Our Products & Services
Getting Started
First Time Setup
Getting Started With Jobs
Getting Started with Accounts
Getting Started with Inventory
Getting Started with Ticketing
Setting Sonar up for Billing
Baseline Configuration
How To: Using Sonar's Customer Portal
User Specific Resources
Accounts
Account Groups: Overview & Example Use Cases
Account List View: Overview
Account Management View: Overview
Account Overview Customization
Account Statuses: Overview & Example Use Cases
Account Types: Overview & Example Use Cases
Anchor & Linked Serviceable Addresses: Overview and Best Practices
Archiving an Account: Overview
CPUC Fixed Broadband Deployment by Address
Child Accounts: Best Practices & How Tos
Creating a New Account
Direct Messages: Overview
Disconnecting an Account
Disconnection Reason Management: Overview
Exploring Task Groups
FCC Broadband Data Collection (BDC) Filings: How Sonar Can Help
FCC Data Exports: General Overview and Usage
Future Serviceable Addresses: Overview
Lead Intake Form Processing
Notes: Best Practices & Use Cases
Scheduled Events: Overview & Use Cases
Serviceable Addresses: Overview and Usage
Specify Account ID upon Creation
Tasks & Task Templates: Overview
Using Sonar's FCC Broadband Label Generation Tool
Billing
ACH Batching: Overview
Accounts in Vacation Mode
Avalara: Overview & Setup
Batch Payments & Deposit Slips: Overview
Billing Calculator
Billing Defaults
Billing Settings
Building Packages
Building a Data Service
Canadian ACH tool
Changing Service Pricing in Sonar: Best Practices
Considerations When Using Avalara with Voice Services
Creating Discounts for Services and Packages
Delinquency Billing Best Practices
Delinquency Exclusions: Overview and Use Cases
Dual Data Services: Overview
Email Invoice Batch: Overview
General Ledger Codes: Overview
General Transactions: Best Practices
How Sonar Prorates Billing
How to Take Bank Account Payments
How to: Adding a Service to an Account
Invoice Templates: Overview
Leveraging PayPal as a Payment Method in Sonar
Manual Transactions
Multi-Month Billing & Multi-Month Services
Print to Mail
Printed Invoice Batches: Overview
Services: Overview
Setting Up Payment Methods and Taking Payments
Setting up Bank Account & Credit Card Processors
Taxes Setup
Usage Based Billing Policies: Overview and Usage
Usage Based Billing Policy Free Periods: Overview and Usage
Using Tax Exemptions - How To
Communication
Communications: Call Logs Overview & Best Practices
Communications: Messages Overview
Email Variables & Conditions
Message Categories: Overview & Use Cases
Phone Number Types: Overview and Use Cases
Saved Messages: Overview
Setting up an Outbound Email Domain
Trigger Explanations
Triggered Messages: Setup
Using Outbound SMS
Using the Mass Message Tool
Companies
How to: Setting Up a Company in Sonar
Managing Multiple Companies in Sonar: Best Practices
Rebranding your Sonar Instance
Financial
Contract Templates
Invoice Attachment Use Cases & PDF Examples
Invoice Messages: Overview & Use Cases
Invoices in Sonar: Examples, Creation & Contents
Integrations
Atlas Digital CORE Integration
Calix Cloud Data Field Mappings
Calix SMx Integration: Overview
CrowdFiber Integration
External Marketing Providers
GPS Tracking Providers: Overview
GoCardless Integration: Overview & Setup
How to Connect Cambium to your Sonar Instance
How to Connect Preseem to your Sonar System
How to: Using Webhooks in Sonar
Integrating with Calix Cloud
RemoteWinBox - Integration with Sonar
Sonar Retain: AI-Powered Customer Retention & Quality Intelligence
The Sonar Field Tech App
Tower Coverage Integration: Overview
VETRO FiberMap V2 Integration: Overview
VETRO FiberMap V3 Integration: Overview
Webhooks in Sonar: Basic PHP Example
iCalendar Integration
Inventory
Inventory List View: Overview
Inventory Model Management: General Overview
Network Inventory: How-to & Usage Guide
Segmentable Inventory: How-to & Usage Guide
Setup of Inventory: Manufacturers, Categories, and Assignees
Tracking and Using Consumable Inventory
Jobs
Applying Task Templates to Jobs
Edit Job Options
Example Jobs & Templates
Geofences: Overview
Job Types: Best Practices
Jobs and Scheduling: Overview
Scheduling How-to: Creating and Booking a Job
Scheduling Week View: Overview
Setting Up Schedules General Overview
Mapping
Misc.
Combining Custom Fields & Task Templates for Information Storage
Custom Fields Overview & Use Cases
Custom Links: Overview
Task Templates Overview & Use Cases
Monitoring
Building Alerting Rotations
Building a Monitoring Template
Poller Troubleshooting
Pollers: General Overview, Deployment Strategy, Build Out & Setup
Networking
Adtran Mosaic Cloud Platform Integration: Overview
Assigning RADIUS Addresses
Assigning an IP Address Using Sonar's IPAM: How to
Automating IP Assignments, Data Rates, and Network Access in Sonar
Building Address Lists
Building RADIUS Groups
Building a Device Mapper
Cable Modem Provisioning
Controlling Customer Speeds with Sonar: General Overview
DHCP Delivery
Data Usage Available Methods
Finding your OIDs
FreeRADIUS 3: Build-Out & Integration
How Sonar Communicates - Egress IPs Explained
IP Assignments & Sonar
IPAM: Basic Setup
IPAM: Overview
LTE Integration
MikroTik as an Inline Device: Integration With Sonar
MikroTik: Controlling Access
MikroTik: Controlling Speeds
MikroTik: Setting Up a Sonar Controlled DHCP Server
Netflow On-Premise Integration: Setup and Overview
Network Dashboard: Overview
Network Sites: Management View Overview
PacketLogic: Integration With Sonar
Pulse, Polling, and PHP
RADIUS: Build-Out & Integration with Sonar
RADIUS: Building Reply Attributes
Setting Up CoA Proxy
Sonar Flow
Sonar IP Addressing
Using Multiple Network Devices in Sonar
Purchase Orders
Release Notes
Reporting
Enhanced Business Intelligence - Tips & Tricks for Advanced Users
How To Enhance Your Reporting With Custom Field Data
Report Licenses
Sonar's Business Intelligence: Overview
Understanding Sonar Reports
Using Sonar DataConnect to Connect BI Applications with Your Sonar Instance
Security
Application Firewall: General Overview and Best Practices
Auth0: Overview
Multi-Factor Authentication: Overview
Password Policy In Depth
Removing a Terminated Employee In Sonar
Role Creation using GraphiQL
User Role Creation & Best Practices
Users: Overview
Sonar Billing
sonarPay
sonarPay Canada Disbursements: Overview
sonarPay Chargebacks & Disputes: Overview
sonarPay Disbursements: Overview
sonarPay Monthly Statement: Overview
sonarPay Overview
sonarPay Reversals, Voids, & Refunds: Overview
sonarPay: Token Migration Process
System
A Deeper Dive into the New Sonar API
API Calls Using Third Party Applications: Personal Access Tokens
Browser Compatibility and Minimum Hardware Requirements for Sonar
Consuming the Sonar API
Controlling Your Landing Page: Personal Preferences
Customizing Your Customer Portal
Date/Time Picker: Overview
Dynamic Time Zones in Sonar
Filtering: Overview
Frequently Used Terms
Getting Your Data into Sonar
GraphQL Rate Limiting Overview
How To Use GraphiQL to Understand the Sonar API
How Your Data is Backed Up
How to Best Use Global Search
Interacting with Files via the API
Introducing the New Sidebar
Main Menu: Overview
Mutations in the Sonar API
Notification Preferences
REST API Wrappers for V1 Compatibility
SMS Notifications
Sonar's Rich Text Editor
System Settings: Overview
The New Sonar API
Troubleshooting the Customer Portal
Upgrading your Ubuntu OS - Customer Portal Upgrades
User Profile: Your Personal User Settings
Ticketing
Advanced Ticketing Features
Canned Replies Examples & Templates
Canned Reply Categories
Exploring Ticket Groups
How Sonar Manages Spam Tickets
How to Integrate Inbound Mailboxes with Slack
Inbound Mailboxes Example Build
Ticket Category Families & Ticket Categories: Overview
Ticket Resolution Reasons: Overview
Ticketing: Overview
Using Parent Tickets
Voice
API Changes for Voice Billing
Best Practices to Remain CPNI Compliant
Billing Voice Services in Sonar
Deploying Voice Services in Sonar
Working With the Sonar Team & Additional Resources
Sonar's Security Practices & Certifications
Sonar and General Data Protection Regulation (GDPR)
Sonar's Security Strategies
Technical Security Overview
Best Practices for Fast Tracking a Support Request
Feedback Portal / Suggest a Feature
Learning with Sonar: Tools and Resources
New Client Training Overview
Sonar Casts Table of Contents
Submitting Bugs vs. Feature Requests
The Sonar Community Forum
The Sonar Status Page
Third Party Customer Support Referrals
Table of Contents
- All Categories
- System
- Sonar's Rich Text Editor
Sonar's Rich Text Editor
Read Time: 3 mins
The rich text editor is available in numerous areas of Sonar, such as when sending out mass emails, responding to tickets, or creating email messages for triggered emails. It allows users to further customize and stylize plain text by applying formatting, such as bold, italics, underline, etc.

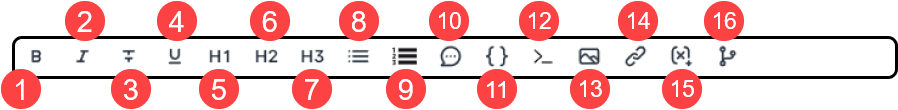
A description of each button available in the rich text editor, as well as an example of what each does, is provided below.
(1) Bold
Editor Icon |  |
What it Does | Applies bold to the text |
Example | This text is bolded |
(2) Italics
Editor Icon |  |
What it Does | Applies italics to the text |
Example | This text is italicized |
(3) Strikethrough
Editor Icon |  |
What it Does | Applies strikethrough to the text |
Example |
|
(4) Underline
Editor Icon |  |
What it Does | Applies an underline to the text |
Example | This text has been underlined |
(5) Header 1
Editor Icon |  |
What it Does | Formats the text as an H1 header (largest of the header formats) |
Example |
(6) Header 2
Editor Icon |  |
What it Does | Formats the text as an H2 header (second largest of the header formats) |
Example |
(7) Header 3
Editor Icon |  |
What it Does | Formats the text as an H3 header (smallest of the header formats) |
Example |
(8) Bulleted List
Editor Icon |  |
What it Does | Creates an unordered bulleted list |
Example |
(9) Numbered List
Editor Icon |  |
What it Does | Creates a numbered bulleted list |
Example |
(10) Quote Block
Editor Icon |  |
What it Does | Creates a quote block for the text |
Example | The quoted text appears indented like this |
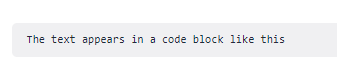
(11) Code Block
Editor Icon |  |
What it Does | Creates a code block for the text |
Example |  |
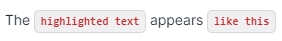
(12) Inline Code
Editor Icon |  |
What it Does | Converts highlighted text into an inline code block |
Example |  |
(13) Image
Editor Icon |  |
What it Does | Can be used to insert an inline image to the message body The direct link for the image must be used (i.e. you must use the actual .png / .jpg path - a link to a page will not work. For example, the link used for the image below is: https://files.helpdocs.io/y0fqv9nyr6/articles/qsvfqgnuaf/1606492183531/job-details-checked-in-png.PNG) |
Example |
(14) Link Menu
Editor Icon |  |
What it Does | The link button allows URL hyperlinks to be inserted into the created message. This link needs to be added to a section of text, and must be formatted as a full URL (e.g., https://example.xyz) |
Example | URLs look like this:  |
(15) Variable Menu
Editor Icon |  |
What it Does | Allows variables to be inserted into the message. Variables are wrapped in *| and |* and are used as a placeholder for data; upon being sent out, the variables will populate with the appropriate values. The variables button will not be available in all instances where the rich text editor is present; the available variables will also vary, depending on where in Sonar you are accessing it. To learn more about the available variables, take a look at the Email Variables & Conditions article here. |
Example | Variables will appear like this in the message creation section:  and populate with the appropriate value once sent out (i.e., Joe Smith) In the message preview, you'll see*|CONTACT_NAME|*, which will be replaced with the correct value once sent to the customer. |
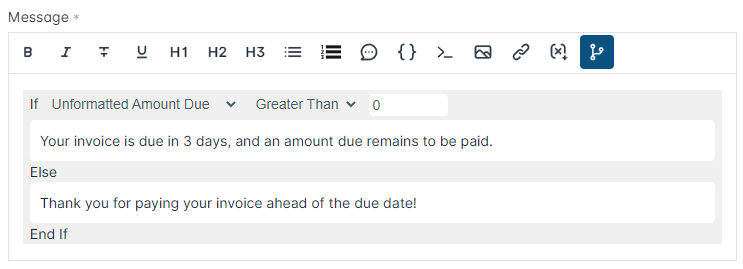
(16) Conditional Formatting
Editor Icon |  |
What it Does | The conditional formatting button is an easy way of setting conditional variables in your message, establishing chains of responsive variables within an email message. These conditional variables follow an IF | ELSE format |
Example |  |