Our Products & Services
Getting Started
First Time Setup
Getting Started With Jobs
Getting Started with Accounts
Getting Started with Inventory
Getting Started with Ticketing
Setting Sonar up for Billing
Baseline Configuration
How To: Using Sonar's Customer Portal
User Specific Resources
Accounts
Account Groups: Overview & Example Use Cases
Account List View: Overview
Account Management View: Overview
Account Overview Customization
Account Statuses: Overview & Example Use Cases
Account Types: Overview & Example Use Cases
Anchor & Linked Serviceable Addresses: Overview and Best Practices
Archiving an Account: Overview
CPUC Fixed Broadband Deployment by Address
Child Accounts: Best Practices & How Tos
Creating a New Account
Direct Messages: Overview
Disconnecting an Account
Disconnection Reason Management: Overview
Exploring Task Groups
FCC Broadband Data Collection (BDC) Filings: How Sonar Can Help
FCC Data Exports: General Overview and Usage
Future Serviceable Addresses: Overview
Lead Intake Form Processing
Notes: Best Practices & Use Cases
Scheduled Events: Overview & Use Cases
Serviceable Addresses: Overview and Usage
Specify Account ID upon Creation
Tasks & Task Templates: Overview
Using Sonar's FCC Broadband Label Generation Tool
Billing
ACH Batching: Overview
Accounts in Vacation Mode
Avalara: Overview & Setup
Batch Payments & Deposit Slips: Overview
Billing Calculator
Billing Defaults
Billing Settings
Building Packages
Building a Data Service
Canadian ACH tool
Changing Service Pricing in Sonar: Best Practices
Considerations When Using Avalara with Voice Services
Creating Discounts for Services and Packages
Delinquency Billing Best Practices
Delinquency Exclusions: Overview and Use Cases
Dual Data Services: Overview
Email Invoice Batch: Overview
General Ledger Codes: Overview
General Transactions: Best Practices
How Sonar Prorates Billing
How to Take Bank Account Payments
How to: Adding a Service to an Account
Invoice Templates: Overview
Leveraging PayPal as a Payment Method in Sonar
Manual Transactions
Multi-Month Billing & Multi-Month Services
Print to Mail
Printed Invoice Batches: Overview
Services: Overview
Setting Up Payment Methods and Taking Payments
Setting up Bank Account & Credit Card Processors
Taxes Setup
Usage Based Billing Policies: Overview and Usage
Usage Based Billing Policy Free Periods: Overview and Usage
Using Tax Exemptions - How To
Communication
Communications: Call Logs Overview & Best Practices
Communications: Messages Overview
Email Variables & Conditions
Message Categories: Overview & Use Cases
Phone Number Types: Overview and Use Cases
Saved Messages: Overview
Setting up an Outbound Email Domain
Trigger Explanations
Triggered Messages: Setup
Using Outbound SMS
Using the Mass Message Tool
Companies
How to: Setting Up a Company in Sonar
Managing Multiple Companies in Sonar: Best Practices
Rebranding your Sonar Instance
Financial
Contract Templates
Invoice Attachment Use Cases & PDF Examples
Invoice Messages: Overview & Use Cases
Invoices in Sonar: Examples, Creation & Contents
Integrations
Atlas Digital CORE Integration
Calix Cloud Data Field Mappings
Calix SMx Integration: Overview
CrowdFiber Integration
External Marketing Providers
GPS Tracking Providers: Overview
GoCardless Integration: Overview & Setup
How to Connect Cambium to your Sonar Instance
How to Connect Preseem to your Sonar System
How to: Using Webhooks in Sonar
Integrating with Calix Cloud
RemoteWinBox - Integration with Sonar
Sonar Retain: AI-Powered Customer Retention & Quality Intelligence
The Sonar Field Tech App
Tower Coverage Integration: Overview
VETRO FiberMap V2 Integration: Overview
VETRO FiberMap V3 Integration: Overview
Webhooks in Sonar: Basic PHP Example
iCalendar Integration
Inventory
Inventory List View: Overview
Inventory Model Management: General Overview
Network Inventory: How-to & Usage Guide
Segmentable Inventory: How-to & Usage Guide
Setup of Inventory: Manufacturers, Categories, and Assignees
Tracking and Using Consumable Inventory
Jobs
Applying Task Templates to Jobs
Edit Job Options
Example Jobs & Templates
Geofences: Overview
Job Types: Best Practices
Jobs and Scheduling: Overview
Scheduling How-to: Creating and Booking a Job
Scheduling Week View: Overview
Setting Up Schedules General Overview
Mapping
Misc.
Combining Custom Fields & Task Templates for Information Storage
Custom Fields Overview & Use Cases
Custom Links: Overview
Task Templates Overview & Use Cases
Monitoring
Building Alerting Rotations
Building a Monitoring Template
Poller Troubleshooting
Pollers: General Overview, Deployment Strategy, Build Out & Setup
Networking
Adtran Mosaic Cloud Platform Integration: Overview
Assigning RADIUS Addresses
Assigning an IP Address Using Sonar's IPAM: How to
Automating IP Assignments, Data Rates, and Network Access in Sonar
Building Address Lists
Building RADIUS Groups
Building a Device Mapper
Cable Modem Provisioning
Controlling Customer Speeds with Sonar: General Overview
DHCP Delivery
Data Usage Available Methods
Finding your OIDs
FreeRADIUS 3: Build-Out & Integration
How Sonar Communicates - Egress IPs Explained
IP Assignments & Sonar
IPAM: Basic Setup
IPAM: Overview
LTE Integration
MikroTik as an Inline Device: Integration With Sonar
MikroTik: Controlling Access
MikroTik: Controlling Speeds
MikroTik: Setting Up a Sonar Controlled DHCP Server
Netflow On-Premise Integration: Setup and Overview
Network Dashboard: Overview
Network Sites: Management View Overview
PacketLogic: Integration With Sonar
Pulse, Polling, and PHP
RADIUS: Build-Out & Integration with Sonar
RADIUS: Building Reply Attributes
Setting Up CoA Proxy
Sonar Flow
Sonar IP Addressing
Using Multiple Network Devices in Sonar
Purchase Orders
Release Notes
Reporting
Enhanced Business Intelligence - Tips & Tricks for Advanced Users
How To Enhance Your Reporting With Custom Field Data
Report Licenses
Sonar's Business Intelligence: Overview
Understanding Sonar Reports
Using Sonar DataConnect to Connect BI Applications with Your Sonar Instance
Security
Application Firewall: General Overview and Best Practices
Auth0: Overview
Multi-Factor Authentication: Overview
Password Policy In Depth
Removing a Terminated Employee In Sonar
Role Creation using GraphiQL
User Role Creation & Best Practices
Users: Overview
Sonar Billing
sonarPay
sonarPay Canada Disbursements: Overview
sonarPay Chargebacks & Disputes: Overview
sonarPay Disbursements: Overview
sonarPay Monthly Statement: Overview
sonarPay Overview
sonarPay Reversals, Voids, & Refunds: Overview
sonarPay: Token Migration Process
System
A Deeper Dive into the New Sonar API
API Calls Using Third Party Applications: Personal Access Tokens
Browser Compatibility and Minimum Hardware Requirements for Sonar
Consuming the Sonar API
Controlling Your Landing Page: Personal Preferences
Customizing Your Customer Portal
Date/Time Picker: Overview
Dynamic Time Zones in Sonar
Filtering: Overview
Frequently Used Terms
Getting Your Data into Sonar
GraphQL Rate Limiting Overview
How To Use GraphiQL to Understand the Sonar API
How Your Data is Backed Up
How to Best Use Global Search
Interacting with Files via the API
Introducing the New Sidebar
Main Menu: Overview
Mutations in the Sonar API
Notification Preferences
REST API Wrappers for V1 Compatibility
SMS Notifications
Sonar's Rich Text Editor
System Settings: Overview
The New Sonar API
Troubleshooting the Customer Portal
Upgrading your Ubuntu OS - Customer Portal Upgrades
User Profile: Your Personal User Settings
Ticketing
Advanced Ticketing Features
Canned Replies Examples & Templates
Canned Reply Categories
Exploring Ticket Groups
How Sonar Manages Spam Tickets
How to Integrate Inbound Mailboxes with Slack
Inbound Mailboxes Example Build
Ticket Category Families & Ticket Categories: Overview
Ticket Resolution Reasons: Overview
Ticketing: Overview
Using Parent Tickets
Voice
API Changes for Voice Billing
Best Practices to Remain CPNI Compliant
Billing Voice Services in Sonar
Deploying Voice Services in Sonar
Working With the Sonar Team & Additional Resources
Sonar's Security Practices & Certifications
Sonar and General Data Protection Regulation (GDPR)
Sonar's Security Strategies
Technical Security Overview
Best Practices for Fast Tracking a Support Request
Feedback Portal / Suggest a Feature
Learning with Sonar: Tools and Resources
New Client Training Overview
Sonar Casts Table of Contents
Submitting Bugs vs. Feature Requests
The Sonar Community Forum
The Sonar Status Page
Third Party Customer Support Referrals
Table of Contents
- All Categories
- System
- Mutations in the Sonar API
Mutations in the Sonar API
Read Time: 4 mins
In the previous article in this series, we took a deeper dive into the new Sonar API; in this article, we'll take a look at mutations in the API.
In GraphQL, a mutation is something that changes data. Whether you’re creating, updating, or deleting, running a mutation will always cause data to be modified. Let’s jump into how mutations work.
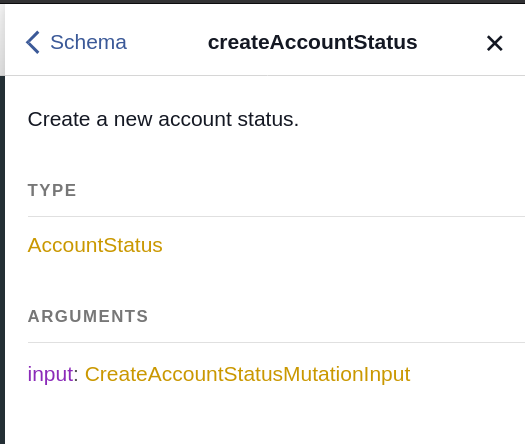
Mutations in the Sonar API are always named for what they do, and written in camelCase. Here, I’m looking at the createAccountStatus mutation in GraphiQL.

Mutations tend to (generally) be pretty simple in Sonar. They take an input object, and return the object that you’re affecting. In this case, the mutation takes a CreateAccountStatusMutationInput object and returns an AccountStatus entity.

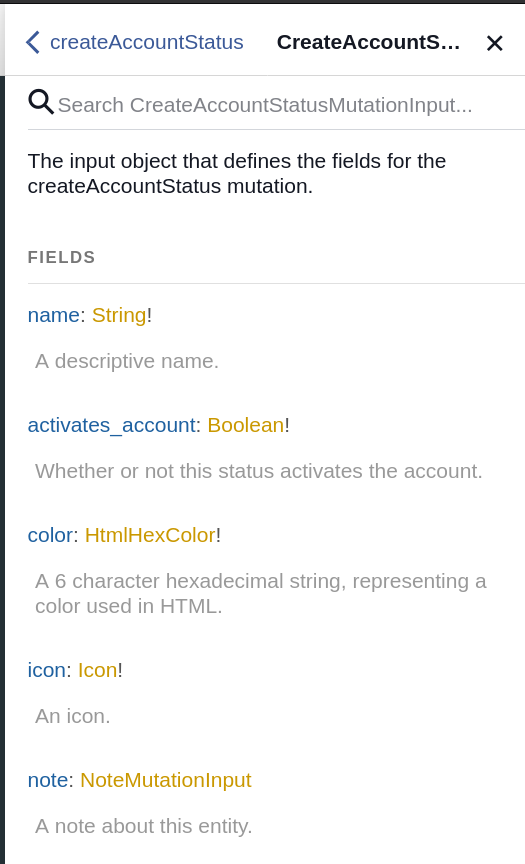
The CreateAccountStatusMutationInput object has a number of properties that can be input. Remember, anything ending in a ! is required, and properties that don’t end in a ! are not, so in this case, you must input name, activates_account, color and icon. Let’s start building up this mutation!

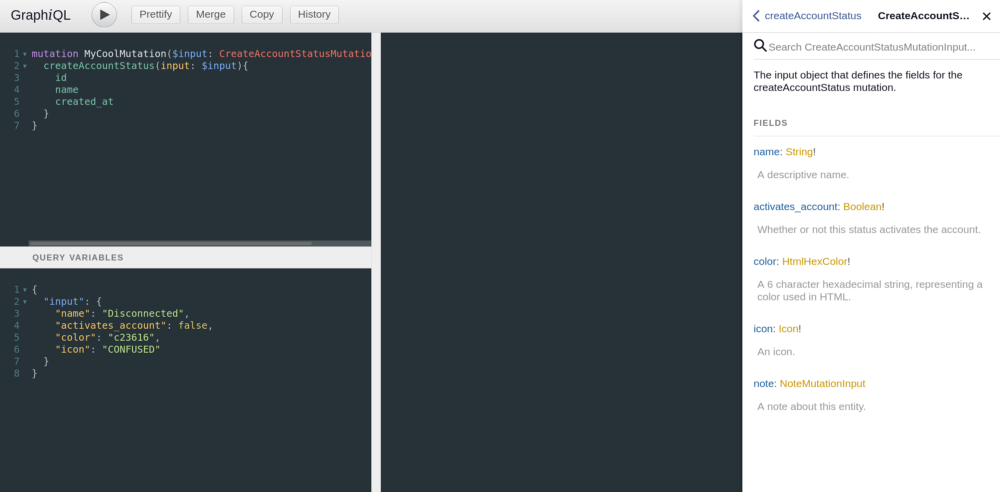
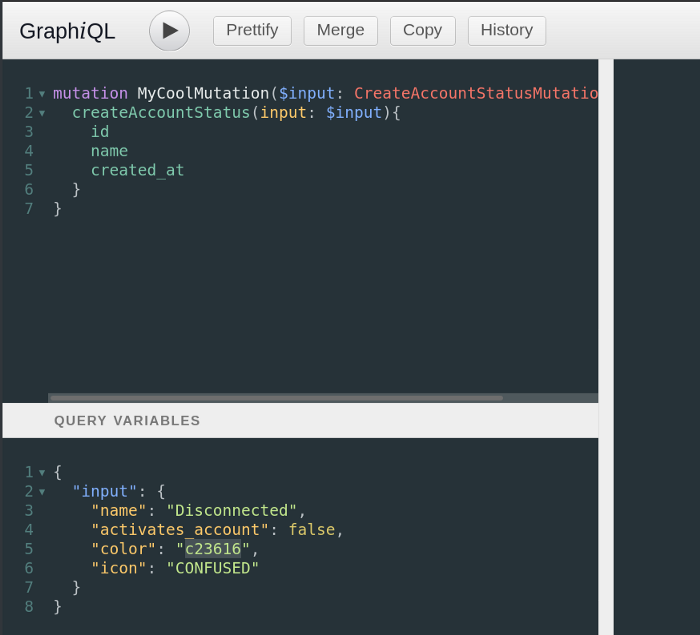
This should look pretty familiar if you’ve been following the series. I made a mutation called MyCoolMutation and input a variable to it called $input, which is then submitted into the createAccountStatus mutation. Because this mutation returns an AccountType object, I can request any fields from that object that I want back inside the mutation — in this case, I asked for id, name and created_at.
Down in the variables section, I’ve built up my input object with the fields that are required by the mutation. name and activates_account are pretty self explanatory. color and icon are represented by two types of properties we haven’t talked about yet — a scalar, and an enum, or enumeration type.
A scalar is a type of input that has to be in a specific format, and validation is applied against it. In fact, every input in Sonar is a scalar — a string is a scalar input, where the validation check is that the input is a string. A float is a scalar input, where the validation check is that the input is a decimal, or floating point number. In this case, the color property is a type of scalar called HtmlHexColor. You can click on the scalar definition in the documentation to see a description of what it requires.

Pretty simple — especially if you know HTML. If you don’t, I often like to use www.flatuicolors.com as a way to grab some pleasing colors. In this example, I’m going to use c23616, which is described on www.flatuicolors.com as Harley Davidson Orange.

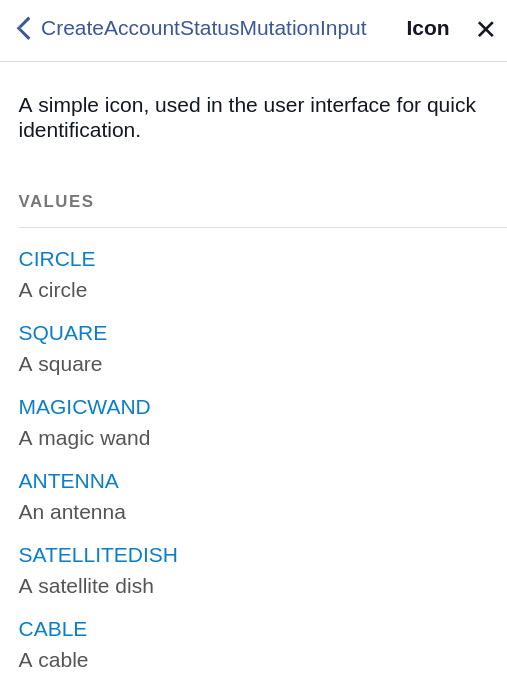
Now onto the icon! The icon is an enum named Icon. An enum is a string with a list of valid options. In this case, the valid options are names of icons available in Sonar. Again, we can click on Icon to see our options.

In my case, I’m going to pick CONFUSED. Let’s get this mutation built!

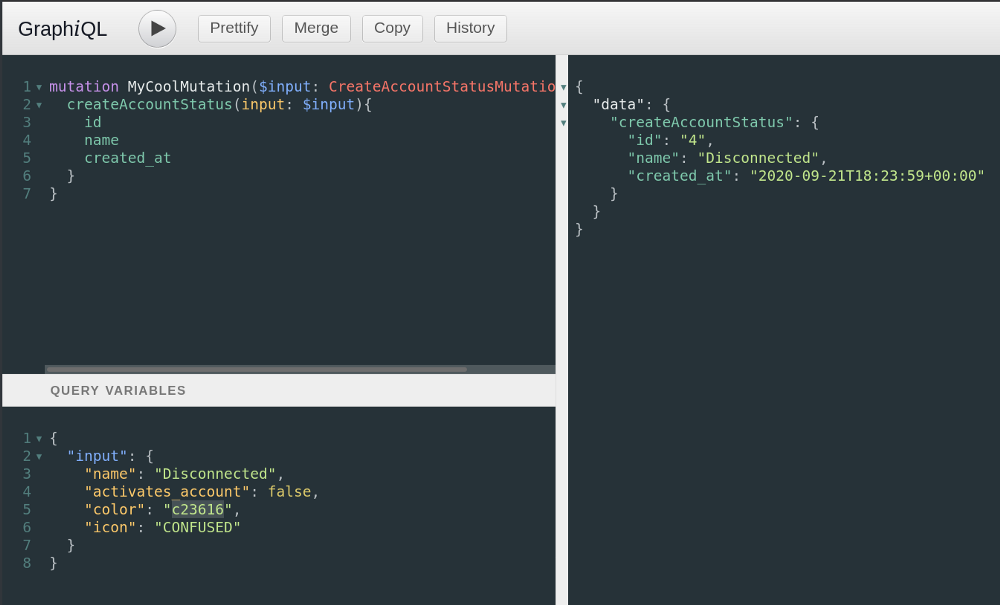
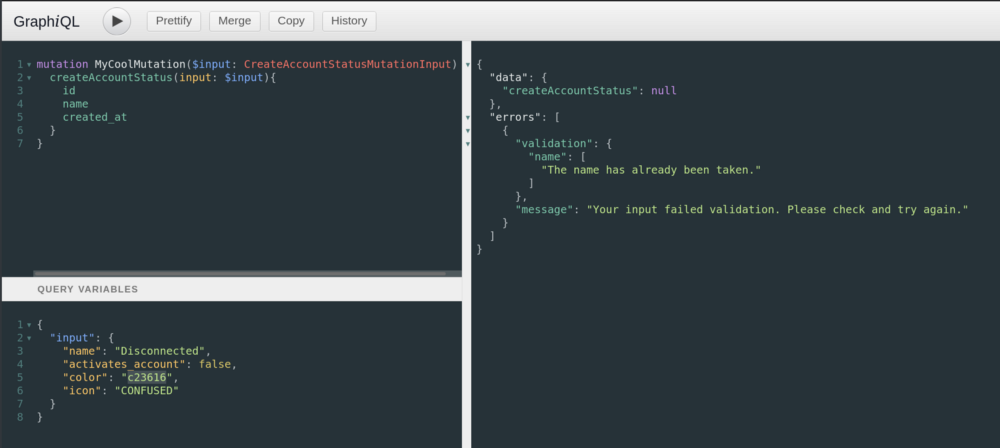
Now I’ll submit it, and see what we get back.

Mutations always return a standard format — the property data for the data being returned, the name of the mutation as a property within that, and then whatever fields I’ve requested inside that. Since I requested id, name and created_at, that’s what I got. Now let’s see what happens if I submit it again.

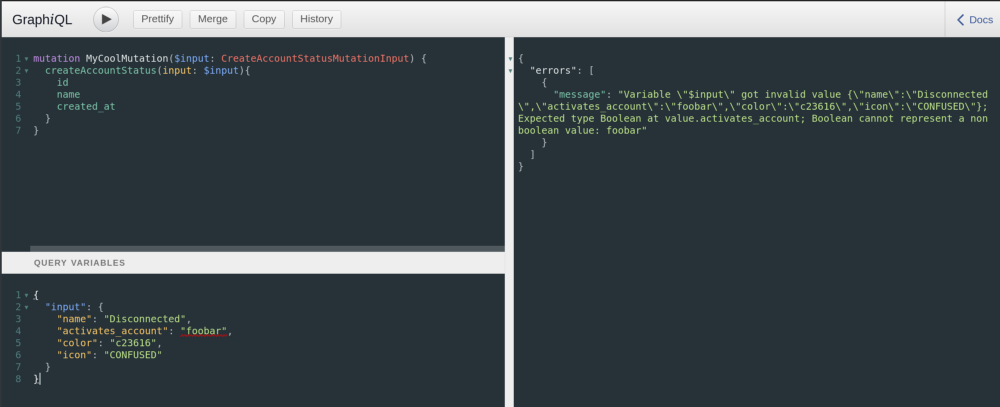
Uh oh — it failed this time. In a failure condition, the mutation name is returned with a null value, and we get a new errors property that describes what failed. In this case, I can see inside the validation property that my name was rejected because it’s already been used. Any field specific failures will always be inside validation, and any more general failures will be inside message. There’s one other type of error response we can get, that I’ll show you by submitting an invalid entry for my input variable — I’ll replace the activates_account value with a string instead of a boolean.

In this case, I get a slightly less user friendly error message. This is because I’ve failed to meet the basic criteria of the input — I’m sending a string instead of a boolean. This fails out at the GraphQL level itself — we haven’t adhered to the requirements of the object, so we get told what our failure is. As long as you always adhere to the documentation, you should never see this type of error — you’ll only get back errors from the application itself in a more user friendly format as shown when I tried to use a name that was already taken.
Congratulations! You’re now armed with enough knowledge to start using the Sonar API to build something great. Once you're ready to put the information from the previous articles all together, take a look at the last article in this series: Consuming the Sonar API.