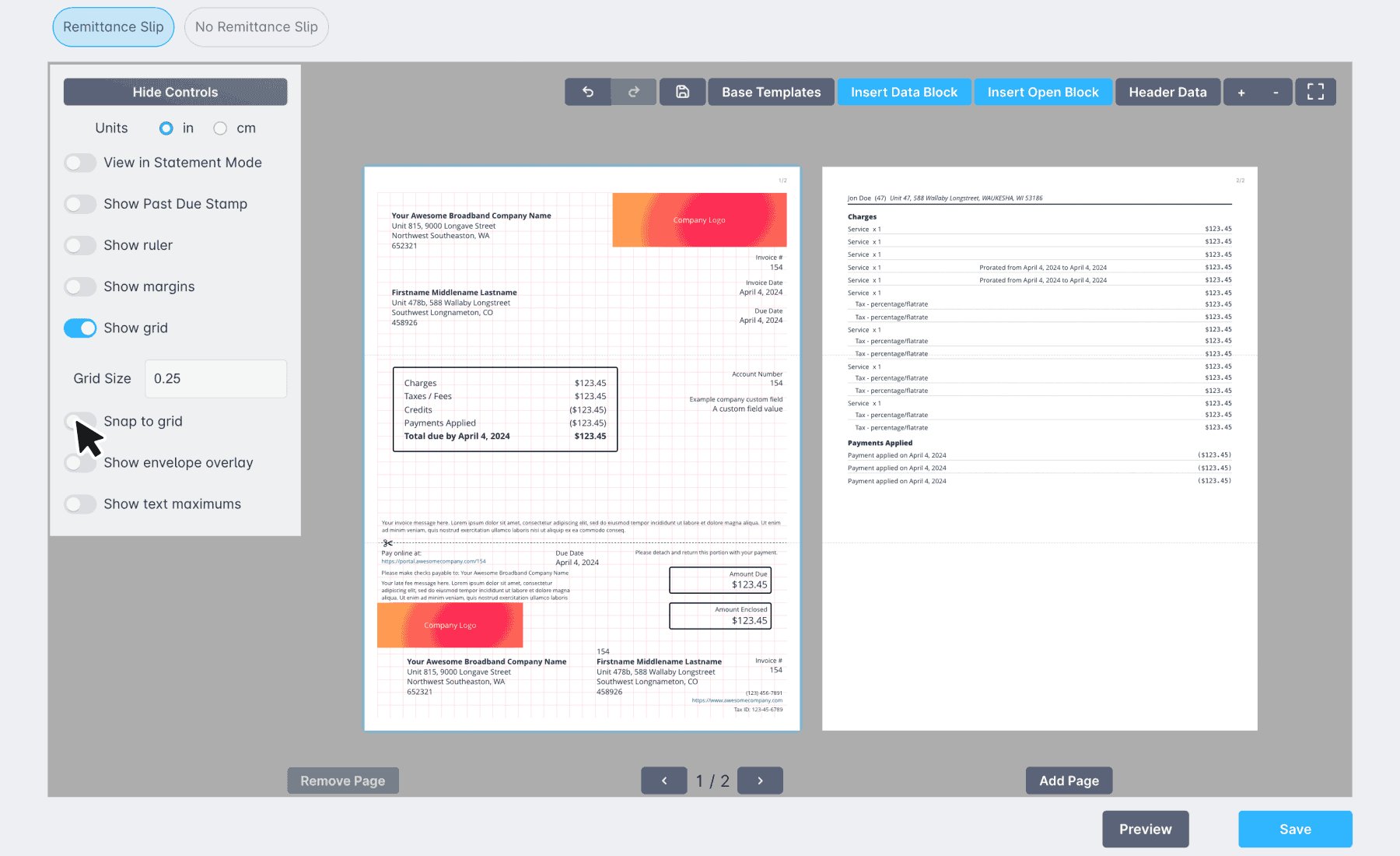
Controls Menu -
1. Units - allows you to switch between inches and centimeters. It works along with the Show ruler, Show grid, and Snap to grid control options.
2. View in Statement Mode - with this enabled a new line item for the Previous Balance is added to the Invoice Summary data block.
3. Show Past Due Stamp - applies the past due stamp to the template for a preview.
4. Show ruler - provides ruler dimensions at the top and left side of the template page. Ruler dimensions are determined by the selection of Units.
5. Show margins - applies a visual guide to your template. Although moving these margins does not impact the content shown beyond them, they can assist with the content planning.
6. Show grid - provides a grid on the template page for aligning the data boxes on the template. Grid size is determined by the selection of Units.
7. Snap to grid - this option prevents the data block from gliding free around the page, it only allows for the box to snap per each individual line.
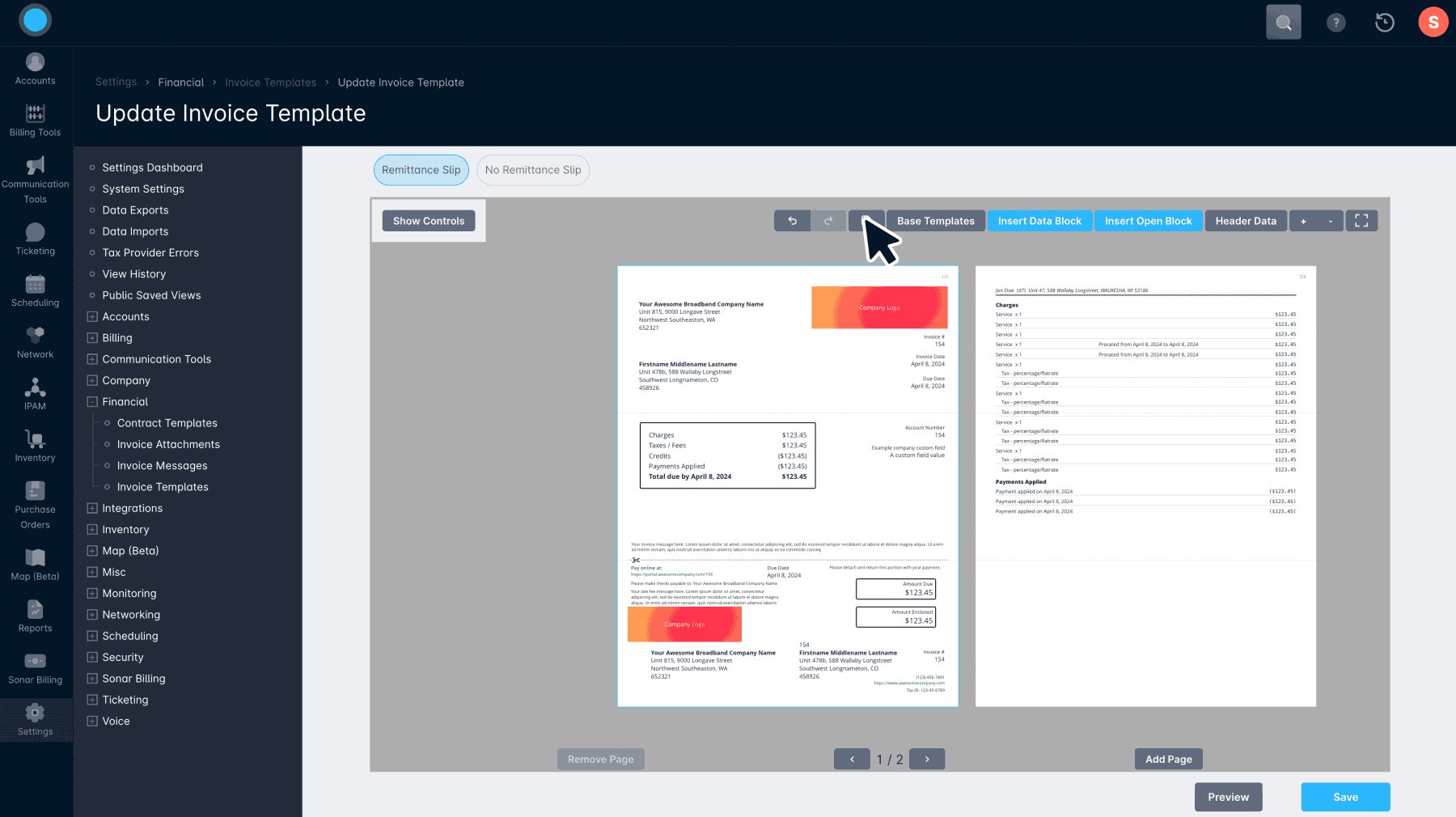
8. Show envelope overlay - adds an overlap view of what the envelope will look like. This allows you to ensure the information is placed properly within the envelope view windows. Envelope specifics are for a #10 double window envelope type.
9. Show text maximums - shows the character maximums per each data block. This does not remove the information if selected then disabled. - Undo & Redo buttons: allows the ability to undo or redo up to 20 changes while customizing the template.
- Save Progress button: allows your customization progress to be saved.
- If creating an invoice template, clicking the save button will create the template, then allow for updates to be completed if necessary.
- If updating an invoice template, clicking the save button allows you to save your progress without closing out the Update Invoice Template page.
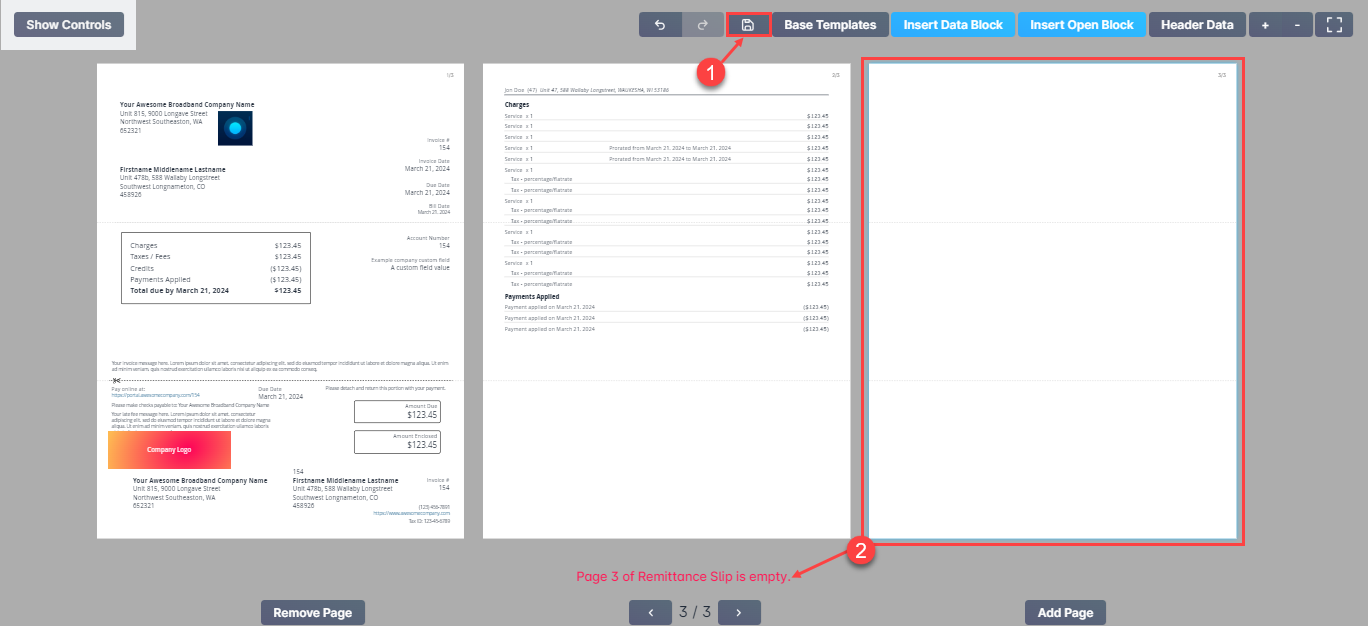
If you have empty pages within your template and attempt to save your progress, you will receive an error at the bottom of your customization window informing you a page is empty.
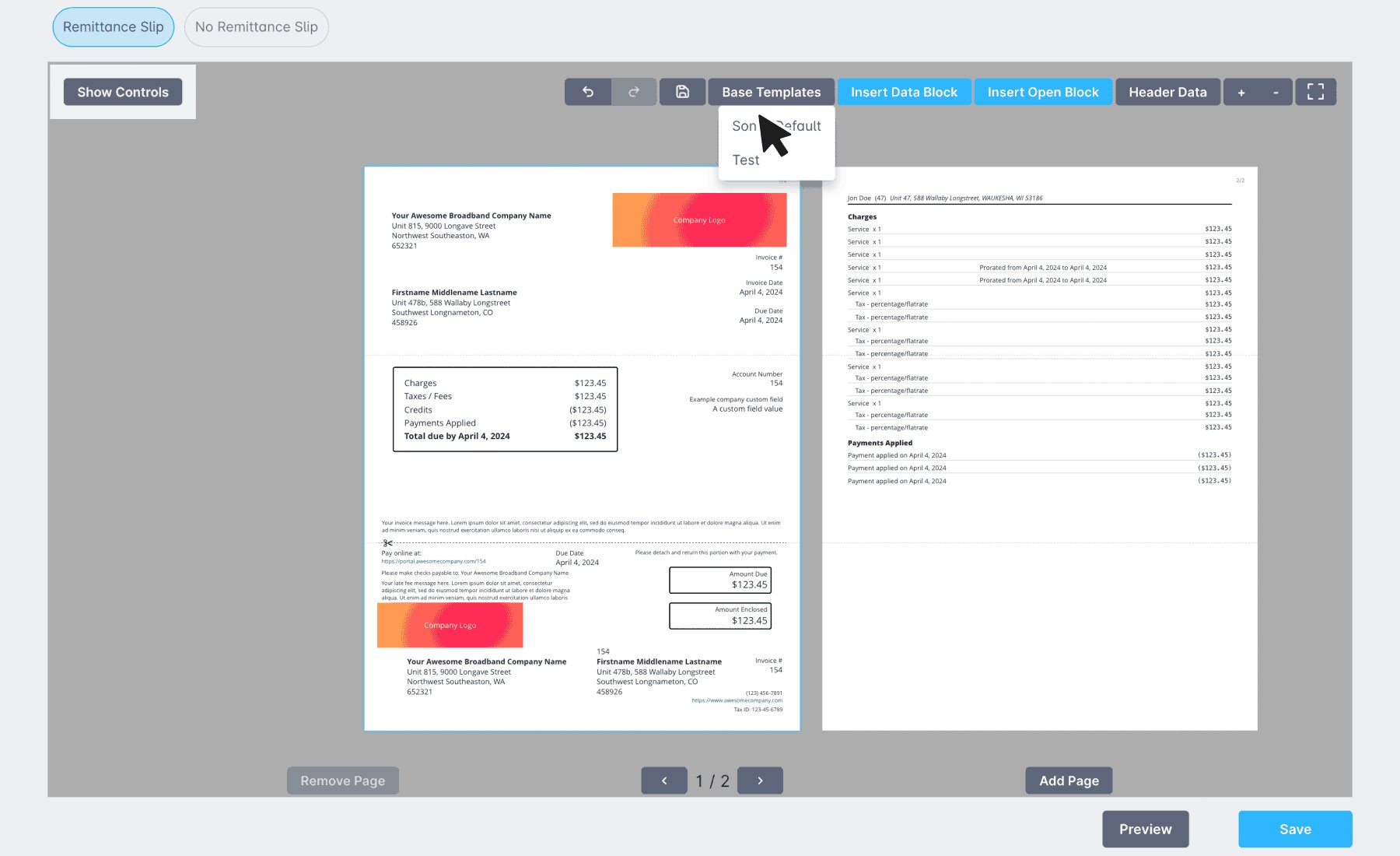
- Base Templates: gives you the option to select a base template to customize from a list of your saved templates within your instance. Once your selection is made, a confirmation window will pop up to confirm your option.
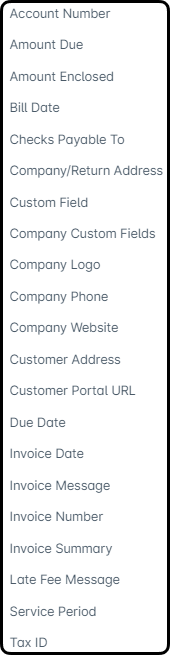
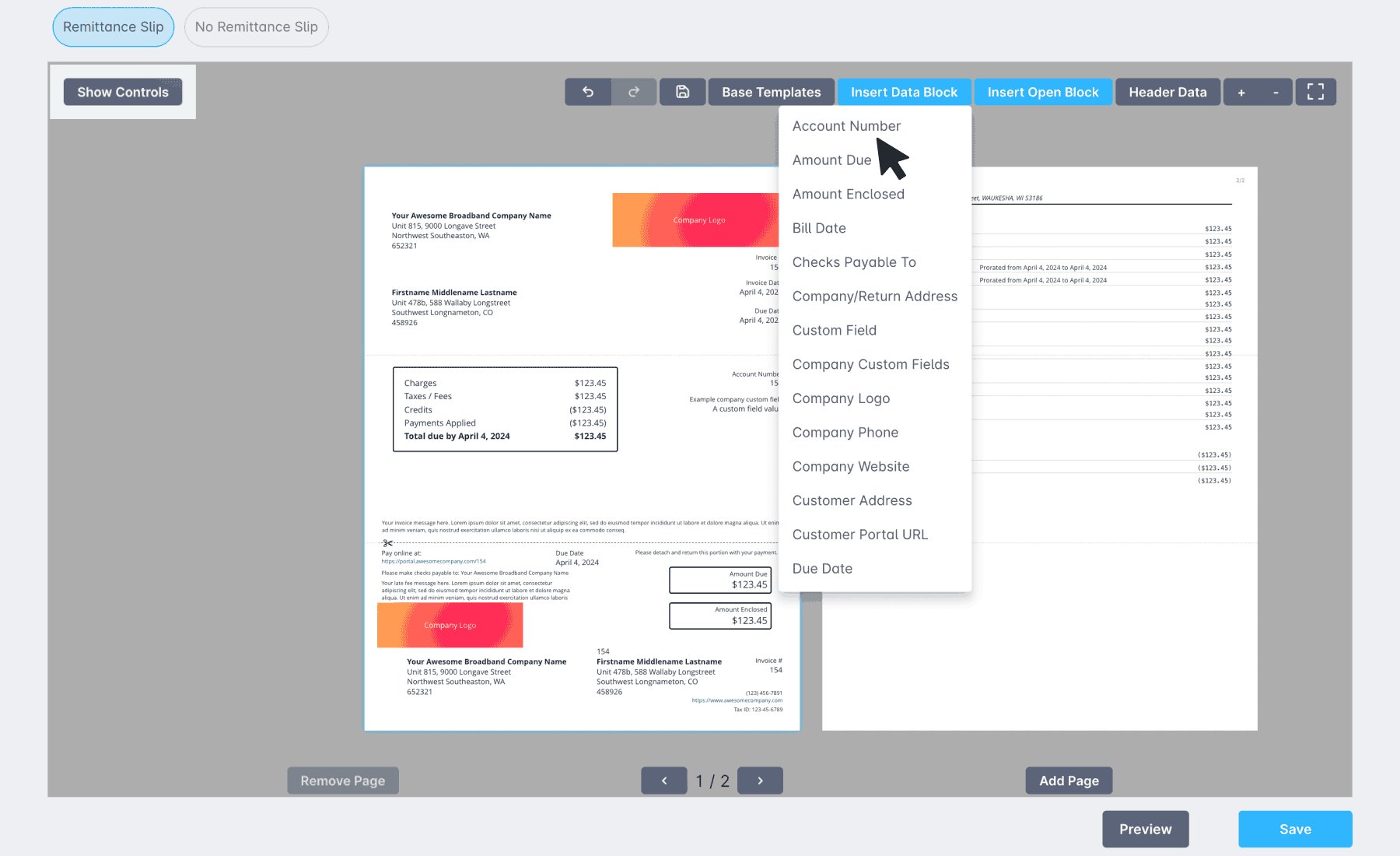
- Insert Data Block: gives you the option to select between multiple data fields to insert into your template. Some data fields require configuration within your instance before the information will generate in your invoice.
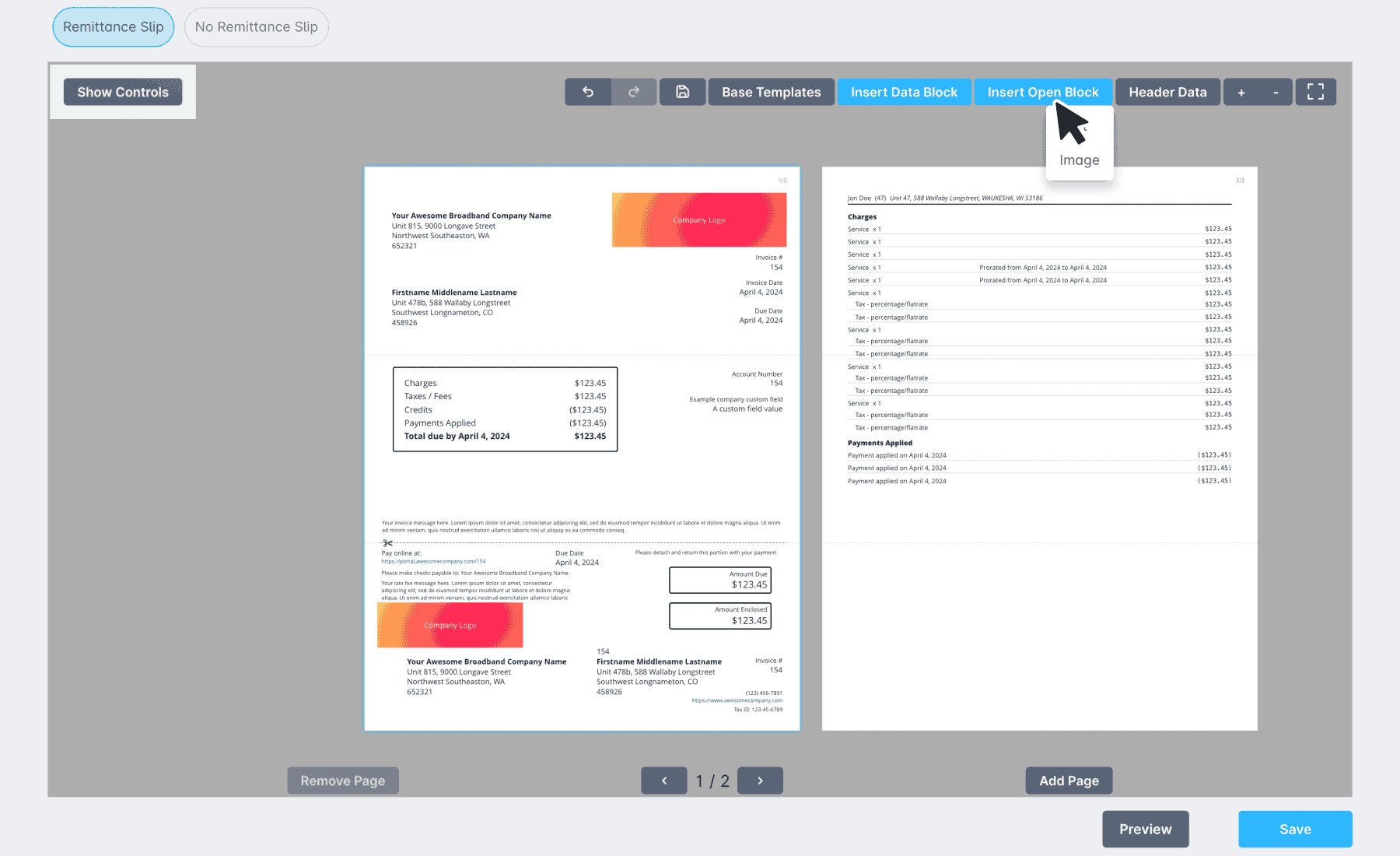
- Insert Open Block: gives you the option to select a text or image block to your invoice template.
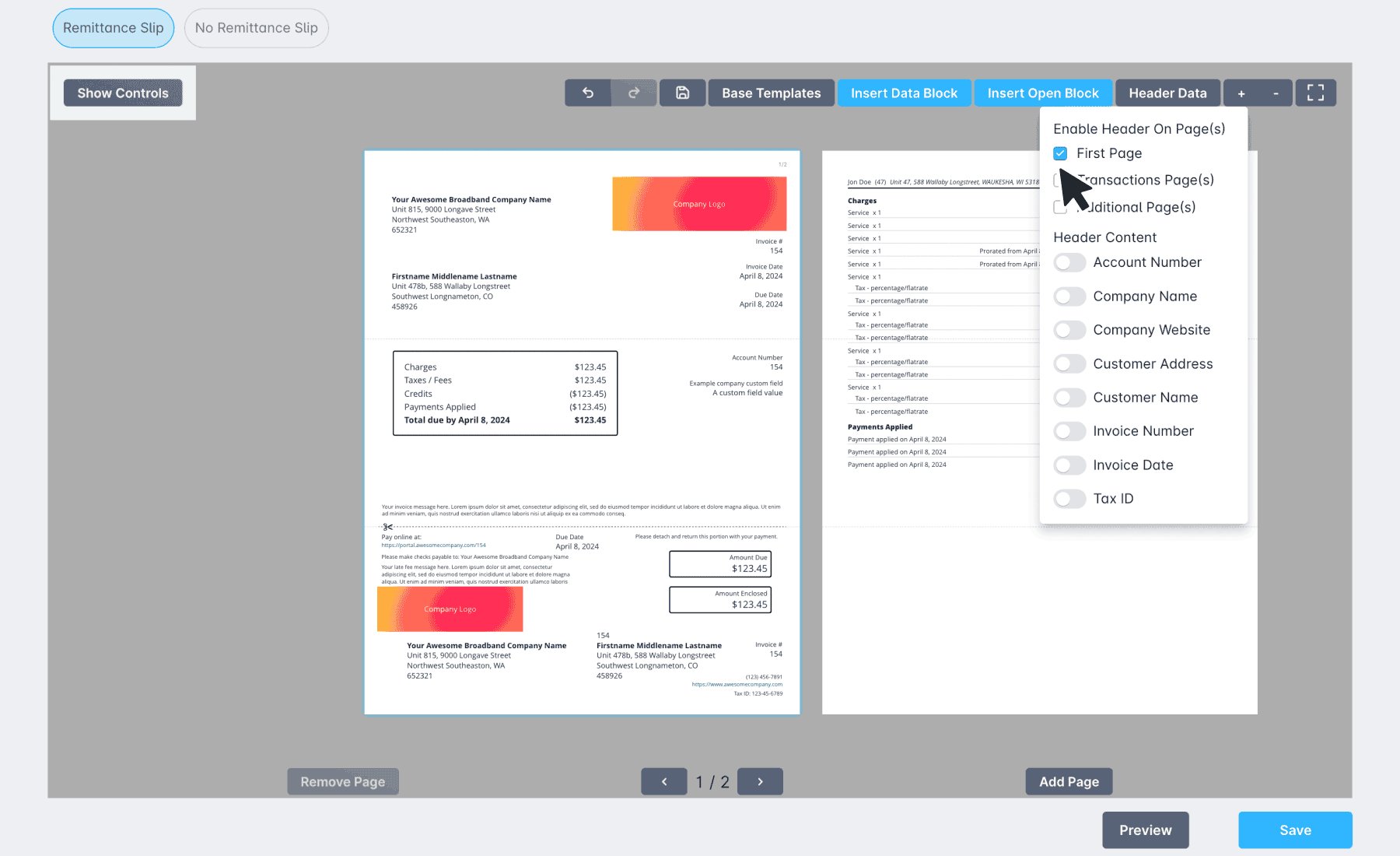
- Header Data: gives you the option to customize the page header, if applicable.
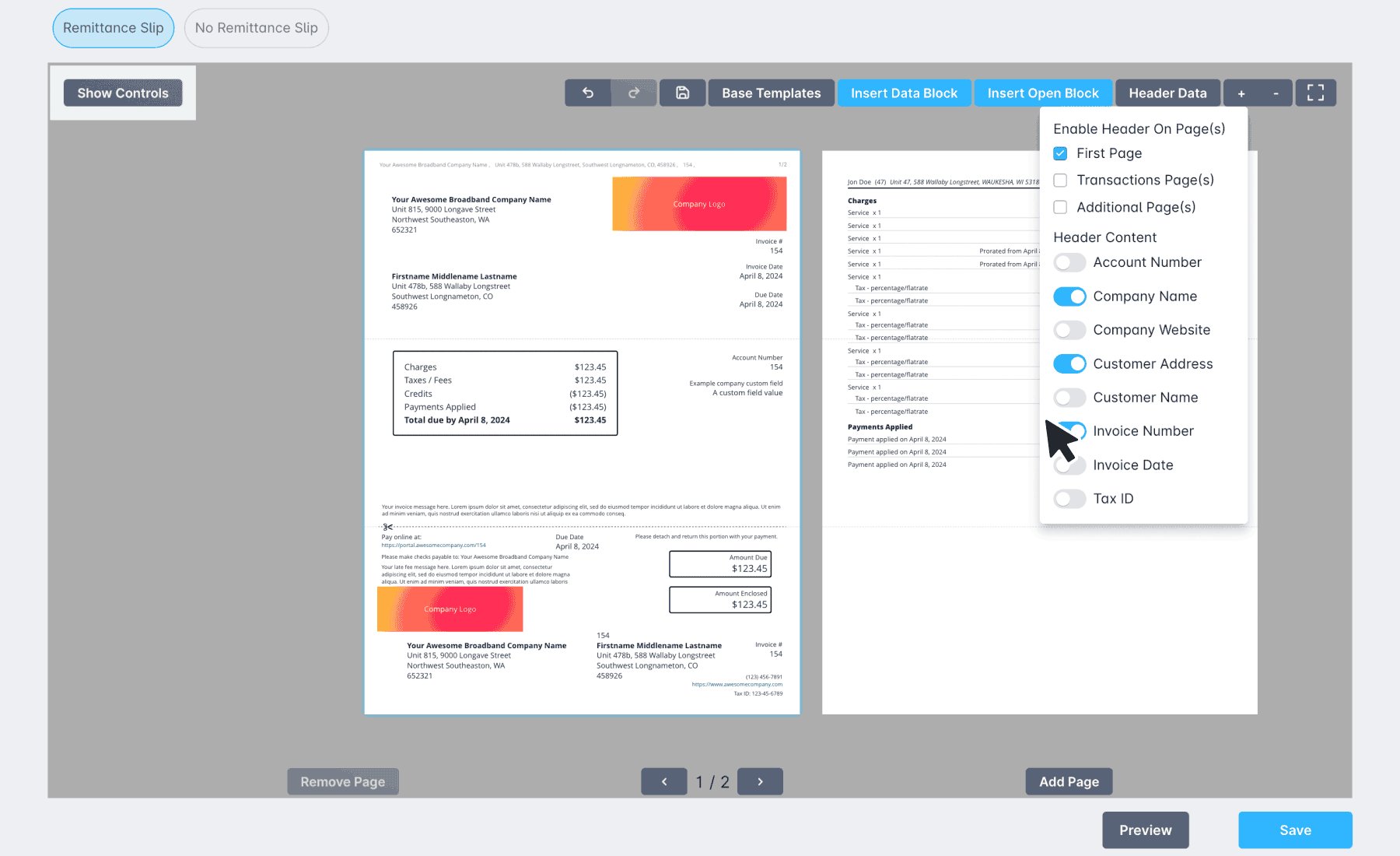
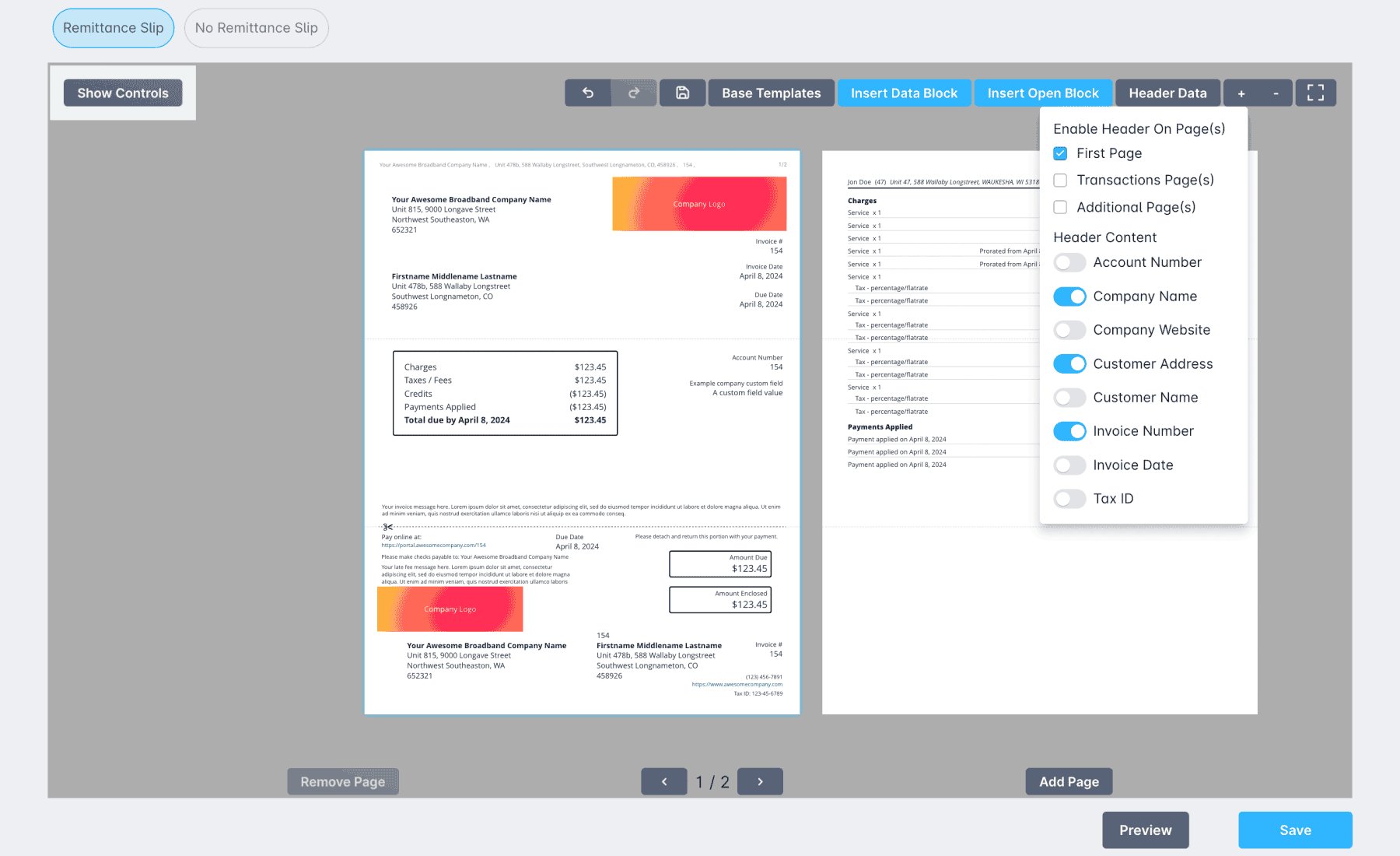
Details for Header Data Options
Header Data Button
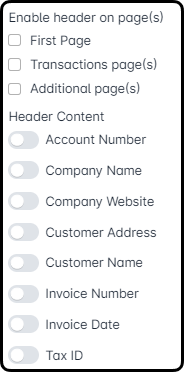
1. Enable header on page(s) section:
a. First Page - the header data will be placed on the first page of the invoice.
b. Transactions page(s) - the header data will be placed on the transactions page(s) of the invoice.
c. Additional pages(s) - the header data will be placed on the additional page(s) of the invoice.
2. Header Content section: all options are inserted directly from the customer's account into the invoice header if applicable. The list here, which was provided above, requires configuration before this information will be inserted into the invoice header.
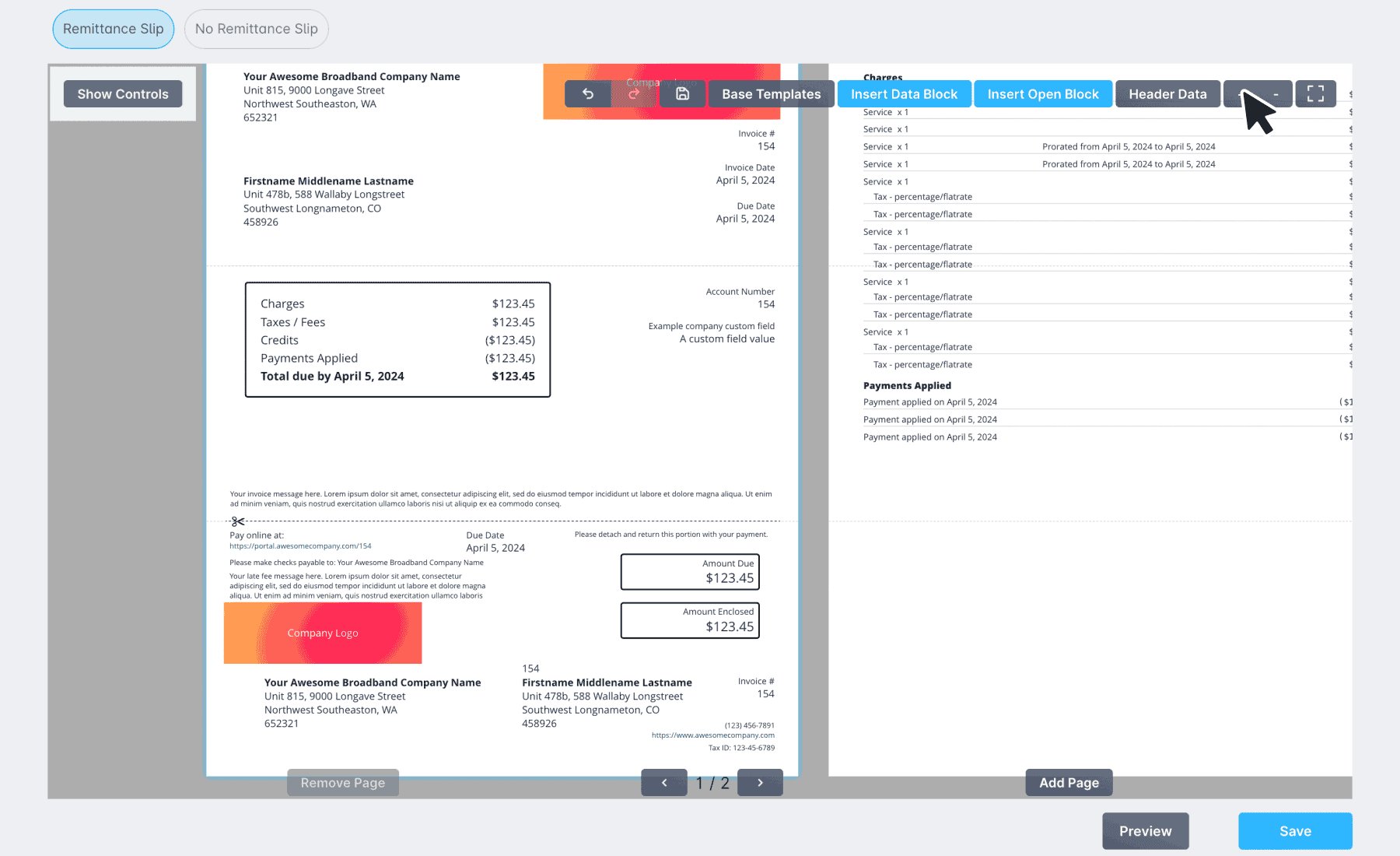
3. Once you have established your header, you can reorder your selections by dragging and dropping them into the order you want. If you select the options in the order in which you want them presented, then if prevents you from needing to reorder your selections. - Zoom selectors “+” or “-”: provides you the ability to zoom in or out on your template during customization.
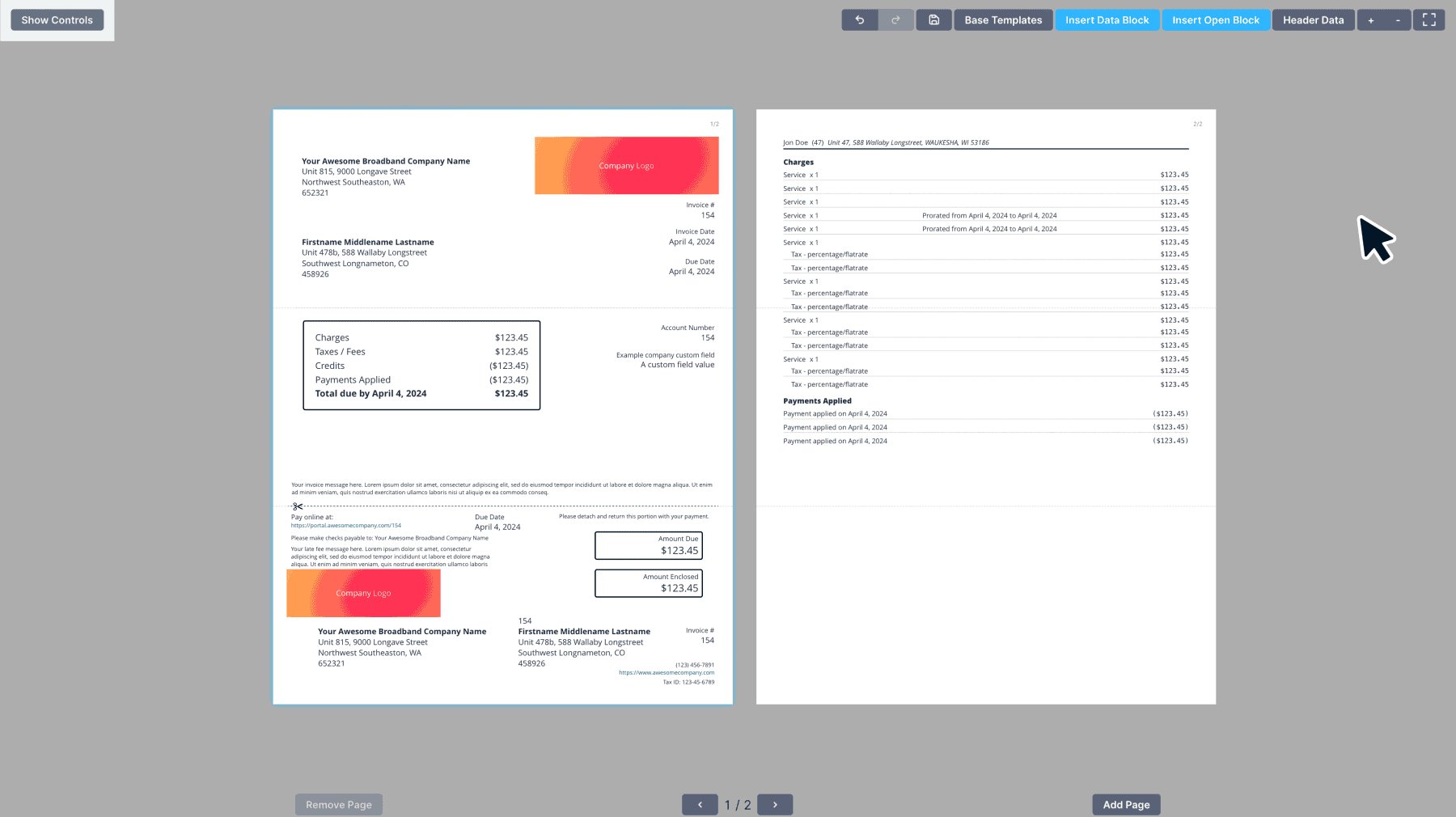
- Full Screen mode: allows you to customize your template using the full screen.It's recommended you use this mode during your Invoice customization to allow you the best view of your template.
- Remove Page button: allows the ability to remove pages from your invoicePages 1 & 2 cannot be removed from your template.
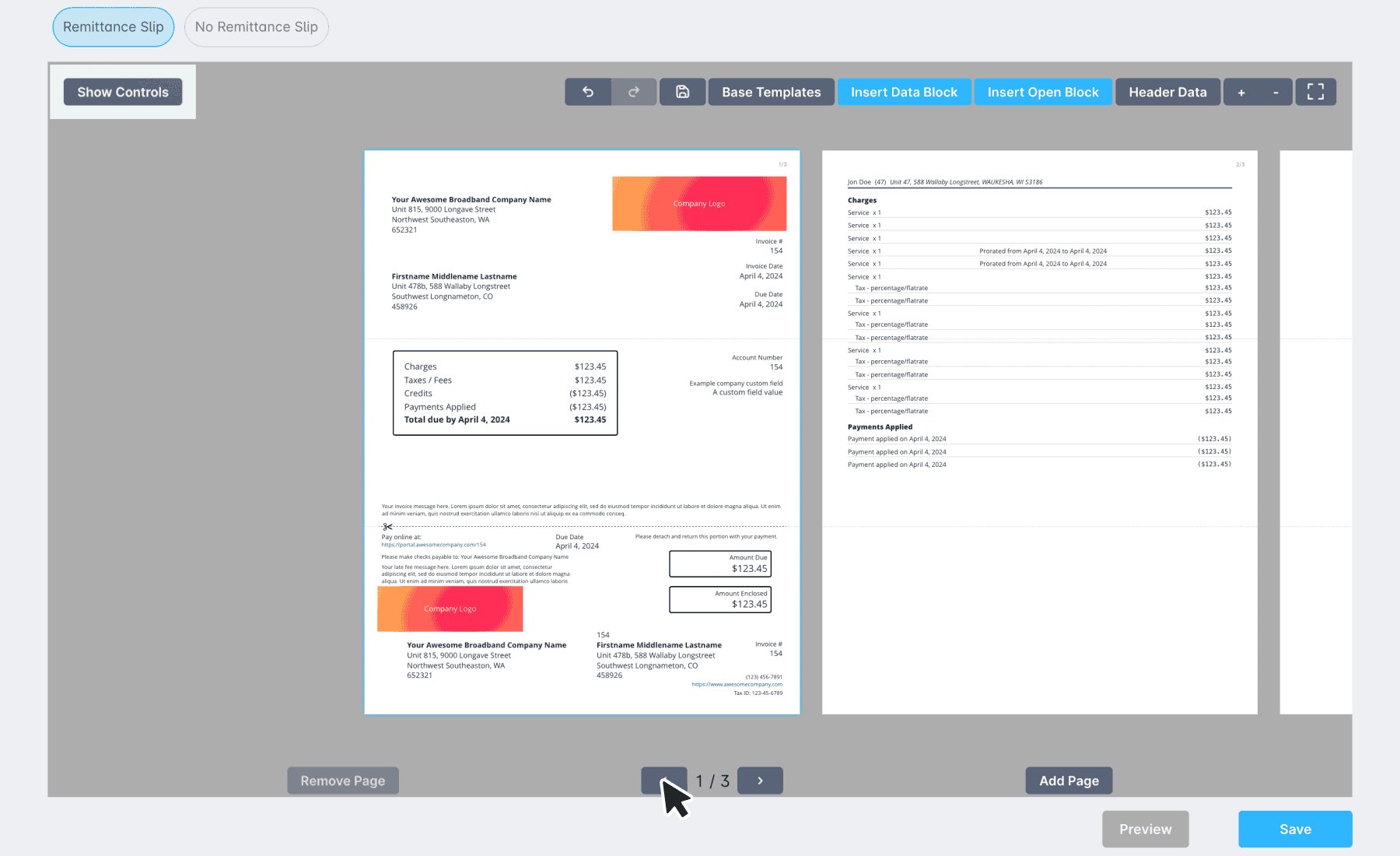
- Add Page button: allows the ability to add pages onto the invoice after page 2. You cannot reorder pages 1 & 2 within your invoice template.
- Page Selector arrows: clicking these arrows will allow you to select the page which you would like to customize. The selected page will have a blue border around it to indicate it's been selected.
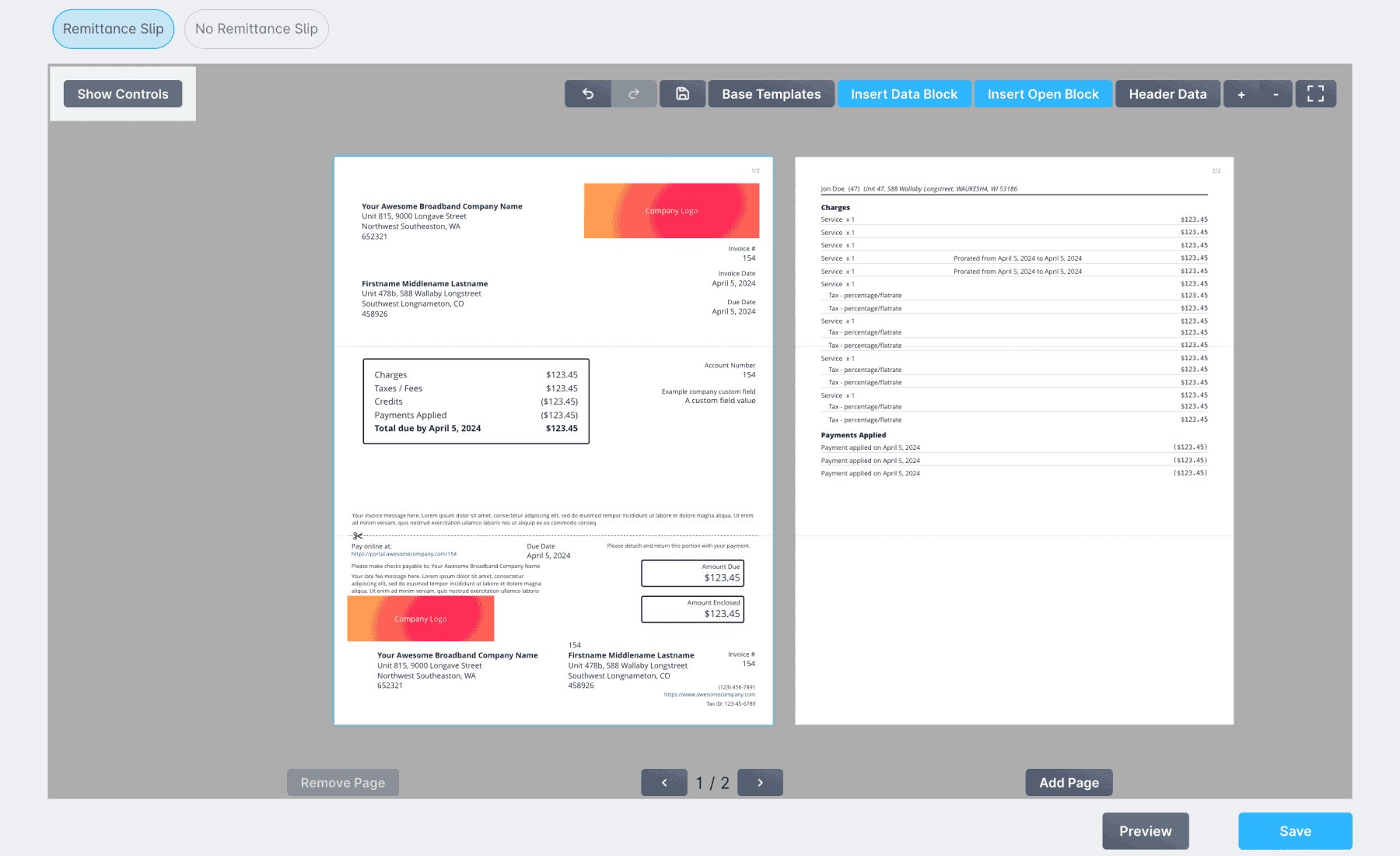
- Preview button: provides a modal pop up which allows you to select the invoice in question and view the preview of it.
- Create button: selecting this will create and save your invoice template.
- In the Update Invoice Template view, this button changes from Create to Save.
Details for Insert Block Options

Data block options in this menu, insert the information directly from the customer's account into the invoice. The list here, which was provided above, requires configuration before that information will be inserted into the invoice.
2. Insert Open Block -

a. Text - provides a blank Text box

a1. Bold - allows you to bold all text within your text block.
a2. Italics - allows you to italicize all text within your text block.
a3. Strike through - allows you to provide text with a strike through it within the text block.
a4. Underline - allows you to underline all text within your text block.
a5. Text size (AA) - allows you to customize the size of the text. 255 character maximum.
a6. Text alignment - allows you to select the alignment you want within the text block.
a7. Border selector - allows you to add a border or remove a border from the text block.
a8. Border Radius - selecting this option will round the corners on the border around the text block.
a9. Variables - allows you to select between provided variables to input into your text block.
a10. Trash can - allows you to delete the box. Provides a pop up confirmation window.
b. Image - provides a pop up modal where you can select an image from your files.

b1. Lock Aspect Ratio - allows you to resize the image by locking the aspect ratio of the image within the block, when selected.
b2. Border selector - allows you to add a border or remove a border from the text block.
b3. Border Radius - selecting this option will round the corners on the border around the text block.
b4. Trash can - allows you to delete the box. Provides a pop up confirmation window.
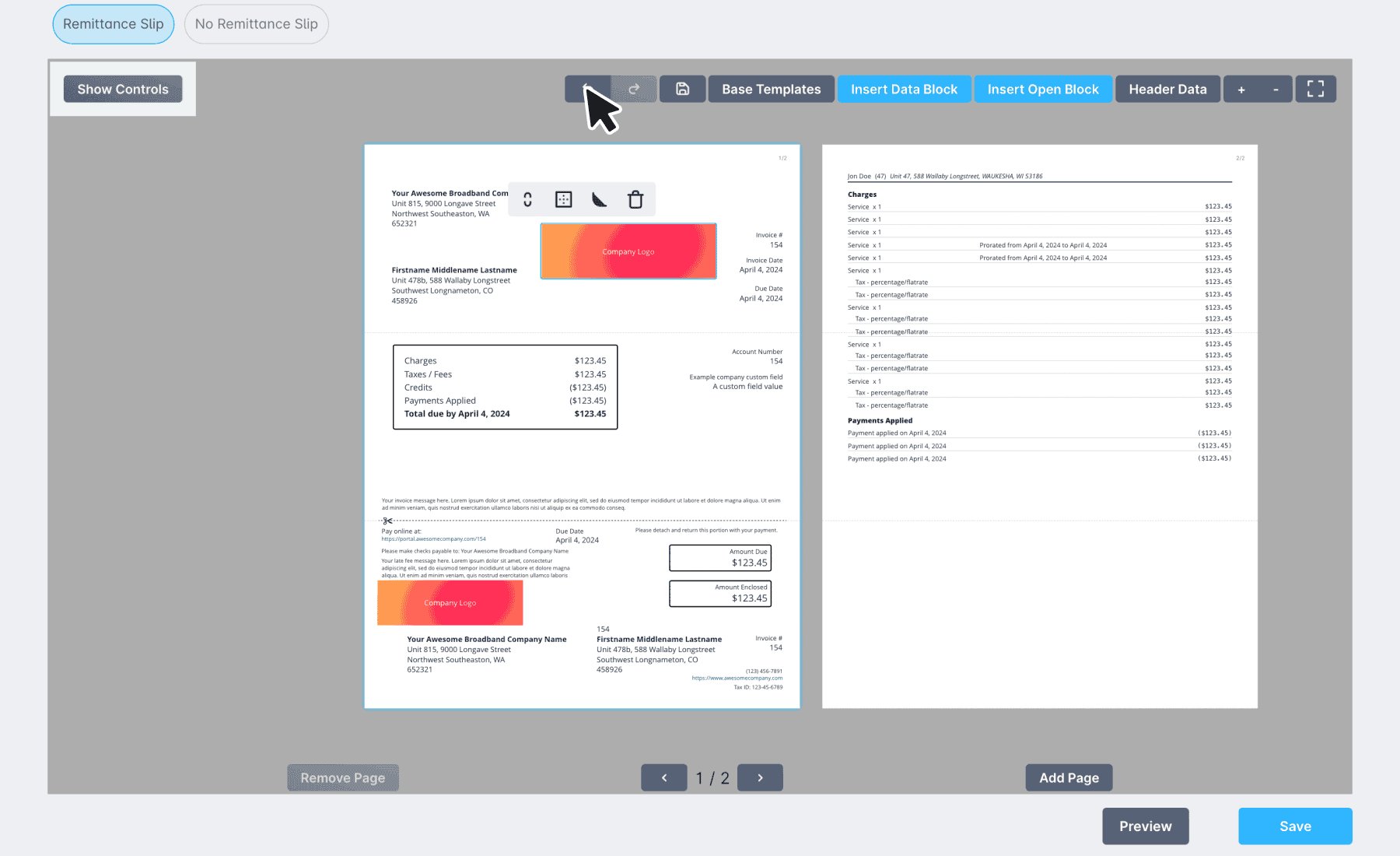
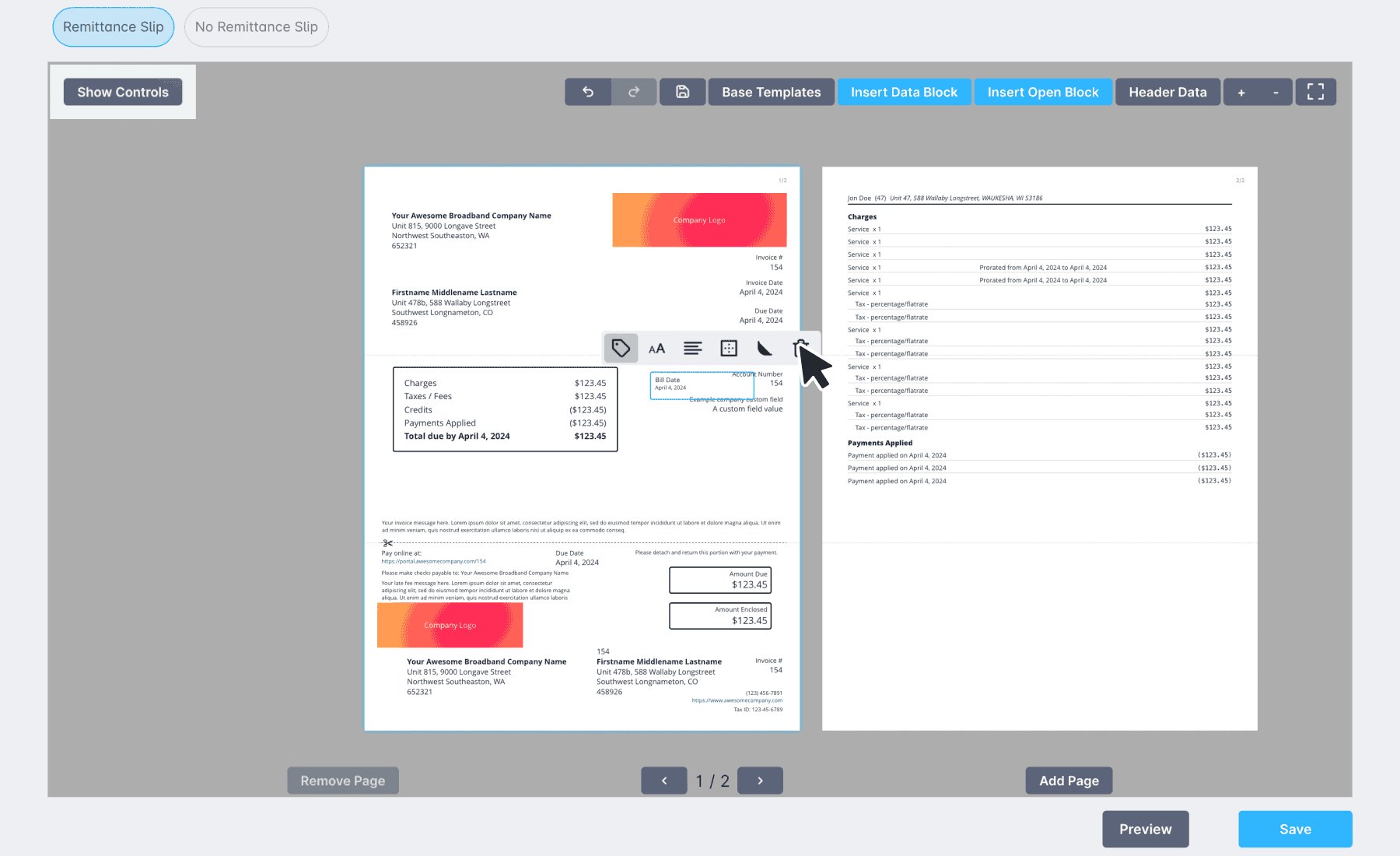
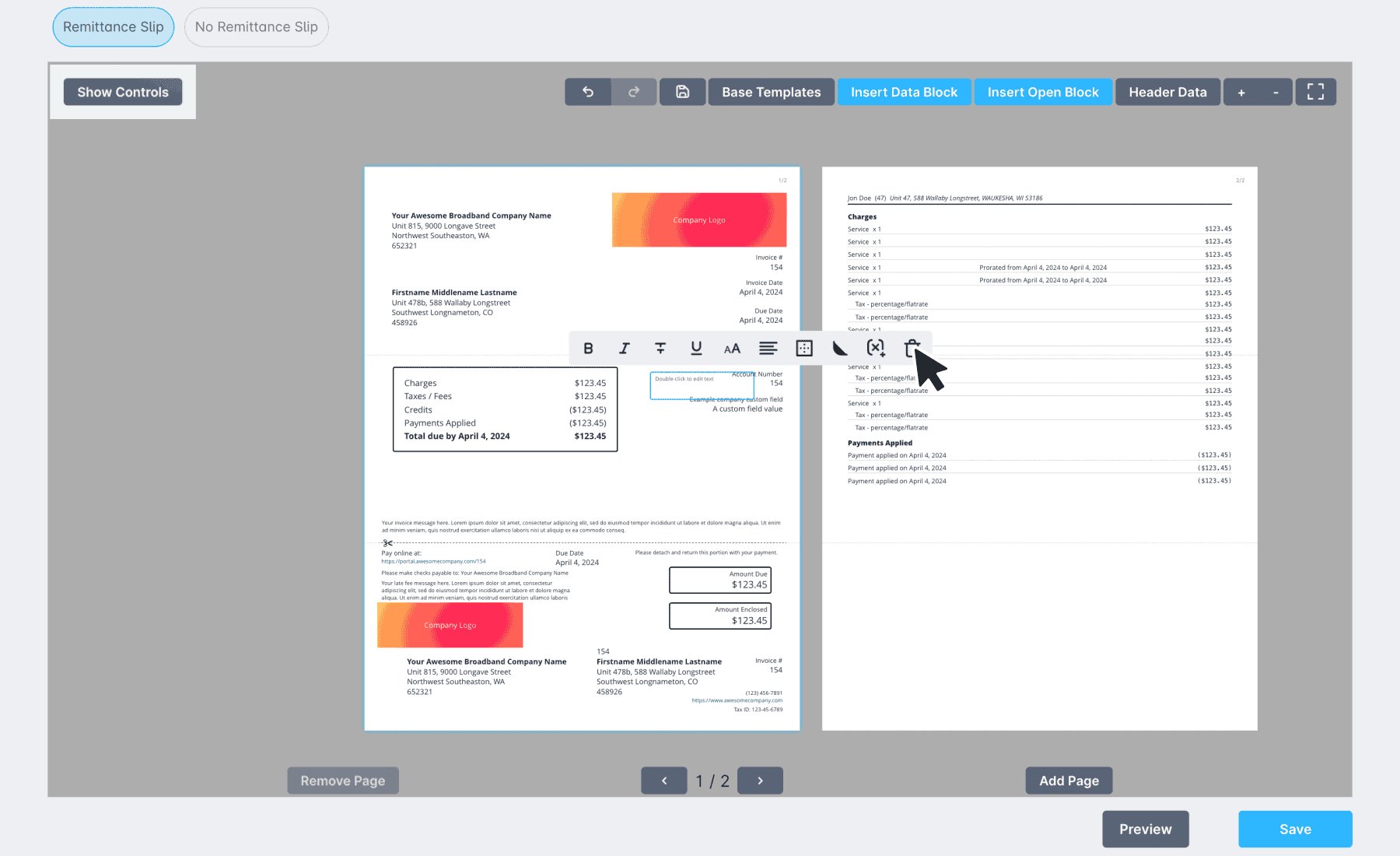
3. Data Block Edit Toolbars -
a. Data block with a header -

a1. Label icon - Removes the Header for the block.
a2. Text size (AA) - allows you to customize the size of the text. 255 character maximum.
a3. Text alignment - allows you to select the alignment you want within the text block.
a4. Border selector - allows you to add a border or remove a border from the text block.
a5. Border Radius - selecting this option will round the corners on the border around the text block.
a6. Trash can - allows you to delete the box. Provides a pop up confirmation window.
b. Data block without a header -

b1. Text size (AA) - allows you to customize the size of the text. 255 character maximum.
b2. Text alignment - allows you to select the alignment you want within the text block.
b3. Border selector - allows you to add a border or remove a border from the text block.
b4. Border Radius - selecting this option will round the corners on the border around the text block.
b5. Trash can - allows you to delete the box. Provides a pop up confirmation window.
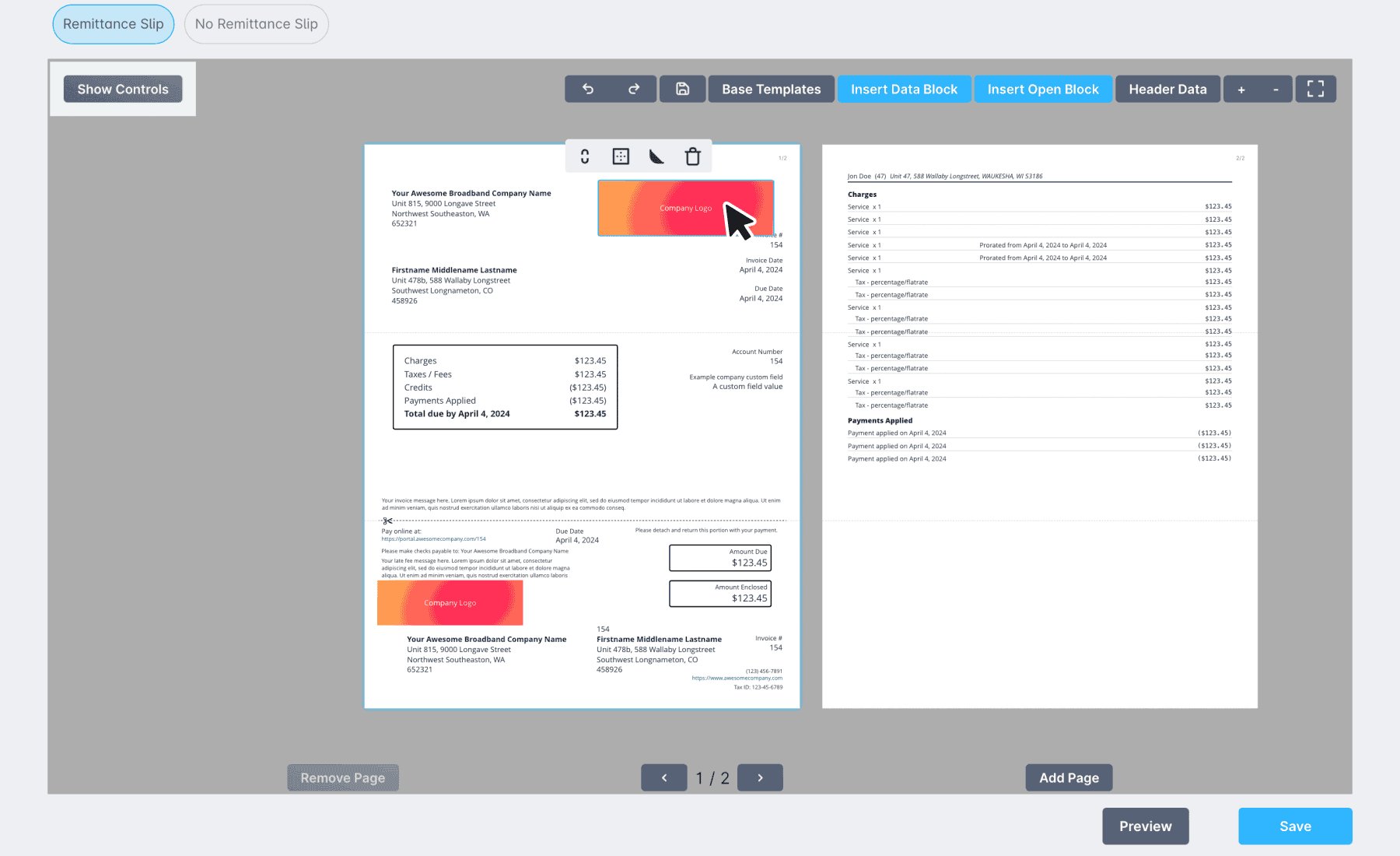
c. Image block -

c1. Aspect ratio lock - if selected, it allows you to resize the image without distorting it. Disabled allows the image to be resized within the entire block.
c2. Border selector - allows you to add a border or remove a border from the text block.
c3. Border Radius - selecting this option will round the corners on the border around the text block.
c4. Trash can - allows you to delete the box. Provides a pop up confirmation window.
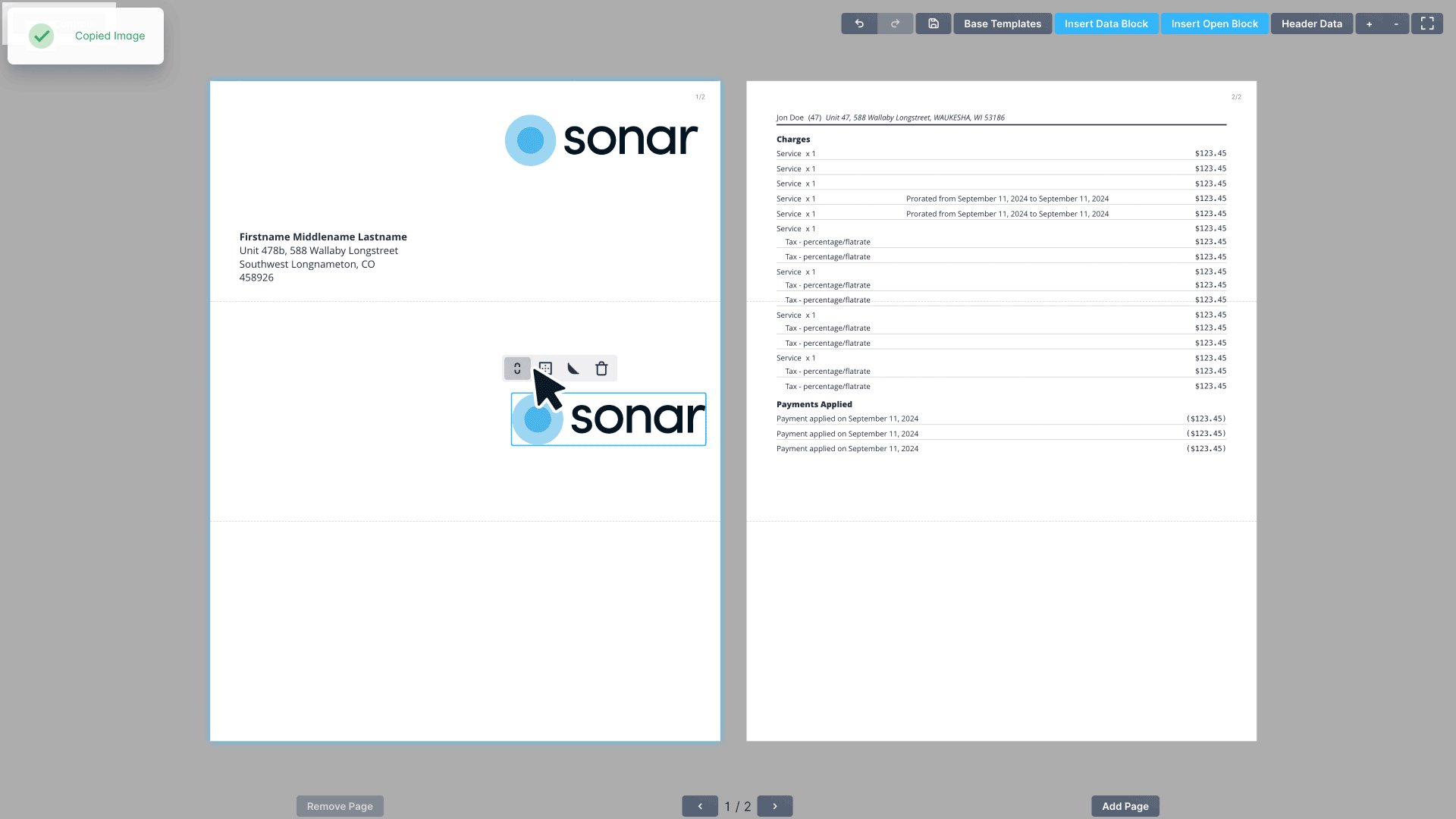
- Copy & Paste: allows you to copy content from one place and paste it into your invoice. Items added this way will be placed on your invoice as an Open Block.Currently, no button exists to allow usage of Copy & Paste. Its usage is performed through keyboard shortcuts CTRL/CMD + C (for Copy) and CTRL/CMD + V (for Paste) exclusively. Buttons will be added in a future update.
- Text can be added to the invoice easily by copying it from one location and pasting it.
- Image Blocks can be copied and moved across the invoice, facilitating specific design customizations.
- Content can also be copied from the invoice and pasted on another invoice. Copying from the invoice will provide the JSON information for the data.
- Pasted content can be moved after it's placed on the invoice.
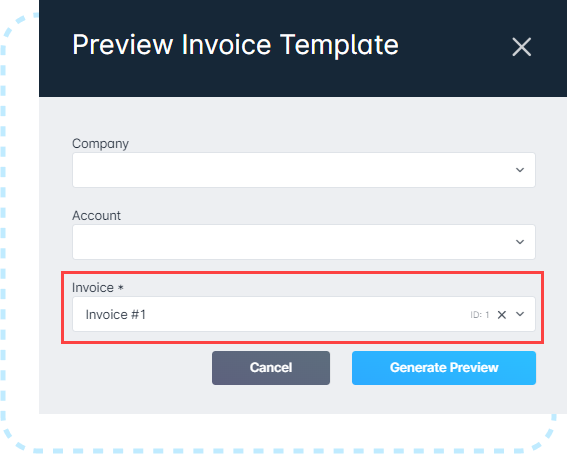
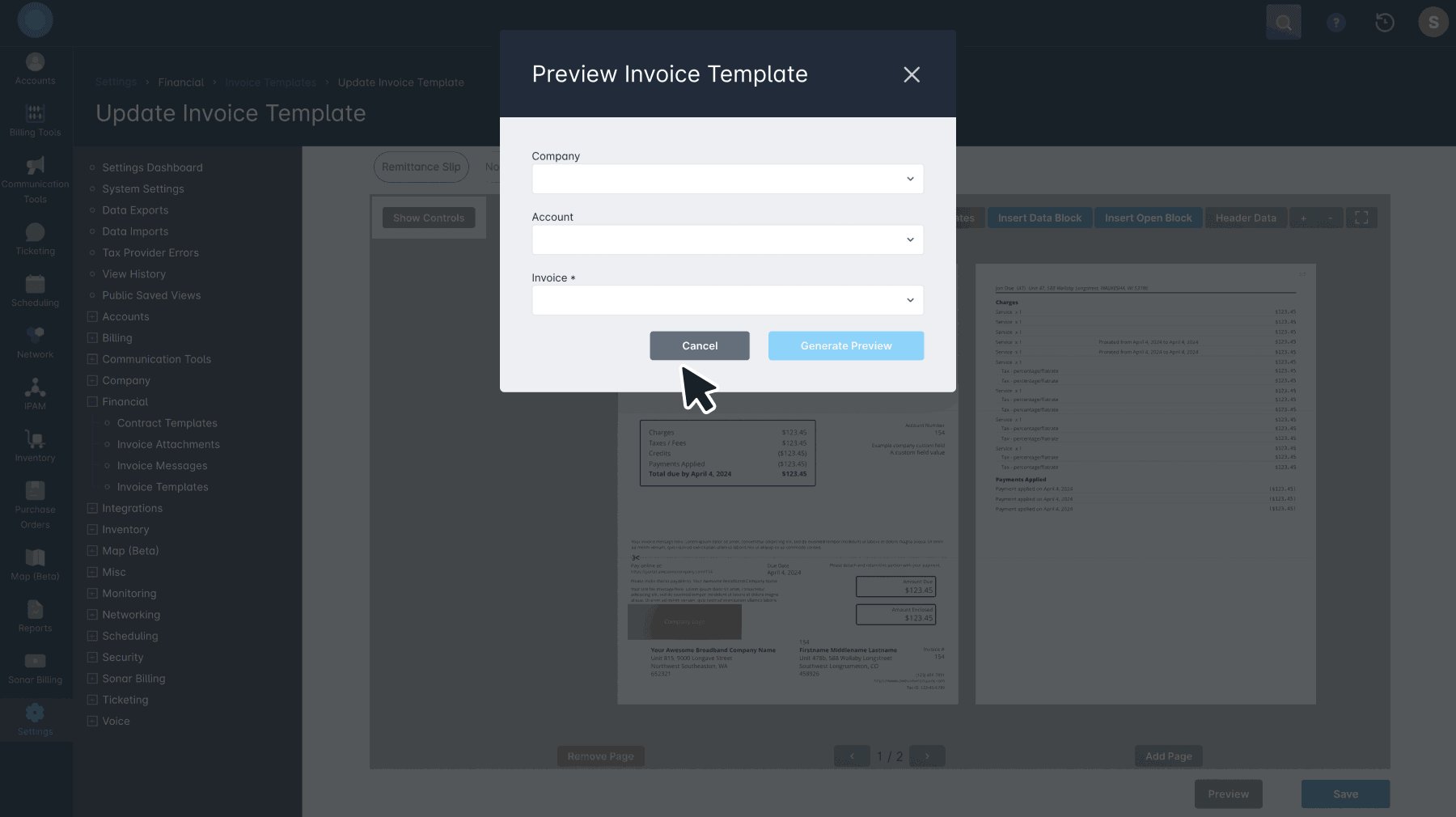
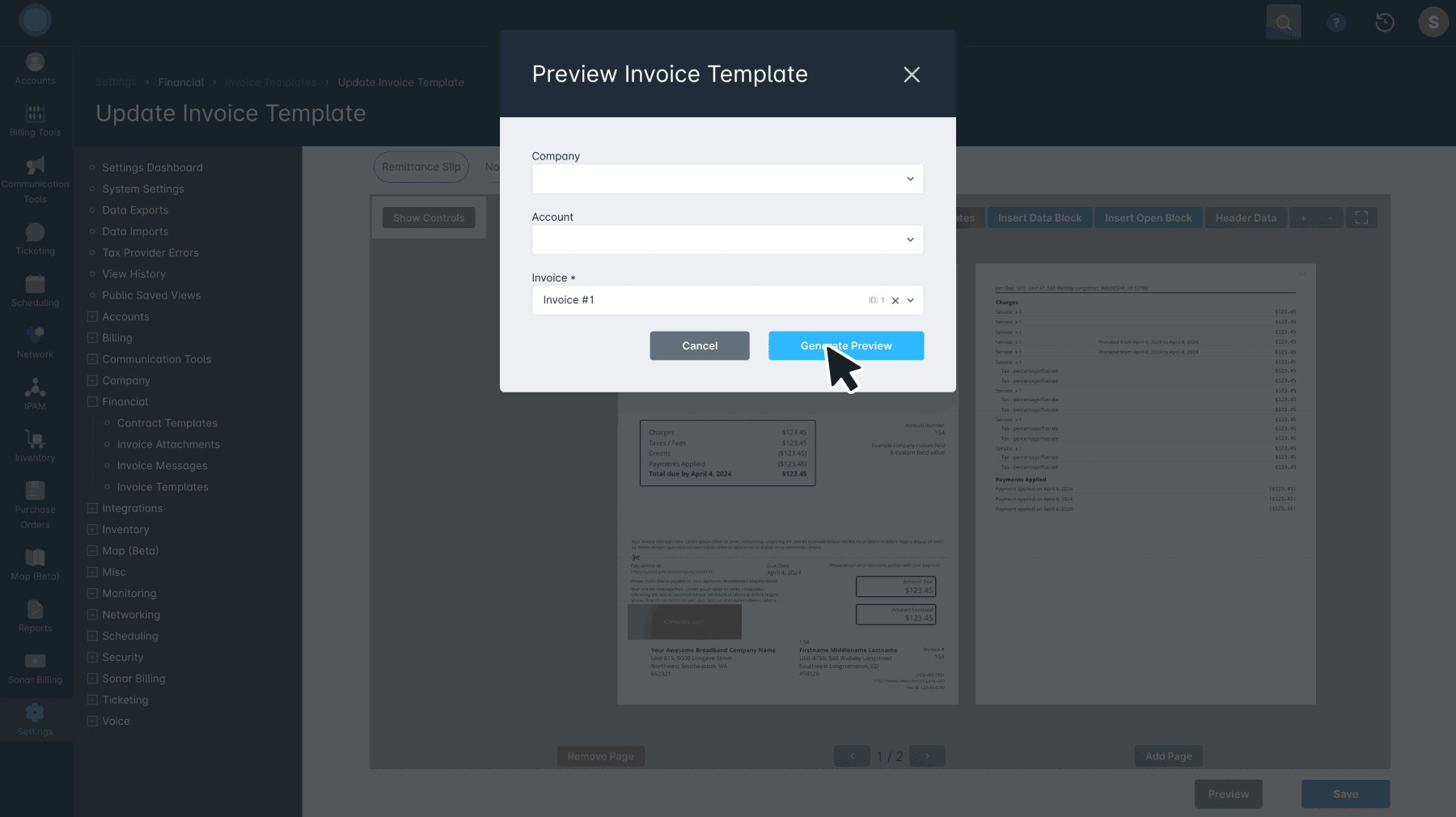
Using Preview
Before saving your newly created or edited Invoice Template, it's imperative that you use the Preview button to see what the result will look like once saved. Clicking the Preview button will generate a pop up modal, which will provide you the ability to select your template depending on the selections you made while creating it.

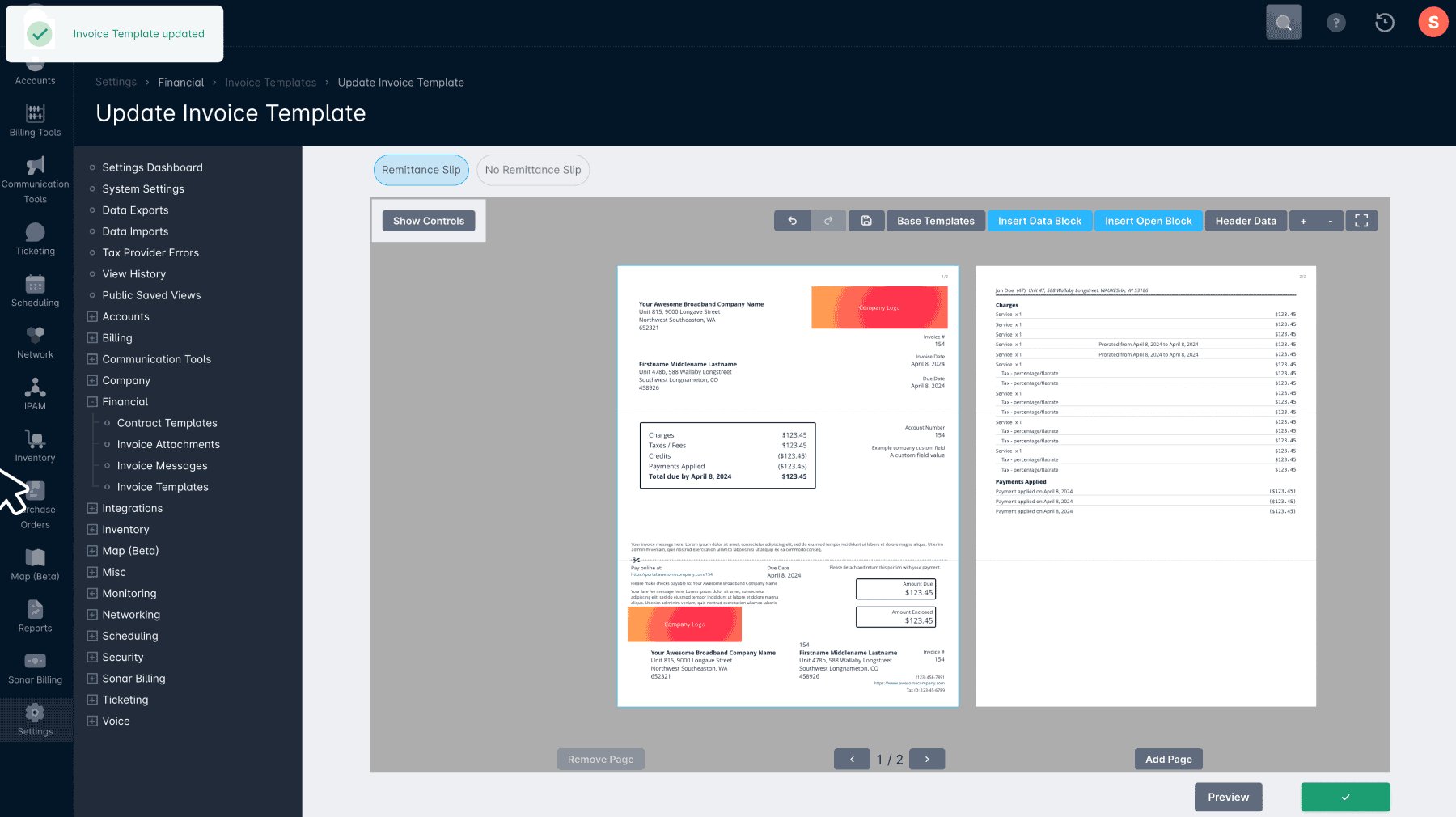
Updating an Invoice Template
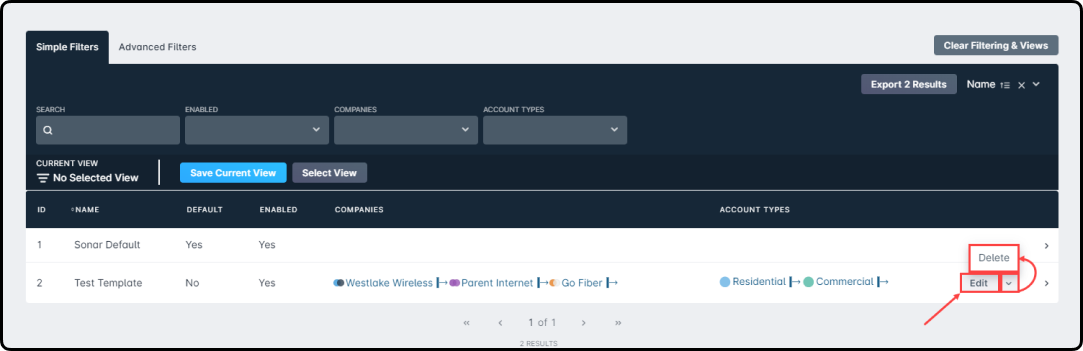
To update or delete a saved Invoice template, simply select the Edit button or the drop arrow to bring up the Delete option.

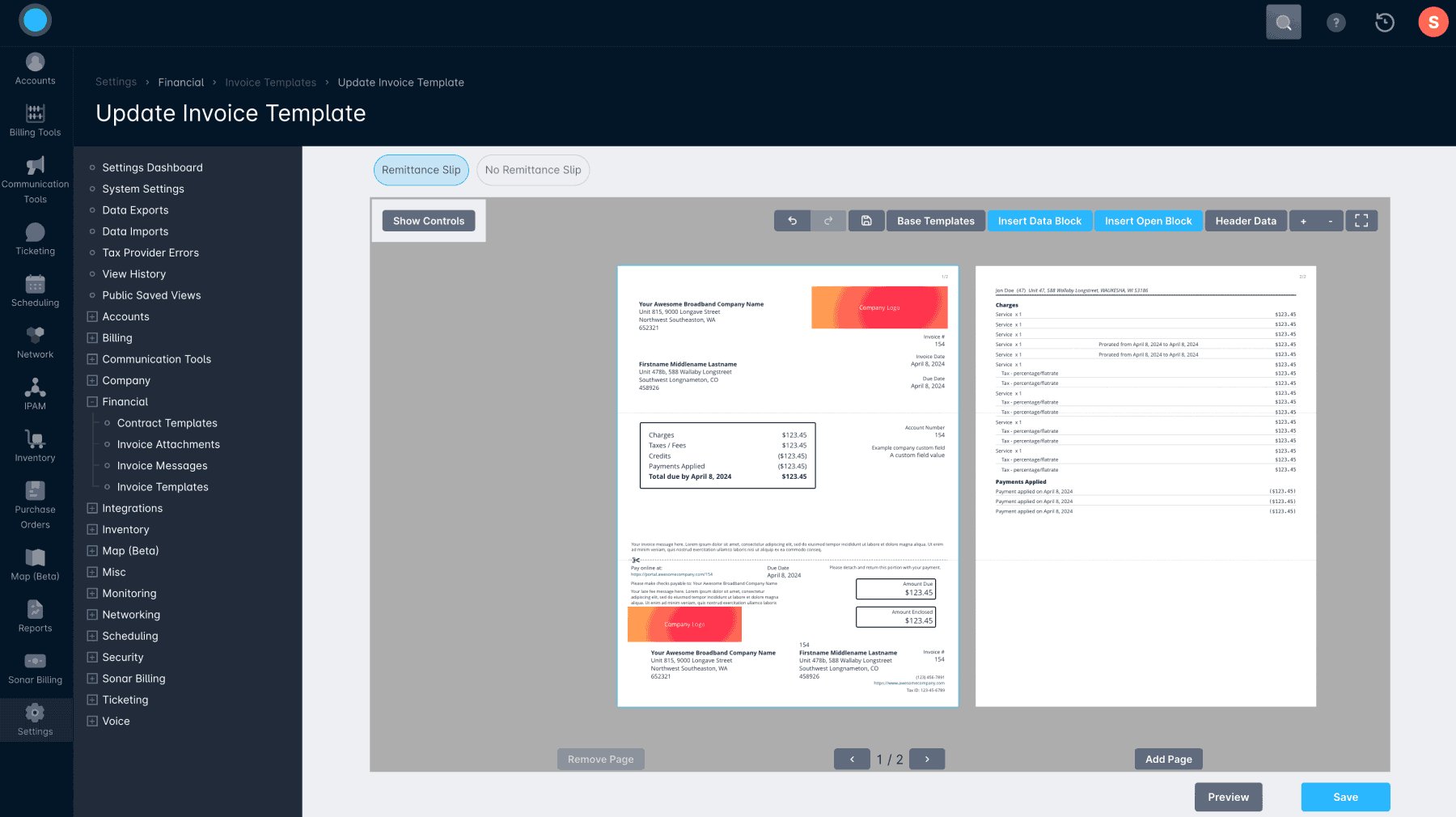
Once selecting the Edit button, your “Updating Invoice Template” page will open. This page provides you with all the same options that you have in the “Create Invoice Template” window. The only change is the Save button in the bottom-right corner of the page.

How Each Customization Option Functions
- No Remittance Slip/Remittance Slip buttons:

- Sync Versions:

- Controls Menu:

- Undo/Redo buttons:

- Save button:

- Base Templates:

- Insert Data Block:

- Insert Open Block:

- Header Data Button:

- Zoom selectors “+” or “-”:

- Full Screen mode:

- Add, Remove, & Page Selector buttons:

- Preview button:

- Copy & Paste:Unlike other tools related to Invoice Templates, Copy and Paste do not currently have intreractable elements on the page. Instead, they use keyboard shortcuts. CTRL/CMD + C will Copy, while CRTL/CMD + V will Paste.

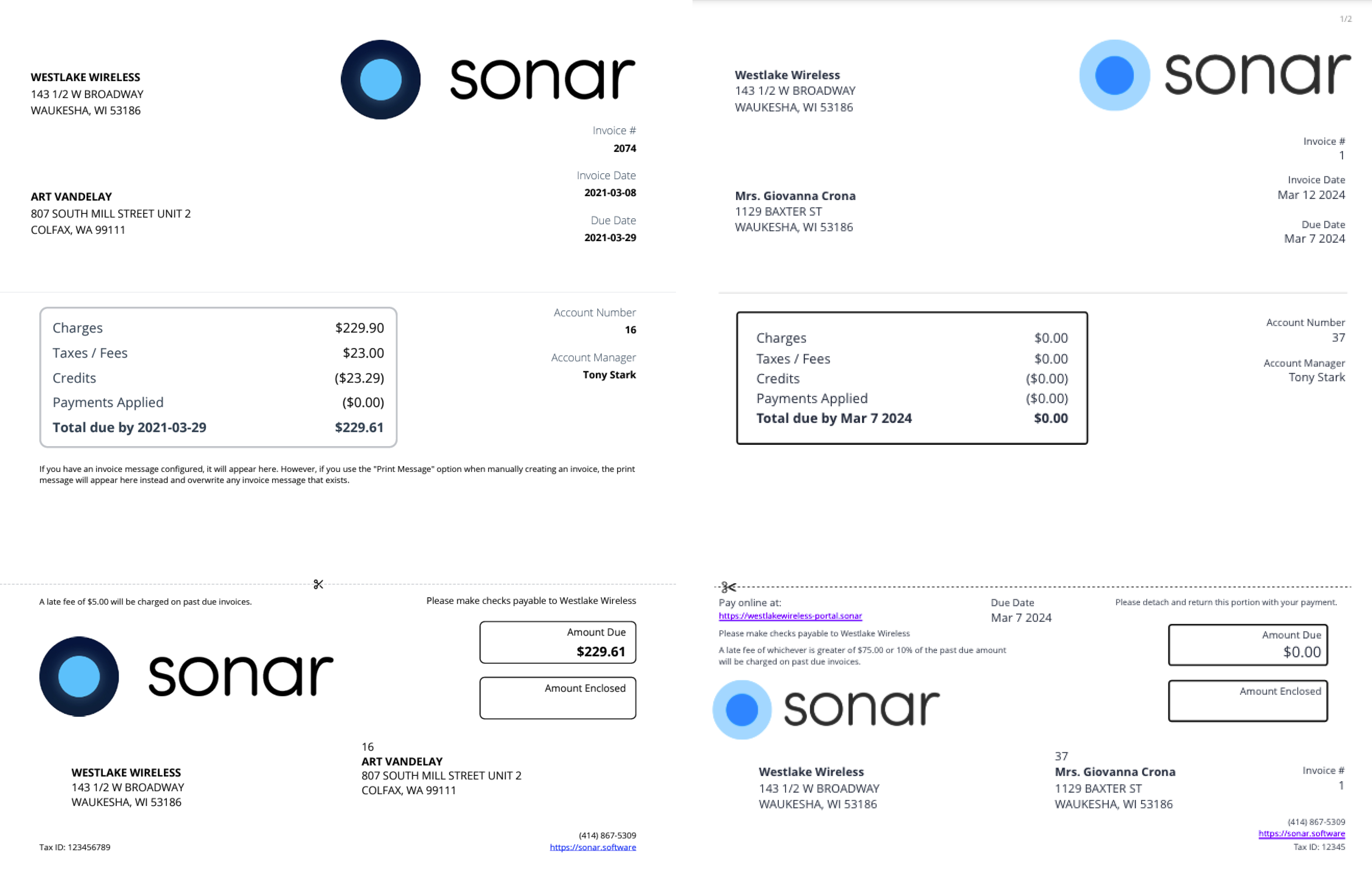
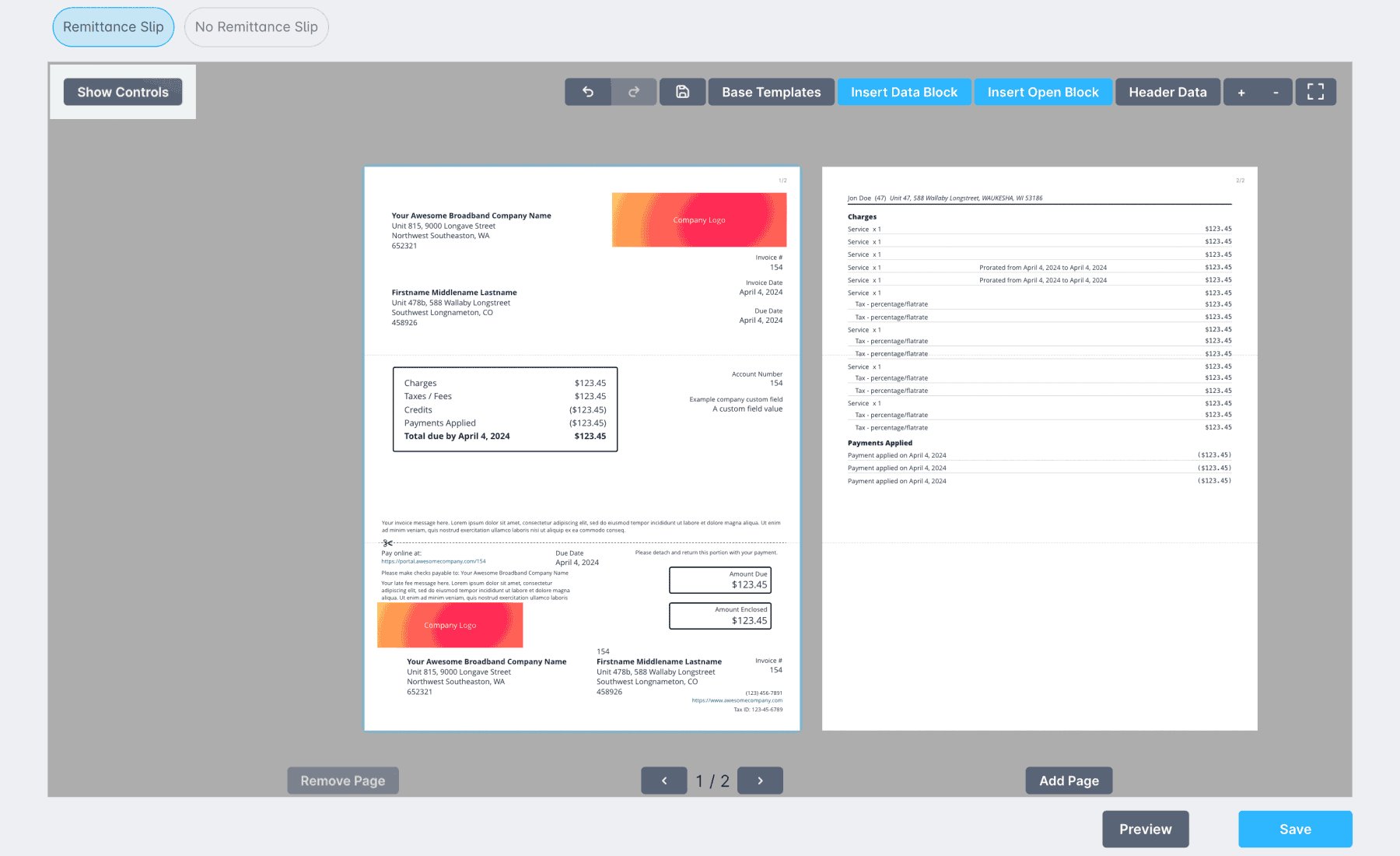
Template Examples