Our Products & Services
Getting Started
First Time Setup
Getting Started With Jobs
Getting Started with Accounts
Getting Started with Inventory
Getting Started with Ticketing
Setting Sonar up for Billing
Baseline Configuration
How To: Using Sonar's Customer Portal
User Specific Resources
Accounts
Account Groups: Overview & Example Use Cases
Account List View: Overview
Account Management View: Overview
Account Overview Customization
Account Statuses: Overview & Example Use Cases
Account Types: Overview & Example Use Cases
Anchor & Linked Serviceable Addresses: Overview and Best Practices
Archiving an Account: Overview
CPUC Fixed Broadband Deployment by Address
Child Accounts: Best Practices & How Tos
Creating a New Account
Direct Messages: Overview
Disconnecting an Account
Disconnection Reason Management: Overview
Exploring Task Groups
FCC Broadband Data Collection (BDC) Filings: How Sonar Can Help
FCC Data Exports: General Overview and Usage
Future Serviceable Addresses: Overview
Lead Intake Form Processing
Notes: Best Practices & Use Cases
Scheduled Events: Overview & Use Cases
Serviceable Addresses: Overview and Usage
Specify Account ID upon Creation
Tasks & Task Templates: Overview
Using Sonar's FCC Broadband Label Generation Tool
Billing
ACH Batching: Overview
Accounts in Vacation Mode
Avalara: Overview & Setup
Batch Payments & Deposit Slips: Overview
Billing Calculator
Billing Defaults
Billing Settings
Building Packages
Building a Data Service
Canadian ACH tool
Changing Service Pricing in Sonar: Best Practices
Considerations When Using Avalara with Voice Services
Creating Discounts for Services and Packages
Delinquency Billing Best Practices
Delinquency Exclusions: Overview and Use Cases
Dual Data Services: Overview
Email Invoice Batch: Overview
General Ledger Codes: Overview
General Transactions: Best Practices
How Sonar Prorates Billing
How to Take Bank Account Payments
How to: Adding a Service to an Account
Invoice Templates: Overview
Leveraging PayPal as a Payment Method in Sonar
Manual Transactions
Multi-Month Billing & Multi-Month Services
Print to Mail
Printed Invoice Batches: Overview
Services: Overview
Setting Up Payment Methods and Taking Payments
Setting up Bank Account & Credit Card Processors
Taxes Setup
Usage Based Billing Policies: Overview and Usage
Usage Based Billing Policy Free Periods: Overview and Usage
Using Tax Exemptions - How To
Communication
Communications: Call Logs Overview & Best Practices
Communications: Messages Overview
Email Variables & Conditions
Message Categories: Overview & Use Cases
Phone Number Types: Overview and Use Cases
Saved Messages: Overview
Setting up an Outbound Email Domain
Trigger Explanations
Triggered Messages: Setup
Using Outbound SMS
Using the Mass Message Tool
Companies
How to: Setting Up a Company in Sonar
Managing Multiple Companies in Sonar: Best Practices
Rebranding your Sonar Instance
Financial
Contract Templates
Invoice Attachment Use Cases & PDF Examples
Invoice Messages: Overview & Use Cases
Invoices in Sonar: Examples, Creation & Contents
Integrations
Atlas Digital CORE Integration
Calix Cloud Data Field Mappings
Calix SMx Integration: Overview
CrowdFiber Integration
External Marketing Providers
GPS Tracking Providers: Overview
GoCardless Integration: Overview & Setup
How to Connect Cambium to your Sonar Instance
How to Connect Preseem to your Sonar System
How to: Using Webhooks in Sonar
Integrating with Calix Cloud
RemoteWinBox - Integration with Sonar
Sonar Retain: AI-Powered Customer Retention & Quality Intelligence
The Sonar Field Tech App
Tower Coverage Integration: Overview
VETRO FiberMap V2 Integration: Overview
VETRO FiberMap V3 Integration: Overview
Webhooks in Sonar: Basic PHP Example
iCalendar Integration
Inventory
Inventory List View: Overview
Inventory Model Management: General Overview
Network Inventory: How-to & Usage Guide
Segmentable Inventory: How-to & Usage Guide
Setup of Inventory: Manufacturers, Categories, and Assignees
Tracking and Using Consumable Inventory
Jobs
Applying Task Templates to Jobs
Edit Job Options
Example Jobs & Templates
Geofences: Overview
Job Types: Best Practices
Jobs and Scheduling: Overview
Scheduling How-to: Creating and Booking a Job
Scheduling Week View: Overview
Setting Up Schedules General Overview
Mapping
Misc.
Combining Custom Fields & Task Templates for Information Storage
Custom Fields Overview & Use Cases
Custom Links: Overview
Task Templates Overview & Use Cases
Monitoring
Building Alerting Rotations
Building a Monitoring Template
Poller Troubleshooting
Pollers: General Overview, Deployment Strategy, Build Out & Setup
Networking
Adtran Mosaic Cloud Platform Integration: Overview
Assigning RADIUS Addresses
Assigning an IP Address Using Sonar's IPAM: How to
Automating IP Assignments, Data Rates, and Network Access in Sonar
Building Address Lists
Building RADIUS Groups
Building a Device Mapper
Cable Modem Provisioning
Controlling Customer Speeds with Sonar: General Overview
DHCP Delivery
Data Usage Available Methods
Finding your OIDs
FreeRADIUS 3: Build-Out & Integration
How Sonar Communicates - Egress IPs Explained
IP Assignments & Sonar
IPAM: Basic Setup
IPAM: Overview
LTE Integration
MikroTik as an Inline Device: Integration With Sonar
MikroTik: Controlling Access
MikroTik: Controlling Speeds
MikroTik: Setting Up a Sonar Controlled DHCP Server
Netflow On-Premise Integration: Setup and Overview
Network Dashboard: Overview
Network Sites: Management View Overview
PacketLogic: Integration With Sonar
Pulse, Polling, and PHP
RADIUS: Build-Out & Integration with Sonar
RADIUS: Building Reply Attributes
Setting Up CoA Proxy
Sonar Flow
Sonar IP Addressing
Using Multiple Network Devices in Sonar
Purchase Orders
Release Notes
Reporting
Enhanced Business Intelligence - Tips & Tricks for Advanced Users
How To Enhance Your Reporting With Custom Field Data
Report Licenses
Sonar's Business Intelligence: Overview
Understanding Sonar Reports
Using Sonar DataConnect to Connect BI Applications with Your Sonar Instance
Security
Application Firewall: General Overview and Best Practices
Auth0: Overview
Multi-Factor Authentication: Overview
Password Policy In Depth
Removing a Terminated Employee In Sonar
Role Creation using GraphiQL
User Role Creation & Best Practices
Users: Overview
Sonar Billing
sonarPay
sonarPay Canada Disbursements: Overview
sonarPay Chargebacks & Disputes: Overview
sonarPay Disbursements: Overview
sonarPay Monthly Statement: Overview
sonarPay Overview
sonarPay Reversals, Voids, & Refunds: Overview
sonarPay: Token Migration Process
System
A Deeper Dive into the New Sonar API
API Calls Using Third Party Applications: Personal Access Tokens
Browser Compatibility and Minimum Hardware Requirements for Sonar
Consuming the Sonar API
Controlling Your Landing Page: Personal Preferences
Customizing Your Customer Portal
Date/Time Picker: Overview
Dynamic Time Zones in Sonar
Filtering: Overview
Frequently Used Terms
Getting Your Data into Sonar
GraphQL Rate Limiting Overview
How To Use GraphiQL to Understand the Sonar API
How Your Data is Backed Up
How to Best Use Global Search
Interacting with Files via the API
Introducing the New Sidebar
Main Menu: Overview
Mutations in the Sonar API
Notification Preferences
REST API Wrappers for V1 Compatibility
SMS Notifications
Sonar's Rich Text Editor
System Settings: Overview
The New Sonar API
Troubleshooting the Customer Portal
Upgrading your Ubuntu OS - Customer Portal Upgrades
User Profile: Your Personal User Settings
Ticketing
Advanced Ticketing Features
Canned Replies Examples & Templates
Canned Reply Categories
Exploring Ticket Groups
How Sonar Manages Spam Tickets
How to Integrate Inbound Mailboxes with Slack
Inbound Mailboxes Example Build
Ticket Category Families & Ticket Categories: Overview
Ticket Resolution Reasons: Overview
Ticketing: Overview
Using Parent Tickets
Voice
API Changes for Voice Billing
Best Practices to Remain CPNI Compliant
Billing Voice Services in Sonar
Deploying Voice Services in Sonar
Working With the Sonar Team & Additional Resources
Sonar's Security Practices & Certifications
Sonar and General Data Protection Regulation (GDPR)
Sonar's Security Strategies
Technical Security Overview
Best Practices for Fast Tracking a Support Request
Feedback Portal / Suggest a Feature
Learning with Sonar: Tools and Resources
New Client Training Overview
Sonar Casts Table of Contents
Submitting Bugs vs. Feature Requests
The Sonar Community Forum
The Sonar Status Page
Third Party Customer Support Referrals
Table of Contents
- All Categories
- System
- Consuming the Sonar API
Consuming the Sonar API
Read Time: 5 mins
In the first three articles in this series, I walked you through how to use the API using GraphiQL, a web-based tool included in Sonar. Now let’s build a very simple application so we can consume the API externally.
Expand here to review the first 3 articles of the Sonar API series
Using the Sonar GraphQL API in an external application is pretty simple. It’s served over HTTPS, and the only HTTP verb you need to use is POST. GraphQL is a different paradigm to something like REST, where the HTTP verb dictates the behavior. In GraphQL, a query always fetches data and a mutation always manipulates data. As a query and a mutation can both take input data, we use a POST to submit to the server, and receive JSON in response.
Starting our app
I’m going to build this in PHP, but the concepts are applicable to almost any language. All you need is a way to make a HTTP request, and the ability to parse JSON. I’m going to use Guzzle as my HTTP client in this case.
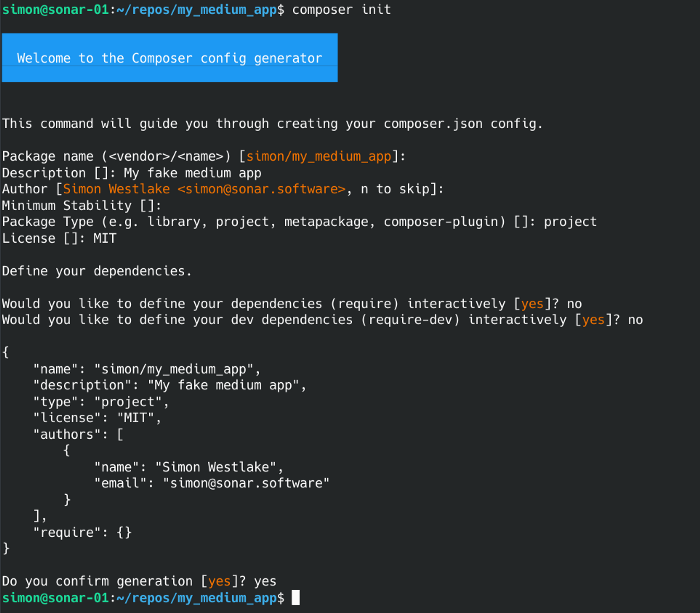
First, let’s install Composer, the de-facto package manager for PHP. Next, I’m going to setup my simple app by typing composer init.

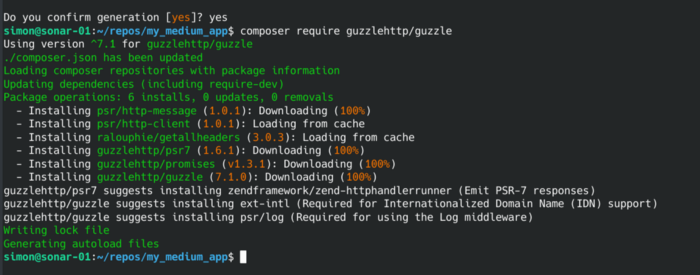
Now I can add Guzzle as a dependency by typing composer require guzzlehttp/guzzle.

Now I’m going to create a single PHP file called medium.php to act as my app. In this file, I’m going to include the Composer autoloader to automatically load any packages I install. I’ll also add a temporary echo statement so I can make sure it works.
<?php
require(__DIR__ . '/vendor/autoload.php');
echo 'Hello Medium!';
Now let’s test it out in my shell by typing php medium.php.

Alright, great — my file executes at least. Let’s move onto actually making an API request.
Calling the Sonar API
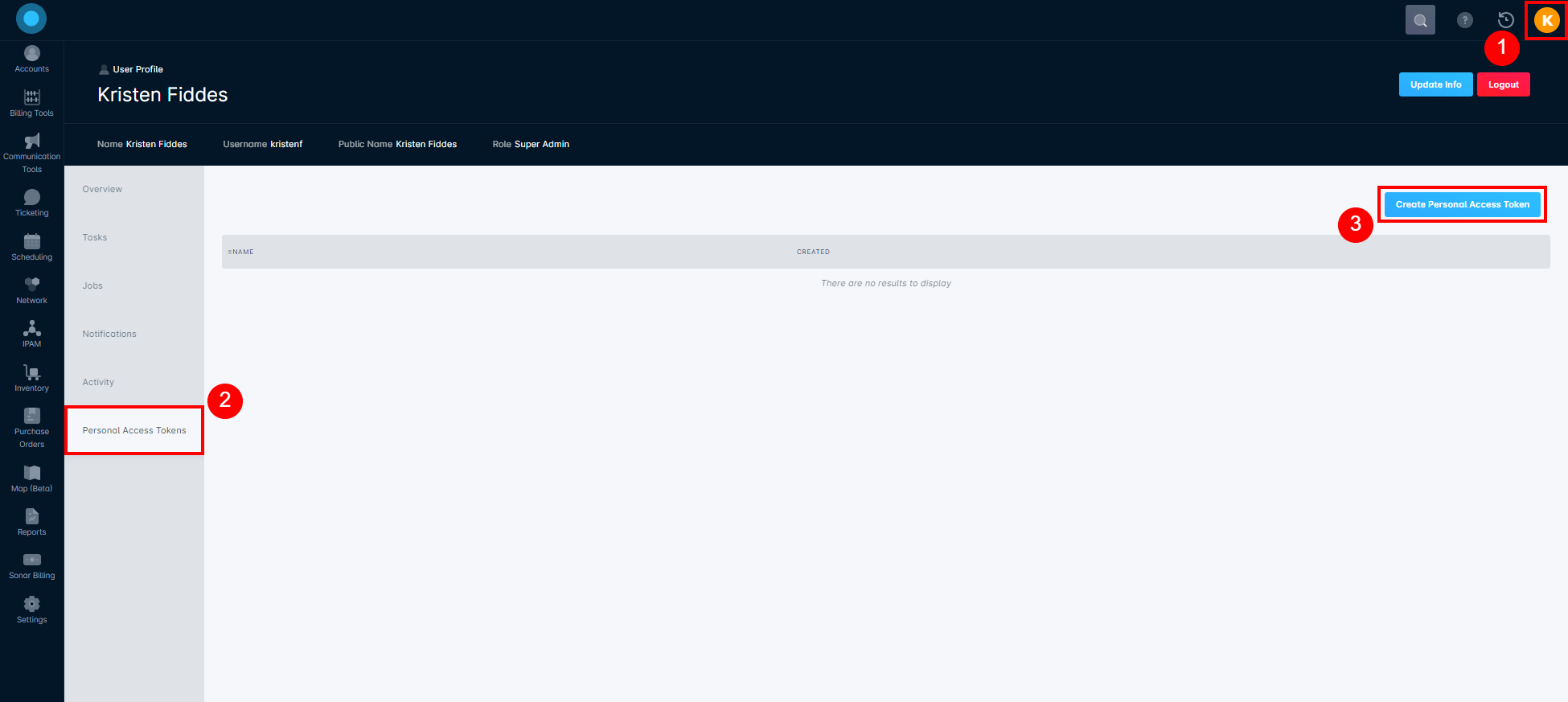
In order to access the API, you need an access token. The access token must be generated inside Sonar, so navigate to your profile page by clicking on the avatar in the top-right corner. By default, you'll reach the Overview page of your profile, click on Personal Access Tokens and then Create Personal Access Token.

In the modal that populates following this, input a name and then click Create.
Next, we need to start building up our request. Let’s start by making a simple query. I personally like to use heredoc syntax to write out my query.
<?php
require(__DIR__ . '/vendor/autoload.php');
$query = <<<GQL
query MyCoolQuery {
accounts {
entities {
id
name
created_at
}
}
}
GQL;
Here, I’ve wrapped my simple query inside heredoc syntax using <<<GQL. Next, let’s setup the Guzzle request to submit this to the Sonar API. I’m going to embed my token right into the code as the variable $token, build up my headers, and submit the query. Even though the query is not valid JSON, we want to submit this as JSON and just treat it as a string. See below.
$token = "YOUR_TOKEN_HERE";
$client = new GuzzleHttp\Client;
$response = $client->post('https://example.sonar.software/api/graphql', [
'headers' => [
'Authorization' => "Bearer $token",
'Accept' => 'application/json',
],
'json' => [
'query' => $query
]
]);
We’re submitting an HTTP POST to /api/graphql at your Sonar URL. The two headers to include are an Authorization header where we send the token we created earlier with the prefix Bearer, and we tell the server we want to accept JSON as a response. We then submit JSON to the server as a simple object, where the property is query and the value is our query. Let’s see what we get back by decoding the response and just printing it out to the screen.
$decodedResponse = json_decode($response->getBody()->getContents(), false, JSON_PRETTY_PRINT);
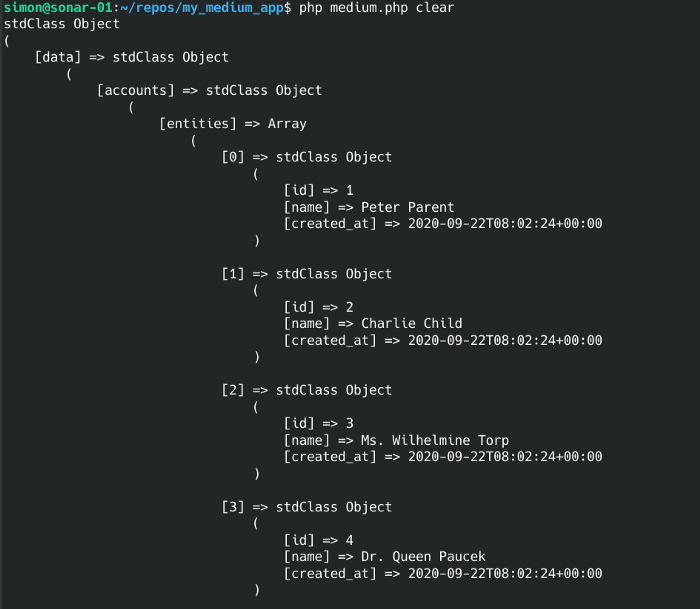
print_r($decodedResponse);

As you can see, we get this back in the same format I showed previously using GraphiQL. The top level property is data, followed by the query name of accounts, and then the fields we requested.
Next, let’s submit some inputs here — rather than just getting all accounts, I’d like to submit a search object to get back accounts named Peter, like I did in an earlier article with Raphael.
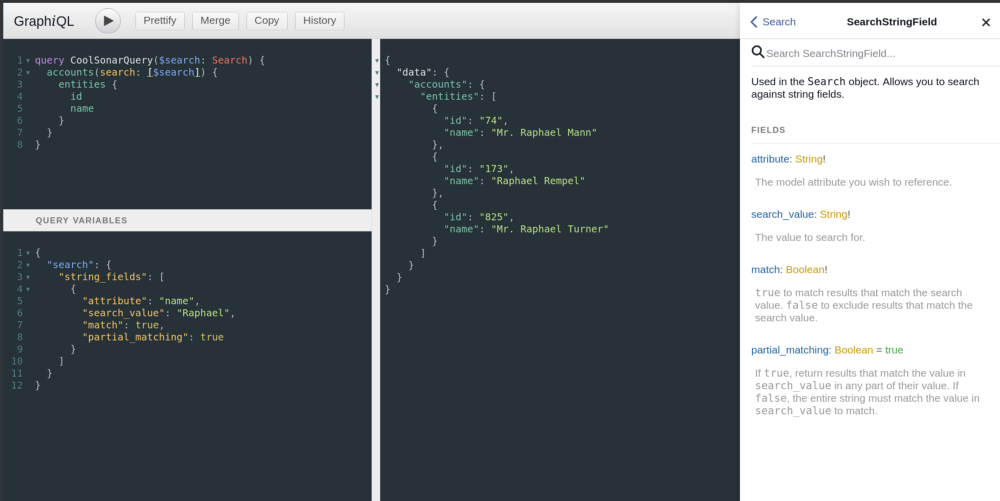
First, let’s build up the search object in the same manner as we did previously. This time, we’re just going to build it as an array in PHP. Here’s the example from the last article:


To build this up in PHP, we’ll do the following.
$variables = [
'search' => [
'string_fields' => [
[
'attribute' => 'name',
'search_value' => 'Peter',
'match' => true,
'partial_matching' => true
]
]
]
];
Next, we need to add this to our Guzzle request. To submit variables, we just add another property into the body named variables.
$client = new GuzzleHttp\Client;
$response = $client->post('https://example.sonar.software/api/graphql', [
'headers' => [
'Authorization' => "Bearer $token",
'Accept' => 'application/json',
],
'json' => [
'query' => $query,
'variables' => $variables
]
]);
Lastly, we need to update the query to make use of the variables. Note that I’m escaping the $ character here, as if we don’t, PHP will interpret it as a variable reference. We could also convert to using nowdoc syntax instead.
$query = <<<GQL
query MyCoolQuery(\$search: Search) {
accounts(search: [\$search]) {
entities {
id
name
created_at
}
}
}
GQL;
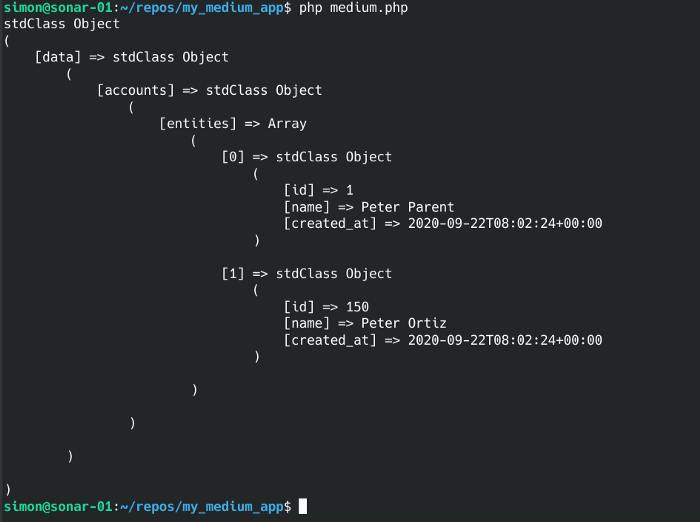
Finally, let’s run our script again by executing php medium.php.

As you can see, our search object was applied, and we only got back accounts that have Peter in the name property.
Hopefully this is enough to get you started! Share what you build — I’d love to hear about it.